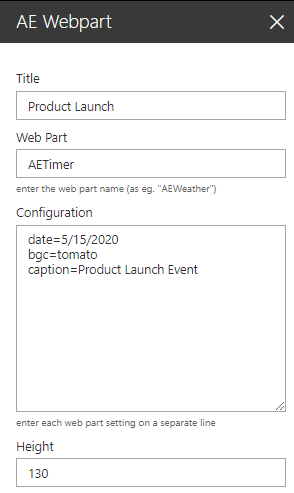
The free Timer Web Part allows to display a countdown timer and/or an “elapsed time” timer.

Webpart Homepage & Download »
Please enter a comment below if you want to give feedback or have suggestions for improvements:
| User Comments |  Post a Comment Post a Comment |
Dan
11/29/2022 21:58 | Hi, how we can change the color of the font? thanks | | Dan
11/29/2022 22:29 | timefont=40px Arial; color:#000000.
and now, how we can change the "header" size??? | | Juerg
11/30/2022 10:56 | Dan,
to set the timer's font size and color, please use the "timefont" setting as eg.
timefont=40px Arial;color:black | | Juerg
11/30/2022 10:57 | Dan,
to change the header text font size, please use the "css" setting as eg.
css=font-size:24px;text-align:center | | Stas
10/20/2023 20:17 | Hello,
is it possible to get rid of the footer where it says "Evaluation version"? |
|


 Post a Comment
Post a Comment 

 Post a Comment
Post a Comment