Rob
4/13/2018 16:50 | Hi,
The install fails with the following error:
Error: Cannot find this file specified in the manifest file: LAYOUTS\AETilesWebpart\AEPalette.aspx
|
|
Juerg
4/13/2018 16:57 | Rob,
this file was indeed missing in the most recent update for SP 2016 and has now been included.
Please re-download the zip file. |
|
Benjamin
4/14/2018 01:54 | Great job on the new webpart Juerg.
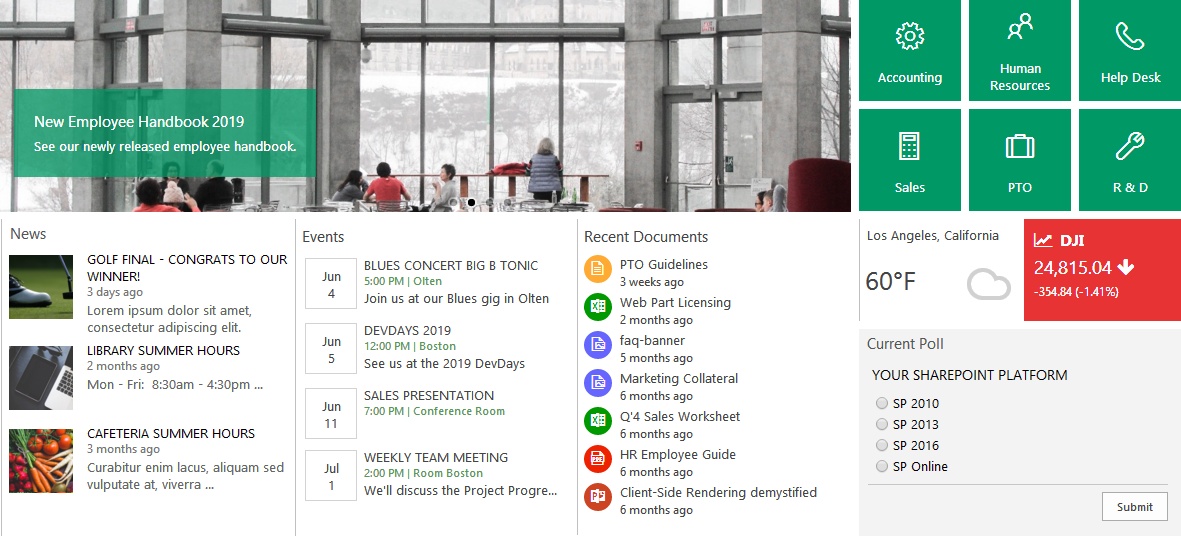
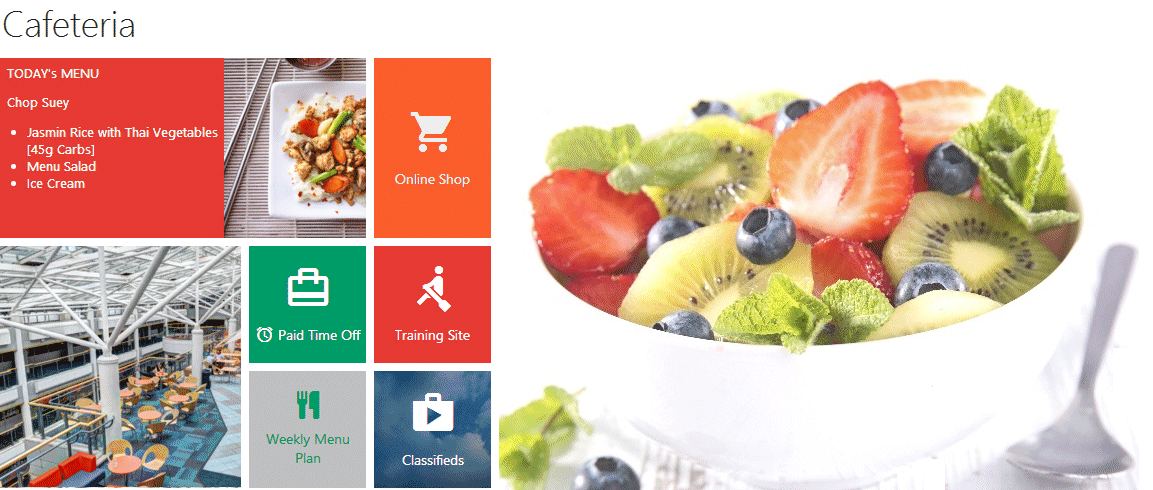
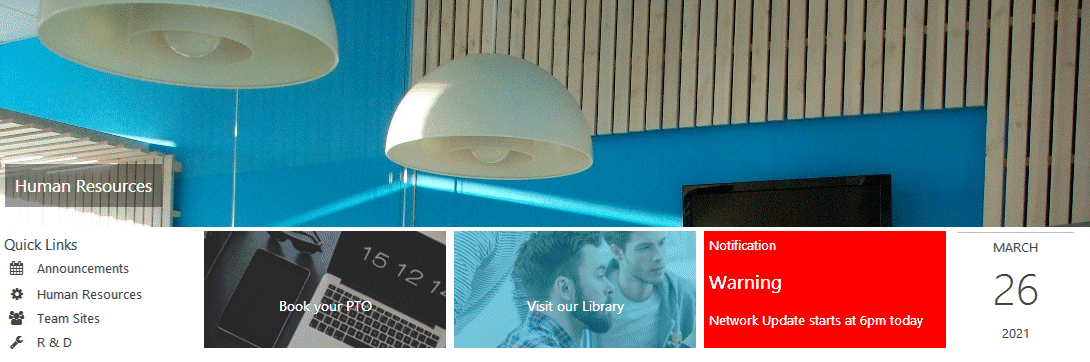
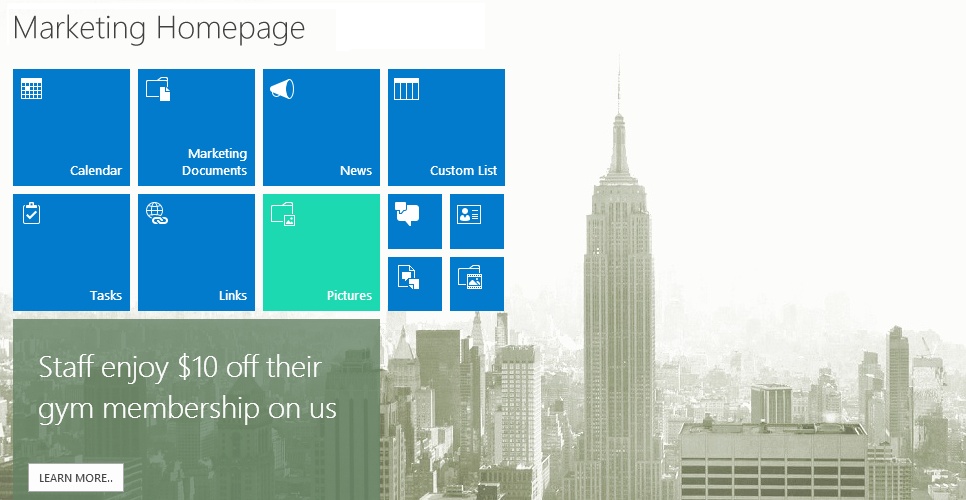
The responsive design works great, but how do I control tile placement myself instead of relying on the browser size? The Marketing Homepage example looks great, but my tiles stretch all the way across the page. Is this controlled by the web part zones? |
|
Juerg
4/16/2018 10:33 | Benjamin,
you can control the width of the web part in 3 ways:
- the web part fits within the web part zone
- you can set the “Appearance/Width” to restrict the width
- You can enter the maximum number of columns into the web part’s “Options” setting as illustrated below:
maxcolumns=8
|
|
Rob
4/16/2018 17:37 | Excellent! Thank you! |
|
Troy Kapiczowski
4/18/2018 00:23 | I"m trying to get the List Items tile working like the example shown for the Quick Links. Can you update the example in the Content section as it is showing the example for the Calendar example. Thanks. |
|
Troy Kapiczowski
4/18/2018 01:08 | Trying out the Icon tile and I can get the Font Awesome icons to load but I can't get the Google Material Icons to show. I tried the example listed but all I get is an empty tile with the title. |
|
Juerg
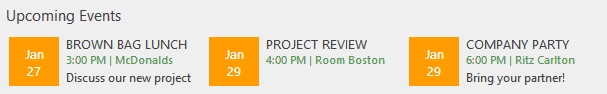
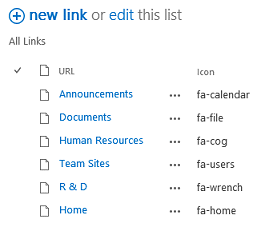
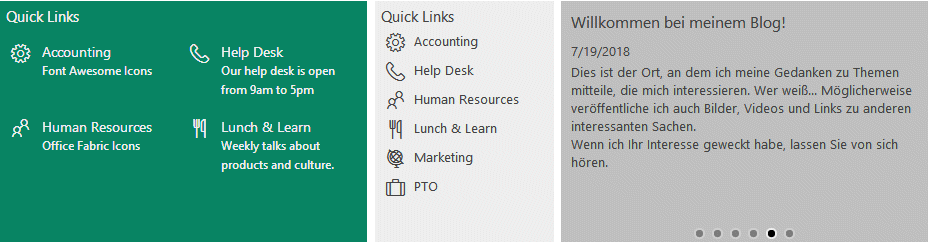
4/18/2018 12:16 | we have now updated the "List Items" example to reflect the correct setting:
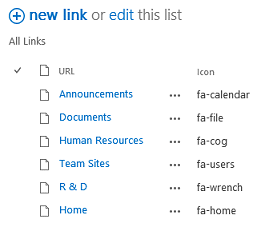
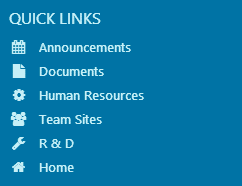
This example displays the events contained in the "MenuLinks" Links list, which contains a column named "Icon" holding a specific icon for each list item:
 
Title:QUICK LINKSContent:leave emptyURL:http://somedomain/Lists/MenuLinks.aspx |
|
Juerg
4/18/2018 12:22 | Troy,
we have now fixed the issue with the Google Material Icons when using IE 11.
Please re-download the updated zip file and then update the web part solution. |
|
Troy Kapiczowski
4/18/2018 16:06 | Thx for the updates.
I'm trying to configure a text tile with an image background. When I add the image I get a grey title bar across the top. I don't get that when I use a solid color. I tired a custom heading in the comments section but I still got the same results. I couldn't get my tile to look like the one you have in the examples. |
|
Juerg
4/18/2018 17:30 | Troy,
to get rid of the semitransparent background, please append “/transparency=off” to the “Contents” setting:
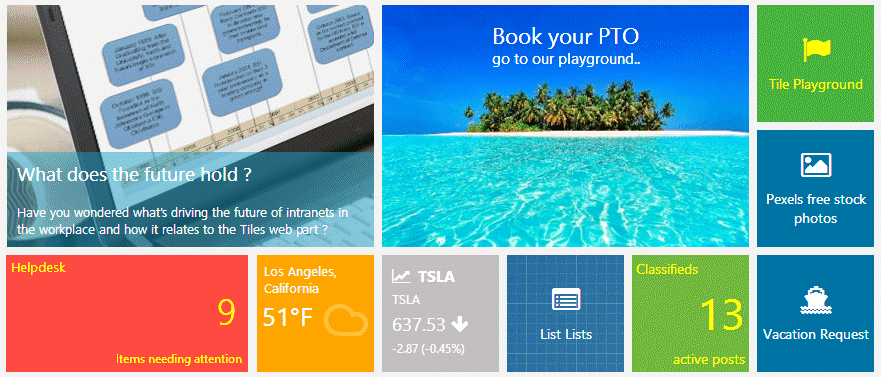
<h1 style='color:white;font-weight:normal;text-align:center'>Book your PTO</h1>/transparency=off |
|
Troy Kapiczowski
4/18/2018 18:00 | I'm pointing the carousel tile to an announcement list and I'm getting the following error message.
List error for http://xxxx/Corp/Lists/Announcements/Ticker.aspx
Value does not fall within the expected range.
The link to the announcement list works as expected. The tile is not displaying the announcement contents. |
|
Juerg
4/18/2018 18:17 | Troy,
by default the tile is accessing the „Title“ and the “Body” fields of the Announcements list. Since you are pointing it to a specific list view, please make sure to include both fields in your list view. |
|
Troy Kapiczowski
4/18/2018 19:23 | I'm seeing a formatting issue with the current date tile. Out of the box settings have it slightly lower than other tiles, almost like there is double padding at the top. I can send a screen capture if you would like to see what its doing. |
|
Mike Zzz
4/18/2018 21:42 | Office 365???? Wow, looks like you combined the best of the best into one web part. Can't wait to try! |
|
Juerg
4/19/2018 13:11 | Mike,
we’ll release an Office 365 later this year (but it is still a few months away). |
|
Juerg
4/19/2018 16:45 | Troy,
we noticed that the standard Sharepoint Corev15.css file is missing in your page. It declares the “P” HTML tags as follows:
margin:0px 0px 10px 0px
To fix the issue, please thus add the below to the web part’s “Options” setting:
css=.AETiles P {margin:0px 0px 10px 0px} |
|
Benjamin
4/23/2018 20:55 | Weather Tile Error: I added the weather tile, but I get error "Could not load file or assembly AEWeatherMetroWebpart. I have the normal AE Weather Web Part active, but that didn't seem to help. Where can I get the AEWeatherMetroWebpart? |
|
Benjamin
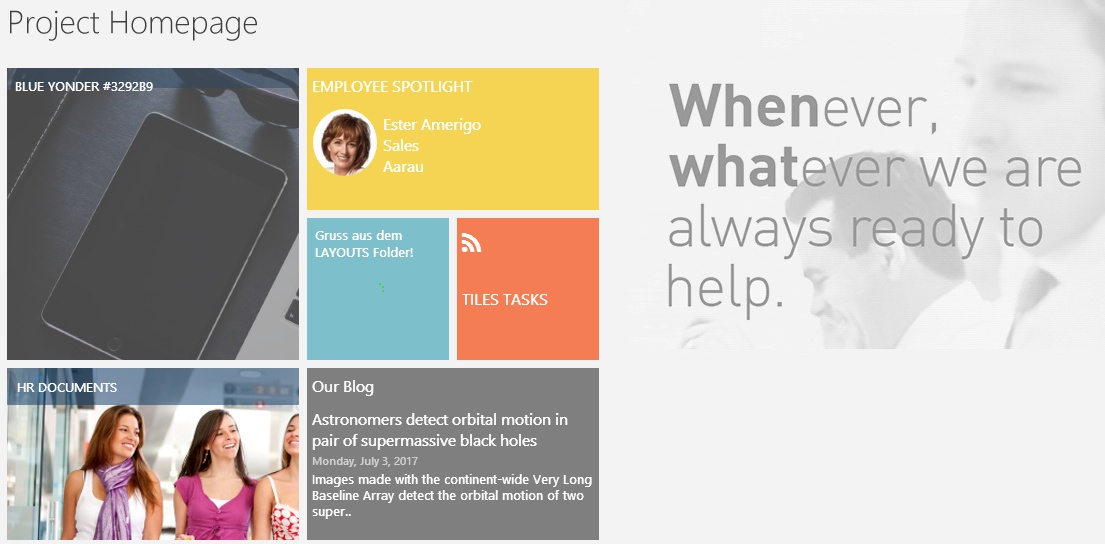
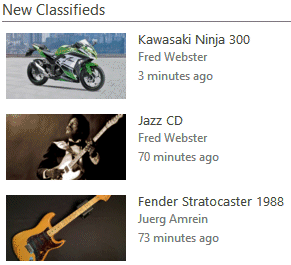
4/23/2018 21:35 | Column order issue: In your example at the top, there's a BIG tile with a car and 2 SQUARE tiles (Welcome back, Current Events). My version keeps pushing my two SQUARE tiles to the left, but below the BIG square, leaving a white tile height gap above my SQUARE tiles. What column order do I use to replicate your example above? |
|
Benjamin
4/23/2018 21:41 | Options format: I've been trying to add options in the options area, but none of my options are working.
sliderbullets=1,sliderspeed=4,maxcolumns=4
What format should I use to separate the options? I've tried commas, semicolons, and spaces. |
|
Juerg
4/24/2018 11:23 | Ben,
please download the Weather Metro web part from
SP 2013
/download/AEWeatherMetroWebpart2013.zip
SP 2016
/download/AEWeatherMetroWebpart2016.zip
SP 2010
/download/AEWeatherMetroWebpart.zip |
|
Juerg
4/24/2018 11:27 | Ben,
regarding the misaligned tiles:
can you send a screen shot to [email protected] to illustrate the issue ?
regarding multiple options:
please separate multiple options with the "|" pipe character:
sliderbullets=1|slidernavigation=1 |
|
Troy
4/24/2018 21:19 | When using a tiny tile with the type set to icon is there a way to hide the title? |
|
Juerg
4/25/2018 12:55 | Troy,
you can hide the title by appending "/hide" to the "Title" field as for example:
My tiny icon/hide |
|
Troy
4/25/2018 19:13 | Trying to hook up the RSS Feed icon with no success. I've tried using the example that you have supplied but I get nothing back. The tile links to the feed and if I click the tile I get to the xml code. If I put the /count=2 into the content section that is what is displayed in the tile.
Here is how I have the tile configured:
Type = RSS Feed
URL = http://feeds.abcnews.com/abcnews/internationalheadlines
Size = Big
I've tried with and without the Content section populated. |
|
Juerg
4/25/2018 19:44 | Troy,
please also set the web part’s “Target” to “Embedded”.
We will make this setting (when using the “RSS Feed” tile type) as the default in the web part’s next release. |
|
Troy
4/26/2018 17:48 | When using the carousel tile to display announcement entries I've noticed that the tile does not keep new line entries that are part of the announcement body. Is there anyway that the formatting can be forced onto the tile? |
|
Juerg
4/27/2018 11:55 | Troy,
we have now fixed this issue, eg. line breaks are now preserved by the “Carousel” tile.
Please re-download the updated version and then update the web part solution. |
|
Troy
4/27/2018 22:53 | Is it possible to create a random list item tile that points to a list with a rich text HTML editor so I can display images and text? I"m trying to replicate the "Tip of the Day" web part as one of the tiles. |
|
Troy
4/30/2018 19:01 | In the list items calendar example, how do you change the style on the databox. I can't seem to figure out how you did that in your example. |
|
Juerg
5/1/2018 12:44 | Troy,
yes, the „Random List Item“ actually allows you to embed a rich text field, preserving the HTML formatting applied to the field. |
|
Juerg
5/1/2018 12:52 | Troy,
you currently can override the „datebox“ background color by adding the below to the tile’s “CSS” setting:
datebox:red
(eg. enter either an HTML color value or an RGB value as eg. #ffcc00) |
|
Troy
5/2/2018 00:19 | Thanks for all the help Juerg.
With the random list item I see the /daily option for loading list items. Is there a way to limit the amount of text shown in the tile such as the carousel does with the /more=## option. |
|
Troy
5/2/2018 00:49 | I noticed on the carousel tile that if I try to change the text font using the css style 'color:white' I get no change. Same attribute on other tiles works fine. |
|
Troy
5/2/2018 00:53 | I also notice the same behavior on the current date tile where I can't change the font color. |
|
Juerg
5/2/2018 13:35 | the „Random List Item“ and „Single List Item“ tiles also support the “/more=xx” option (to be appended to the tile’s “Content” setting).
Please note that
- Rich text fields currently do not honor this option (in order to preserve the rich text content)
- The “xx” value in this case refers to the number of characters (as opposed to the number of words) being displayed.
The issues with some tiles not honoring the "color:xxx" CSS tile setting has now been fixed.
Please re-download the updated version and then update the web part solution. |
|
George
5/2/2018 22:37 | We cant figure out how to control the tiles. There is a littel menue to edit tiles or add a tile right under the tiles, and that works. However, going directly into the list and adding tiles doesn't make the tiles appear. I modified the EditTiles view to see all fields and made sure the fields are the same but items are still not appearing as tiles. if i delete and add the web part back to the page, it seems to create a new instance of it. it does not show any of the previous tiles... It almost seems to me that there a hidden field that controls what web part displayed. Please help ASAP. Otherwise this Web Part is not helpful at all. |
|
Juerg
5/3/2018 13:21 | George,
the web part actually stores its instance ID in the AETiles list's hidden "Instance" column.Thi means that each web part can address the same master AETiles list and identify the tiles belonging to it via the "Instance" field.
We originally decided to hide this field to not confuse the users visiting the AETiles list and also stop them to mess up the Instance information since typically you can do all the configuration work via the web parts.
However, we have now made the "Instance" field not hidden anymore and the web part now also displays its instance ID in the edit toolpane:

Can you describe your usage scenario (eg. why you want to directly edit the tiles in the AETiles list ?
|
|
George
5/3/2018 20:19 | Juerg, yes we have 3-week (or so) old version. Will update it and let you know if we still have any issues. Thanks for quick response btw. Your team provides the fastest tech support vs other vendors. We appreciate it. |
|
Benjamin
5/3/2018 22:02 | Permission Control? I have a designer with "Design" permission to her sub-site. Although she can modify web parts settings and most everything else, she cannot see the Add/Edit options below the tiles. Giving her Full Control doesn't help. She can only see the Add/Edit options when I make her a Site Collection Administrator. This is not really ideal because she now has more access than I would like. How can I provide the Add/Edit icons without making someone a Site Collection Administrator? |
|
Troy
5/3/2018 22:12 | Using the carousel tile with an announcement list. I notice that when I add text to the body column which is a rich text field, formatting in the rich text field (such as bold, italics) is not reflected in the tile. |
|
Juerg
5/4/2018 11:49 | Ben,
to enable designers to add/edit/delete tiles, please assign your designer(s) „Contribute” permission to the “AETiles” Sharepoint list located in the root site of your site collection. |
|
Juerg
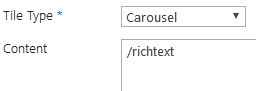
5/4/2018 13:21 | Troy,
we have now added the new „/richtext“ option (to be added to the tile’s “Content” setting) in order to display the body text without stripping off the HTML formatting in the “Carousel” tile:

Please re-download the updated version and then update the web part solution. |
|
Troy
5/4/2018 21:30 | Thanks for the update. |
|
Ben
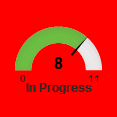
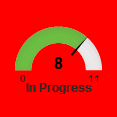
5/5/2018 09:42 | Can you provide a bit more detail around the setup of a KPI tile? I have the KPI list at the site and the feature enabled, but nothing is displayed in the tile. In the content section I listed the title of the KPI list item I would like to display using the sum aggregation function. Also, any chance using the gauge instead of a tile? |
|
Juerg
5/7/2018 15:07 | Ben,
did you also enter the name of the list column to be summed up into the KPI List's "Data" field ?
We also have now add the new "/gauge" option (to be appended to the tile's "Content" setting) to display the KPI as a gauge:
 |
|
george
5/8/2018 15:43 | When users click on tiles, they get Access Denied page even though they have access to the page they are being redirected. It seems that giving the users access as Site Collection Owners resolves the issue but it is not acceptable. We believe this is related to the AE Tiles list located on the Site collection root. Our users have access to the site collection (mostly as read-only users) and are able to access anything on the top site but when clicking tiles, the issue 'shows up'. Please advise. |
|
Juerg
5/8/2018 15:48 | George,
the web part by default counts the number of clicks for each tile and updates the total in the AETiles list.
You thus either can
- grant your users "Contribute" permission to the AETiles list
- or disable the click counter by adding the below to the web part's "Options" setting:
clicks=0 |
|
Ben
5/9/2018 21:31 | Is there a way to specify a different column name in the list items tile other than the default "Title" field? |
|
Troy
5/11/2018 00:46 | We are having issues with other users trying to navigate to other parts of our SharePoint site. We get the error "Sorry, this site hasn't been shared with you." Here are a few scenarios.
- We have tiles that point to other parts of our SharePoint site, these pages are open to everyone. Testing the tile link gives us the above error message but we can cut/paste the URL and access the page correctly.
- Having an announcement tile or random list item tile accessing lists in the same subsite as the main tile page. Users get the same message as above. If we navigate to the underlying lists we can see all the data.
We are wondering if there is some security setting or other site setting we are missing to get this to work. It seems that users are trying to get to something they don't have access to when clicking a tile. Seems to work for me but I have farm admin permissions. |
|
Juerg
5/11/2018 12:02 | Troy,
the permission issue is caused by the web part counting the number of clicks by default.
Please see my post dating from May 8 on how to resolve this issue. |
|
Troy
5/11/2018 16:53 | Thanks Juerg. I didn't see that previous post. |
|
Juerg
5/11/2018 17:53 | Ben,
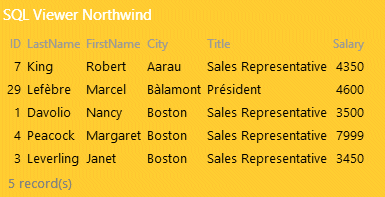
we have now added the option to specify a custom template for the “List Items” tile type by entering the custom template into the tile's "Content" setting as illustrated by the below example where you embed the columns enclosed in curly braces:
<li>{First Name} {Last Name} - {Department}</li> |
|
Roberta
5/15/2018 21:14 | Hi, we are excited to try this web part! Will it be available on 0365 Sharepoint at some future time? Thank you! |
|
Ben
5/16/2018 02:07 | Thanks for adding the list feature in the list items tile. How can I specify which column will open the list item. When you specify an <li> the link to item no longer works. |
|
Juerg
5/16/2018 14:24 | Roberta,
we will offer an Office 365 version, but its release date is still several months away (due to the complexity of this web part). |
|
Juerg
5/16/2018 14:26 | Ben,
to link a column to the list's detail view, please add the "{link}" pseudo token (surrended by the HTML tag) as illustrated by the below example:
<li><a {link}{Customer}</a> - {Company}</li>
 |
|
Ben
5/22/2018 22:46 | For the Carousel tile. I have a column created in the picture library, but when I click anywhere in the tile displaying the image it will only open the last image uploaded to the library. If click on the far right of the tile, the linked image opens. How do make sure the when I click anywhere on the tile the linked image is displayed? |
|
Ed Dempsey
5/23/2018 06:13 | Hi there
I am trialing this webpart. It looks pretty good. I am struggling thought. I am trying to display a simple filtered announcement list using the carousel type. The URL I am using is directly to the AllItems.aspx view and is embedded.
This displays as the page the list sits on rather than the content of the list only. (Tilte and body)
Thanks for your help.
Ed Dempsey |
|
Juerg
5/23/2018 11:33 | Ed,
assuming that you set the
- “Tile Type” to “Carousel”
- “URL” to the list (or list view) as eg. http://somedomain/somesite/Lists/News/Top5.aspx
You will then also need to set the “Target” to “In Place” (eg. displaying the news items within the tile). |
|
Juerg
5/23/2018 18:43 | Ben,
what exactly do you mean by „I have created a column” ?
Did you create a column named “URL” ?
Please note that this is only needed if you do not simply want to open the image itself (Which the web part does by default) but redirect the user to some other place. |
|
Van
5/30/2018 18:23 | I can't seem to get my tiles to go into a table type format with multiple columns and rows, similar to the ones you have with different sizes. I've set maxcolumns to 2 with 5 tiles and they all show stacked vertically. |
|
Juerg
5/31/2018 16:17 | Van,
if you set the "maxcolumns" option to "2", then you will be able to fit a max. of 2 tiles each using the default "square" size, but only one per row when adding a tile that has double width (as eg. the "Big" tile).
The "maxcolumns" value thus defines the max. number of default horizontal units (as displayed by the "square" tile size) per row (as opposed to the number of tiles per row, independent of the tile sizes used). |
|
Troy
5/31/2018 23:21 | I have a carousel tile pointing to an announcement list. In the announcement body I have entered a hyperlink. When the body is displayed in the tile the hyperlink has been removed and only the text is available. Is there anyway to get the hyperlink to display in the tile. |
|
Troy
6/1/2018 00:40 | I'm having a small issue with tile alignment. I have set the maxcolumns=11 and my first row of "square" tiles adheres to this number as I have 11 square tiles before going to the next row.
On the next row I have the following tiles:
- 2x4 list item
- 4x3 carousel
- 3x3 list items
- square clock
- square clock
That should put me at 11 columns but I'm getting 2 tiny tiles on the end of that row instead of being placed on the next row, stacked on top of each other to fill in a half column
I can send you a screen capture so you can see what is going on with the alignment.
|
|
Juerg
6/1/2018 15:17 | Troy,
we have now published version 1.0.15 which preserves the links embedded in the body text when using the “Carousel” tile type.
We also were able to fix the issue when using the "maxcolumns" option in combination with the "Tiny" tile size.
Please re-download the updated version and then update the web part solution. |
|
Donovan
6/2/2018 00:32 | Juerg, this is a great solution, thank you for making it (and all the other web parts), are there any plans to add an Instagram option? |
|
Juerg
6/4/2018 11:36 | Donovan,
are you looking for adding individual Instagram photos or Instagram feeds ?
Please choose the “RSS Feed” tile type and then enter the below URL into the into the “URL” setting of the tile to display your Instagram feed:
https://websta.me/rss/n/yourInstagramFeed
|
|
Andreas Brettner
6/12/2018 14:54 | Hallo... gibt es auch eine Version für Sharepoint Online? |
|
Juerg
6/12/2018 16:33 | Andreas,
leider noch nicht. Die Office 365-Version ist für den Herbst 2018 geplant. |
|
Ted
6/12/2018 19:38 | Hi Juerg,
I cant get Dilbert to work in a text tile. Can you give me some instructions. Thanks, Ted |
|
Juerg
6/13/2018 11:13 | Ted,
please note that the {Dilbert} placeholder needs to be the only text in the "Content" setting. Please also make sure that you did not enter any leading blanks left to the left of the placeholder. |
|
Ted
6/13/2018 14:36 | Thank you Juerg, it worked! |
|
Ted
6/13/2018 21:17 | Juerg,
I am trying to use a text tile with a hyperlink to a Microsoft Reporter web application. I get the following error.
List error for http://sv-db/Reports/Pages/Folder.aspx?ItemPath=%2fnetFORUMHDA%2fHDA&ViewMode;=Detail:The Web application at http://sv-db/Reports/Pages/Folder.aspx?ItemPath=%2fnetFORUMHDA%2fHDA&ViewMode;=Detail could not be found. Verify that you have typed the URL correctly. If the URL should be serving existing content, the system administrator may need to add a new request URL mapping to the intended application.
|
|
Ted
6/13/2018 21:20 | The above link works fine if I paste it in a browser. It also works in SharePoint 2016 promoted links.
thanks,
Ted |
|
Juerg
6/14/2018 11:04 | Ted,
the web part interprets your link as a pointer to a Sharepoint List.
To avoid this behavior please enter some text into the tile’s “Content” setting (enter if you do not want to display any text in the tile). |
|
Troy
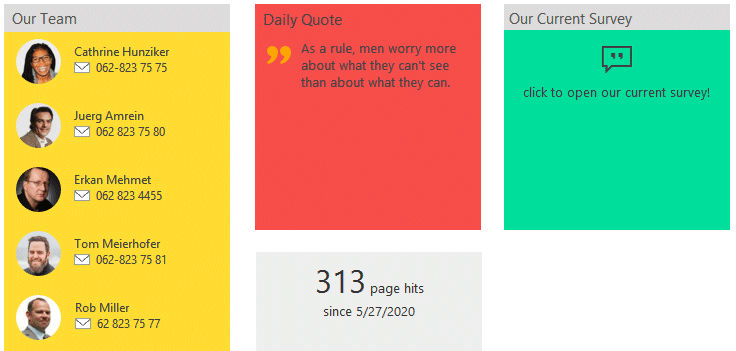
6/14/2018 21:46 | In the employees spotlight example I can get the attachment image to show if I use the code in the example.
<table><tr>
<td>{Attachments/round}</td>
If I remove the /round the picture disappears and I"m left with on the image URL.
Also, are there any other options other than round? I tried /square with no luck.
Thanks for the all the help. |
|
Juerg
6/15/2018 11:17 | Troy,
you actually can format the image yourself (if you do not specify an “/option” the web part just returns the attachment URL) as illustrated below:
<img src='{Attachments}' width=50>
BTW, we now also have added the “/icon” option as eg.
{Attachments/icon}
which displays the image in a small size (64px wide). |
|
Ted
6/15/2018 14:16 | Juerg,
I am using the list items tile type to point to a SharePoint 2016 list. I created the icon column in the list and populated it with a url that points to an icon. The icon shows up fine in the list and if I navigate to it using the url. However, when I point the list items tile to the list, the icon does not show, Instead the url does.
thanks,
Ted
|
|
Juerg
6/15/2018 14:43 | Ted,
the documentation is not making clear that by “Icon” we actually refer to a “Font Awesome” icon (please see https://fontawesome.com/v4.7.0/icons/):

eg. selecting a Font Awesome icon and then entering the icon name nto the “Icon” column. |
|
Ted
6/18/2018 17:13 | Hi Juerg,
Is there a way I can use the SQL Query webpart inside one of the tiles of the tiles webpart? Same question for the weather webpart, not the weather metro webpart?
thanks,
TEd |
|
Juerg
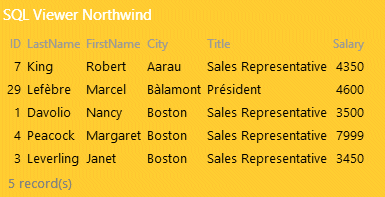
6/20/2018 14:44 | Ted,
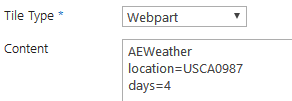
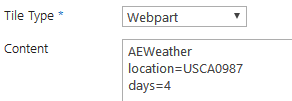
yes, you can add both web parts via the new "Webpart" tile type:


|
|
Andrew
6/26/2018 21:26 | In the Tiles web part there is an option to add a tile which is a web part. How does that work. I would like to build a page like your screenshots. With a Spotlight web part as a tile. |
|
Juerg
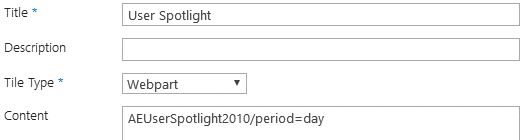
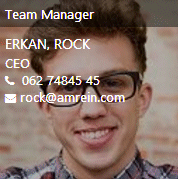
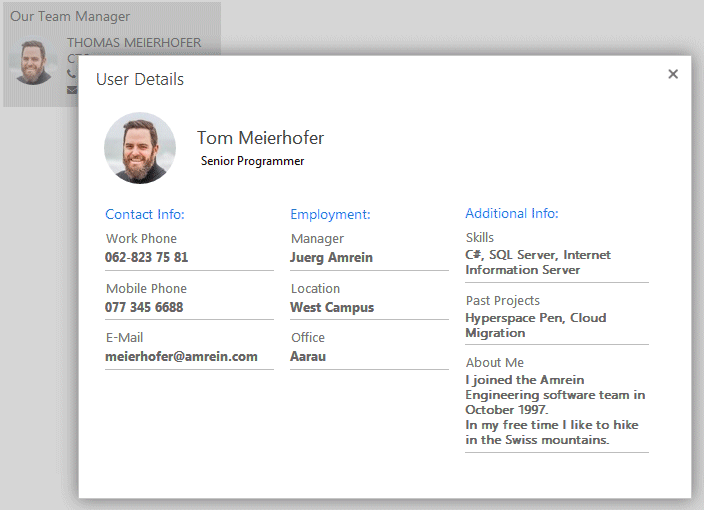
6/27/2018 13:45 | Andrew,
to display a user spotlight tile, please
- download and then update the “User Spotlight” web part (Version 1.2.4)
- download and then update the “Tiles” web part (Version 1.0.19)
- if your "Tile Type" does not yet include the "Webpart" choice, navigate to the “AETiles” list and edit the “Tile Type” column by adding the “Webpart” choice
Please then configure the tile as follows:

|
|
Ben
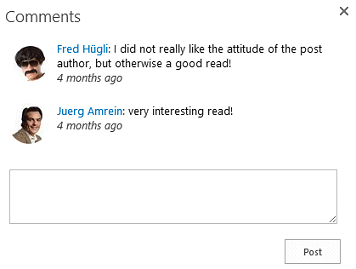
6/28/2018 03:10 | How do you configure the /comments options. When add the /comments I get an error stating: List 'AEComments' does not exist at site with URL. "gives site collection site address." |
|
Juerg
6/28/2018 13:49 | Ben,
to activate the "/comments" feature, please download and then install the free „AE Comments“ web part from
SP 2010:
/download/AECommentsWebpart.zip
SP 2013:
/download/AECommentsWebpart2013.zip
SP 2016:
/download/AECommentsWebpart2016.zip
|
|
Ben
6/28/2018 19:34 | I deployed the AEComments solution and activated it on the root site, but there still is not a list called AEComments. Is there a list template for this like the KPI Tiles or should the solution create one? I can place the web part on a page, but I'm not sure about the supporting list. |
|
Juerg
6/28/2018 19:51 | Ben,
if you installed the most recent version (1.0.8), then the solution will automatically create the AEComments list in the root site of your site collection when you first open the comments dialog.
You also can manually create the list by extacting the AEComments.stp file from the downloaded zip file (we have now added it to the Zip package, so you might need to redownload it), then uploading the template to "Site settings/List templates" and then create the list via "Site contents/add an app" by choosing the above template and naming the list "AEComments". |
|
Ben
6/29/2018 21:40 | I checked each version looking for the stp file, but don't see it in the zip files. I downloaded new versions. |
|
Juerg
7/2/2018 11:33 | Ben,
the AEComments.stp file is actually contained in the AEComments ZIP download packaga (as opposed to the AE TIles Zip download). |
|
Benjamin
8/2/2018 19:03 | I tried upgrading my Tiles web part in SP2016. I ran the install2016 and received an error that the solution already exists. I then tried up use the STSADM upgradesolution like:
%STSADM% -o upgradesolution -filename AETilesWebpart.wsp -n aetileswebpart.wsp -immediate –allowGacDeployment
It completed, but now the awtileswebpart solution shows an error:
Last Operation Result: Some of the files failed to copy during deployment of the solution.
Last Operation Details: YPITSP16APP1 : C:\Windows\Temp\solution-5338fe71-8f22-4c3e-8bb2-3b37c24ef7a0\aetileswebpart.wsp could not be created because the contents could not be found under id 5f2a3c45-577f-44d0-89a6-29bbd8d2734e in the configuration database.
YPITSP16APP1 : C:\Windows\Temp\solution-5338fe71-8f22-4c3e-8bb2-3b37c24ef7a0\aetileswebpart.wsp could not be created because the contents could not be found under id 5f2a3c45-577f-44d0-89a6-29bbd8d2734e in the configuration database.
I then tried updating with powershell with:
Update-SPSolution -Identity aetileswebpart.wsp -LiteralPath c:\install\amrein\aetileswebpart2016\aetileswebpart.wsp -gacdeployment
I’m still stuck with the same error. My guess is that the solution is dependent on other solutions like the webpart or comments which I don't have installed. How to I properly update the solution?
|
|
Juerg
8/2/2018 19:18 | Ben,
please update the web part as follows:
Extract and then place the WSP file in the c:\ root folder of the Sharepoint web front end server and the run the below Sharepoint PowerShell cmdlet (run as admin):
Update-SPSolution –Identity AETilesWebpart.wsp –LiteralPath c:\AETilesWebpart.wsp -GACDeployment |
|
Ron
8/3/2018 16:29 | can the Tiels direction can be RTL? |
|
Juerg
8/3/2018 16:40 | Ron,
would you want the tiles to be arranged from right to left, including the content of the tiles ? |
|
Ron
8/3/2018 16:48 | Yes |
|
Juerg
8/3/2018 17:00 | Ron,
will the web part be placed in a site which is using a RTL language (as eg. Hebrew or Arabic) ? |
|
Ron
8/3/2018 17:02 | Hey
yes, Hebrew |
|
Ron
8/4/2018 20:30 | i just add to my CSS
.AETiles {
float: right !important;
}
and its work good |
|
Gayle Reihana
8/20/2018 01:31 | I'm trying to install the comments feature for some of the tiles but I'm completely lost. I've installed it as a webpart but these is no list and if there is a list created at root what is the URL for it. There is no stp file in any of the downloads as of today. I'm happy to create a list for it but, what type of list, what columns does it need.
Are there detailed instructions for this anywhere.
Thanks
Cheers
Gayle |
|
Juerg
8/20/2018 16:22 | Gayle,
please download and then install the „AE Comments“ web part from the below location:
SP 2010:
/download/AECommentsWebpart.zip
SP 2013:
/download/AECommentsWebpart2013.zip
SP 2016:
/download/AECommentsWebpart2016.zip
The comments list will be automatically created in the root site of your site collection. |
|
Juli
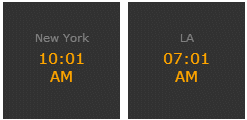
10/10/2018 14:56 | If I add a Digital Clock tile to display my digital clock webpart, can I also have a filter that can be used to display the time in a different location? |
|
Juerg
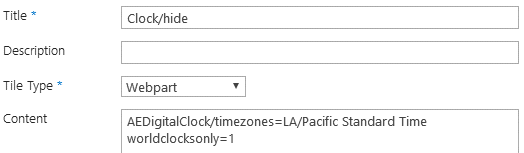
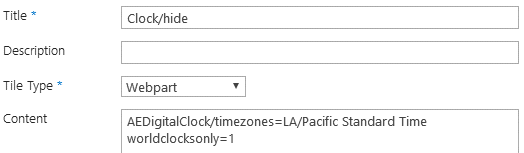
10/10/2018 16:07 | Juli,
yes, you can add the below to the Tile’s “Content” setting:
timezone=-4
(eg. enter a number that reflects the number of hours difference compared to your local time).
You also could use tiles of type “Webpart” (assuming that you already installed our “Digital Clock” web part) and configure it as follows (this option has the advantage of taking daylight savings time into account):

 |
|
Robert
10/20/2018 00:58 | When it comes to adding a webpart to a tile, are we only able to add webparts you created or can we add others we have installed? |
|
Juerg
10/22/2018 17:08 | Robert,
you also can add other web parts by following the below steps.
- Place the web part to be used on a test page
- Configure the web part as needed
- Export the webpart file via the web part menu’s “Export..” menu option
You first need to make sure to set the web part’s “Advanced/Export Mode” to “Export all data”.
- Rename the web part file to give it a unique name.
- Navigate to your top site’s “Site Settings/Web Designer Galleries/Web parts”
- Upload your .webpart file to the gallery
- Add a new tile of type “Webpart” and enter the name of your .webpart file (without the “.webpart” extension”) into the tile’s “Content” setting.
|
|
Jade
11/3/2018 02:11 | Can the "Spotlight On.." Web Part be used with this Tile webpart? I tried to use the User Spotlight, but I want to only display a specific list of users (hence the use of the "Spotlight On..." web part). Is this possible? |
|
Juerg
11/5/2018 12:31 | Jade,
please use the „Random List Item” tile type to display a random list item as described here:
/apps/chapter.asp?Q=397 |
|
Mike
11/5/2018 16:48 | When will the Tiles Web Part be available for SharePoint Online? |
|
Rob
11/6/2018 20:53 | Hi,
Is there a way to configure it so if a background image is given it will be scaled to the size of the tile? Thanks! |
|
Juerg
11/7/2018 12:50 | Rob,
you actually can append one of the below scaling options to the picture URL in the tile's "Background" field:
/cover
makes sure that the picture cover the tile
/contain
makes sure that the picture is fully contained within the tile. |
|
Juerg
11/16/2018 17:57 | Mike,
we hope to release the Office 365 version in March 2019 (this is one of the most complex web parts we ever created and re-designing it for Office 365 is a major effort). |
|
Viana
11/30/2018 15:17 | I have applied carousel web part, but cannot show bullet navigation of the pictures. How to setup the properties to make it work ? |
|
Juerg
11/30/2018 15:30 | Viana,
you either can locally display the navigation bullets by appending
/sliderbullets=1
to the tile’s “Content” field
or apply the setting “globally” (eg. for all the tiles of type “Carousel”) by adding the below to the web part’s “Options” setting:
sliderbullets=1 |
|
Ben
1/29/2019 17:00 | Issue with the Carousel feature. If a user click in the center of any image that is rotating the first image in the list will be displayed in the full screen. The first image is displayed not matter which image is displaying the carousel. If the user clicks near the right edge of the image the correct image will display. I'm wondering if you can duplicate this issue and resolve if found? |
|
WebBoss
1/31/2019 23:57 | Hi,
Is there an option to autoplay a video (.mp4)? What about looping? |
|
Juerg
2/1/2019 17:20 | WebBoss,
the "Video" tile now supports the "autoplay" and the "loop" option which you can enter into the tile's "Content" setting as illustrated below:
/autoplay
or combined:
/autoplay/loop |
|
Juerg
2/6/2019 13:32 | Ben,
can you indicate the tile’s „Content” setting ?
Also, which browser are you using ?
Can you also quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
I assume that the tile is pointing to a Sharepoint picture library which does not include a column named “URL”.
Can you also send a screenshot of the carousel tile to [email protected] ?
|
|
Miles Loretta
2/18/2019 22:25 | would it be possible to have sets of tiles change with a set of header links above the tiles, sort of like a tabbed view with the tile pages under each tab? thinking about keeping larger tile sets above the fold.
thanks. |
|
Juerg
2/21/2019 09:36 | Miles,
you also could actually place several Tiles web parts onto the page (placed below each other) and the use our “Tabs” web part to dynamically select one of the Tiles web parts placed on the page:

Please download the “Tabs” web part from
SP 2010
/download/AETabsWebpart.zip
SP 2013
/download/AETabsWebpart2013.zip
SP 2016
/download/AETabsWebpart2016.zip |
|
Jackie
2/25/2019 23:40 | I am trying to add AETimer webpart to a tile and having difficulty applying style to timer. What is correct syntax to change background color from Orange and to set display to show hour and minutes and in what section of the webpart configuration does it get applied? |
|
Juerg
2/26/2019 10:45 | Jackie,
please enter the below into the tile's "Content" setting:
You can also consult the Tiles Documentation Manual. The embedding of the "Timer" web part is described in the "Embedding Web Parts/AE Timer Web Part" section. |
|
WebBoss
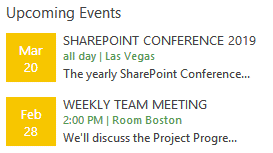
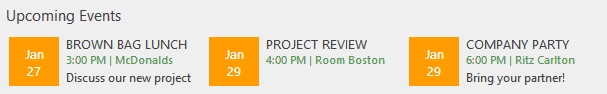
2/27/2019 18:21 | Thanks Juerg for the autoplay option! Is there also an "allday" option for upcoming events? |
|
Juerg
2/28/2019 11:57 | WebBoss,
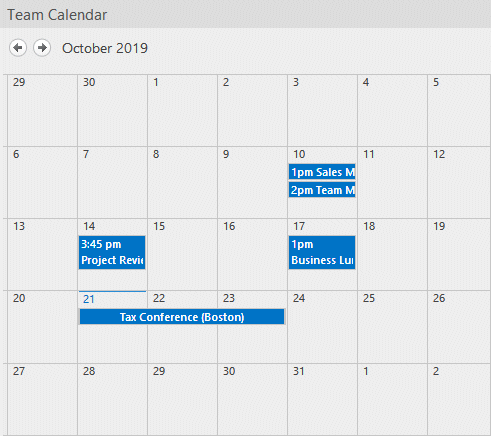
the "List Items" tile now properly displays "all day" events as illustrated below:
Please re-download the updated version and then update the web part solution. |
|
Carole Waitkus
3/6/2019 23:20 | Is there a way to change the default carousel rotation speed from the 9 second default to something longer? We have some announcements with a lot of detail and wanted to have them rotate more slowly. |
|
Juerg
3/7/2019 11:11 | Carole,
please enter the below into the web part’s „Options” setting to override the default 9 seconds rotation speed:
sliderspeed=20
(eg. enter the desired value in seconds). |
|
Tomek
3/8/2019 04:37 | Hi Juerg,
Any updates on the Tiles web part availability for office 365?
Thanks, |
|
George
3/11/2019 05:57 | Hello, I am testing this webpart and I am having problems creating a "Twitter" tile. I have followed the instructions for adding the Twitter published code but the tile is just empty with only a URL to the Twitter page showing. I had successfully tested other tile formats such as RSS and Facebook but no luck with Twitter. I have tried several different Twitter feeds but no difference. Thanks, George |
|
Juerg
3/11/2019 16:30 | George,
In case you are still using Sharepoint 2010:
SP 2010 forces the IE 11 browser to emulate IE8 (which is not supported by Twitter anymore).
Setting the emulation mode to IE10 also does not help here, since Twitter now requires either IE 11 or Microsoft Edge. |
|
Karen
3/11/2019 18:05 | Hello,
I'm using the Tiles web part, and in one of the tiles I would like to display blog post items with icons, like you can with the Menu Links web part. I created a new column in the blog Posts list called Icon, and added a font awesome icon to each item. I've tried formatting in the content field{Icon}{Title}, but post titles are displayed with {Icon}preceding the Title.
Is this possible?
Thank you. |
|
Juerg
3/11/2019 18:53 | Karen,
we have now added the option to use the "Icon" column for all types of lists, including blog posts.
Please re-download the updated version and then update the web part solution and then configure the tile as illustrated by the below example:
Content:
<p>{Icon} <a {link} {Title}</a></p>

|
|
Karen
3/11/2019 19:01 | Hello,
I notice on the Image Menu Carousel Web Part it was updated to allow two web parts on the same page.
We are using two Carousel tiles on a page using the Tiles web part and are experiencing some issues. We have different settings on sliderspeed for each carousel, but they both appear to be using the default sliderspeed and are rotating at the same time. Also, when we set the sliderbullets in the individual carousel tiles, they disappear. (They appear when we set in the tiles web part.). We also have an issue with links (urls) not going to the correct picture.
Thank you. |
|
Juerg
3/12/2019 16:40 | Karen,
we have now fixed this issue, eg. each "Carousel" tile now is treated as an individual instance and can individually be configured regarding the rotation speed, display of navigation arrows and bullets.
Please re-download the updated version and then update the web part solution. |
|
Ryan
3/14/2019 00:39 | Hi,
Does the Google Map require an API key to display? I've entered my information as in the instructions, but no map displays.
Thanks! |
|
Juerg
3/14/2019 11:15 | Ryan,
yes, you will need a Google Maps API key which you can get via:
https://developers.google.com/maps/documentation/embed/get-api-key
Please then add your key to the web part’s “Options” setting as illustrated below:
googlekey=AIzaSyDrN1j6oizXP6fBAiXMA2V1HePUnf4dc2Y
(please replace the above key with your key).
We no also added the option to append the key directly to the “Content” field of the “Google Map” tile as eg:
Sunset Blvd, Los Angeles/key=AIzaSyDrN1j6oizXP6fBAiXMA2V1HePUnf4dc2Y
We also added the option to deploy the key “globally” via the below “appSetting” placed in your Sharepoint web application’s web.config file :
<add key="AE_GoogleMapsKey" value="AIzaSyDrN1j6oizXP6fBAiXMA2V1HePUnf4dc2Y" /> |
|
Rob
4/2/2019 19:27 | Hi,
For the "Single List Item" tile type I'm formatting the "Big" sized tile to display a custom header with an image and then the contents a field of the item up to a certain number of characters. All works well except that for the display of the field the formatting is stripped. Basically, the field contains a bulleted list and I would like for it to display that way in the tile. Instead I'm getting one big paragraph up to the character limit. Is there a way to instruct the tile to retain the formatting found in the field? I tried the /richtext option found in an earlier post pertaining to a different tile type but it just raised an error.
Thanks!
Rob |
|
Juerg
4/3/2019 11:41 | Rob,
using the "/more" option to truncate the text indeed strips off most HTML tags except paragraphs and line breaks. We thus enhanced the web part to also retain the "<li>" bulleted list tags.
Please re-download the updated version and then update the web part solution. |
|
Ben
4/3/2019 23:09 | How can I configure the single list item tile to not allow a user to click into the list item. I would only like to display the list item n the tile, but not allow the user to click into the list item from the page that has the tile. |
|
Juerg
4/4/2019 10:11 | Ben,
to not link the tile to its underlying content, please set the tile’s “Target” to “None”. |
|
Sharon
4/11/2019 22:22 | When using the icon description, is there a way to assign a different hover background color and remove the transparency? So when I roll over it, the backgroud color is diffent from my icon color? |
|
Juerg
4/12/2019 11:04 | Sharon,
to override the semi-transparaent hover effect, plase add the below to the web part's "Options" setting to assign your custom CSS style to the hover overlay:
css=.AEoverlay {background:red !important;opacity:1 !important}
(the above example produces a solid red hover backdrop). |
|
Ben
5/3/2019 18:06 | After updating to version 1.0.43 last month the web part no longer captures click counts. We updated to 1.0.48, but still no clicks are being registered in the AE Tiles list. |
|
Juerg
5/3/2019 18:09 | Ben,
recent versions of the web part by default have the click counter disabled.
You can re-enable counting the tile clicks by adding the below to the web part's "Options" setting:
clicks=1 |
|
Sujan
7/26/2019 00:32 | Hi,
We did not any kind of fix for this below issue which we asked last year
For the Carousel tile. I have a column created in the picture library, but when I click anywhere in the tile displaying the image it will only open the last image uploaded to the library. If click on the far right of the tile, the linked image opens. How do make sure the when I click anywhere on the tile the linked image is displayed? |
|
Juerg
7/26/2019 11:50 | Sujan,
can you indicate the tile’s „Content” setting ?
Also, which browser are you using ?
Can you also quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
I assume that the tile is pointing to a Sharepoint picture library which does not include a column named “URL”.
Can you also send a screenshot of the carousel tile to [email protected] ? |
|
Sujan
7/26/2019 19:26 | Tile's content is blank
We are using internet explorer and google chrome.
I have attached the web part's version number in the email. Please check the email and let us know. |
|
Sujan
7/29/2019 22:03 | Hi Juerg,
Could you please update on this issue? |
|
Juerg
7/30/2019 11:07 | Sujan,
we’ve sent you the below two questions to day by e-mail.
Can you thus check your mail spam filter ?
• can you indicate the full URL of the tile’s „URL“ setting ?
• Also, does the “URL” column of your picture library point to the images themselves or to another page ? |
|
Sujan
7/30/2019 22:41 | I have sent an email to tile settings. The URL of the tile is pointing to picture library which has pictures. Let me know if you have any questions. |
|
Jade
9/4/2019 01:42 | Trying to use the AEDigitalClock webpart in our 2016 environment, but it's showing this error: World Clock only supported in licensed version . We already updated the license number for the Tiles webpart. Where do I put the license number for the World Club to work? |
|
Juerg
9/4/2019 11:13 | Jade,
we have now fixed this issue.
Please re-download and then update the Digital Clock web part. |
|
Oliver
9/4/2019 21:46 | Will this work with SharePoint 2019 Communications site or Team Site ? |
|
Juerg
9/5/2019 11:06 | Oliver,
the web part described on this page works with SP 2019 "classic" pages (eg. Publishing pages, Wiki pages and Web part pages).
We will also release an SP 2019 SPFx version (besides the already existing Office 365 version) for SP 2019 "modern" pages later this month.
Please see http://amrein.bitalus.com/products/wp?q=9
|
|
Oliver
9/26/2019 17:07 | Is there a way to center the tiles in the middle of the web part ? It all aligns to the left. |
|
Juerg
9/26/2019 17:31 | Oliver,
to center the tiles, please enter the below into the web part’s „Options“ setting:
css=.AETiles {width:50%;margin:0 auto}
(you might need to increase the percentage value until it properly fits) |
|
Oliver
10/1/2019 17:54 | Hi do you know if there's been a release for this yet ? On the SharePoint 2019 Modern View under Communications Site ? |
|
Juerg
10/2/2019 14:07 | Oliver,
we'll release a Sharepoint 2019 "modern pages" version before the end of this year. |
|
Ryan
11/4/2019 20:23 | Do you have the aemetrowebapp for 2019 yet? |
|
Ryan C
11/4/2019 21:09 | Also trying to add the AE Weather Forecast webpart to this and every name try says - Web Part - Not Found |
|
Juerg
11/5/2019 13:04 | Ryan,
yes, please download the AE Weather Metro web part for SP 2019 from
http://www.amrein.com/download/AEWeatherMetroWebpart2019.zip |
|
Juerg
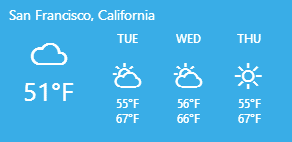
11/5/2019 13:13 | Ryan,
to configure the "AE Weather" web part, please use the below Tile setting:
 |
|
David
11/26/2019 13:32 | I'm pointing the List items tile to an page library and I'm getting the following error message.
List error for http://discovery/Pages/Forms/Recently published.aspx
Value does not fall within the expected range.
Can you help?
The link to the announcement list works as expected. The tile is not displaying the announcement contents.
|
|
Juerg
11/26/2019 13:55 | David,
please make sure to include the "Title" column in your "Recently published" list view. |
|
gene
1/22/2020 19:40 | Hi,
is ist possible to show Events horizotal? |
|
Juerg
1/22/2020 20:09 | Gene,
yes, please use the „EventsHorizontal“ template by appending:
/template=EventsHorizontal
to the tile's "Content" setting.
 |
|
Manuel Cazacu
2/10/2020 16:21 | Hi,
I added a tile and classified it as a carousel. In my view (as admin) everything works. The tile accesses a library and switches between 2 images. Each image leads to an URL.
As a normal user I don't see the whole pictures, but only a small upper part of the pictures (about 1/6).
What can be the reason for this? |
|
Juerg
2/13/2020 16:31 | Manuel,
we were able to fix this issue (caused by "German" being the site language in combination with a fractional tile size).
Please re-download the updated version and then update the web part solution. |
|
Jürgen Kessler
2/21/2020 13:55 | Hi Juerg,
I'm using a Tiles Webpart with a RSS Feed Tile.
1. How can I translate the Body, Category and Published Header strings?
2. When using the /slider option there are always a number of empty slider pages even there are less post in the blog. Consequently there are empty slides moving. How can I avoid this?
Thank you
Jürgen
|
|
Benjamin
2/24/2020 23:06 | The Tile Type of List Items used to work with the report display name being hyperlinked to the titles of the report, but with the latest update, they're broken. The comment section is:
<div><a href="/sites/Reports/Reports/{title}.RDL" target="_blank" style="color:white;font-weight:700;font-size:14pt;">{Display Name}</a></div>/showtype
The tile display is like:
P-n-L Current Budget Gaming OPEN.RDL" target="_blank" style="color:white;font-weight:700;font-size:14pt;">
Copy of P-n-L Current Budget Tribal OPEN.RDL" target="_blank" style="color:white;font-weight:700;font-size:14pt;">
|
|
Juerg
2/25/2020 12:13 | Benjamin,
please use the below item template (to be entered into the “Content” tile setting):
<div><a target="_blank" style="color:white;font-weight:700;font-size:14pt;" {link} {Display Name}</a></div>/showtype |
|
Benjamin
2/25/2020 15:19 | This doesn't provide the effect I had before. I'm trying to launch SSRS reports in a new browser tab instead of displaying the details of the list item. It worked fine before the Tiles update. |
|
Juerg
2/25/2020 15:22 | Jürgen,
can you share the RSS feed URL ? |
|
Juerg
2/25/2020 17:05 | Benjamin,
we found the cause of the issue and have now fixed it (the recent versions of the web part only open specific files directly as eg. Office documents and PDF files. We now added the .rdl file type to this list). |
|
niclas
3/9/2020 12:45 | Is it possible to use MicroBlogPlus in tiles? I got an error when I add MicroBlogPlus to Content. |
|
Juerg
3/9/2020 17:09 | niclas,
this is currently not supported. |
|
Natasha
3/16/2020 22:44 | When a Text-type tile links to a list, is there a way to hide the little list icon in the top left corner of the tile? |
|
Juerg
3/17/2020 10:40 | Natasha,
to suppress the list icon in the top left corner please add the below to the tile’s “Content” setting:
/noicon |
|
David
3/24/2020 00:18 | When a text tile has a URL that points to a document, and I have text and basic formatting in the Content field already like <h3>Sample Text</h3>, how do I add /noicon? No matter where I add it, I see /noicon added to the text in the body of the tile itself. |
|
Juerg
3/24/2020 10:17 | David,
the „/noicon“ option was added with version 1.0.73 on February 24, so you most probably need to re-download and then update the web part. |
|
Kristina Beck
3/25/2020 13:51 | Could you tell me how to change this titelbar to another color then gray, and how to change the font color of the text/link from black to white. I have used the tile type News. thanks
|
|
Juerg
3/25/2020 14:57 | Kristina,
to change the title background color, please append the below to the tile’s “Title” setting:
Your News Title/background=yourColor
Please either enter an HTML color name or an RGB color value:
Your News Title/background=black
Your News Title/background=#ffcc00
We have now added support for specifying both the “News” tile’s link and body text colors via the below two new parameters (to be added to the tile’s “Content” setting):
other parameters/titlecolor=white/textcolor=#ddd
Please re-download the web part and then update the solution. |
|
Cheri
4/22/2020 23:50 | I am using the List Items tile and want to have the Title a different font than the list items. I see you posted how to change the background color - are there other attributes that can be changed? I would also like to remove the bullets and add more spacing in-between the list items. Thanks |
|
Juerg
4/23/2020 11:33 | Cheri,
to assign a different font to the tile's title, please append "/style=" to the tile's "Title" field to add your CSS styles as eg:
My Title/style=font:20px Times New Roman
To override rendering the list items as a bullet list, please enter your HTML template into the "Content" field as eg:
<p>{Title}</p>
Please note how the list columns can be embedded by enclosing the column names in curly braces. |
|
Jon
5/12/2020 01:21 | Hello,
I am attempting to use Tiles to dynamically display list content as per the instructions outlined here: http://www.amrein.com/apps/chapter.asp?Q=438. This works great when using ID=, however I am facing a constraint where I need to use the "Title" field as the primary filter (I am using a calculated field to create a link to a custom page).
When I attempt to use "Title=" instead of "ID=" it only returns back the first entry in the list. I've also tried the combination of "FilterField1" and "FilterValue1" but this doesn't seem to work either.
Is it possible for the List Item Tile to filter on a column other than "ID"?
Thanks,
Jon |
|
Juerg
5/12/2020 15:58 | Jon,
we have now added the option to pass any list column to the Tiles so you can now for example pass in an URL parameter filtering the “Title” column (or any other column if needed) as illustrated by the below example:
Tile URL;
http://somedomain/Lists/SomeList/AllItems.aspx?Title={val}
Page URL:
http://somedomain/SitePages/SomePage.aspx?val=YourTitleHere
Please re-download and then update the “Tiles” web part. |
|
Cheri
7/16/2020 18:36 | I have a List Items tile that points to a link library. I want to remove the underlines from the URLs. I've tried adding "text-decoration:none;" to the css of the tile but it does nothing. Is that possible or should I be using a different tile type to create a tile with a list of links to pages? I would also like to be able to make the Title of the tile a hyperlink - is that possible? I am currently using a Text tile to do that and placing it directly above the other tile. Thank you. |
|
Juerg
7/16/2020 20:03 | Cheri,
the links should actually not be underlined as specified in the standard Sharepoint CSS style sheet.
However, you can apply custom CSS to the links by adding the below to the web part’s “Options” setting:
css=.AETIlink {text-decoration:none !important}
To link the tile title to a specific URL, please enter the below into the tile’s “Title” field:
Your Tile Title/url=someURL
Adjust the URL as needed. |
|
Nderon
9/14/2020 11:39 | I am having some issues on the News webpart, I cannot display image in the News tile. In which column should I set the image url to display in webpart |
|
Juerg
9/14/2020 12:40 | Nderon,
you can add pictures to your News items either by adding them to the item as a list attachment or by adding a column named “Picture” of type “Hyperlink or Picture” to your list. |
|
Alex
10/23/2020 10:30 | Has anyone used this with SharePoint online? I get this when I add the webpart to a page.
List 'undefined' does not exist at site with URL 'https://xxx.sharepoint.com/xxxxxx'. |
|
Raphael
10/23/2020 11:23 | Alex,
please update to the most recent version.
We have published an update today facing this error message.
The message indicates, that the web part tiles list is not set within the web part configuration.
Please have a look at the product description and configuration page: https://amrein.bitalus.com/products/wp?q=9&s;=o365 |
|
Alex
10/23/2020 11:51 | Thanks for the update. Also where is the tiles list? Do I have to create a list called tiles and then connect it? |
|
Raphael
10/23/2020 11:56 | Alex,
the tiles list needs to be created manually.
All the needed fields are described on the O365 Product page.
Please let us move our discussion to the O365 page forum below the web part settings, or by email: [email protected] |
|
Sharon
1/20/2021 03:23 | Hi 2 questions for you.
Q1
I'm trying to add a carousel tile that uses a link/url to a different website. For this example I will use twitter.
It throws this error: List error for https://www.twitter.com. The web application at https://www.twitter.com could not be found. Verify that you have typed in the URL correctly. If the URL should be serving existing content, the system administrator may need to add a new request url mapping to the intended application.
If add a link that goes to page in my own site then this error goes away. How do I create a link to go to another website such as amrein.com without this error appearing?
Q2
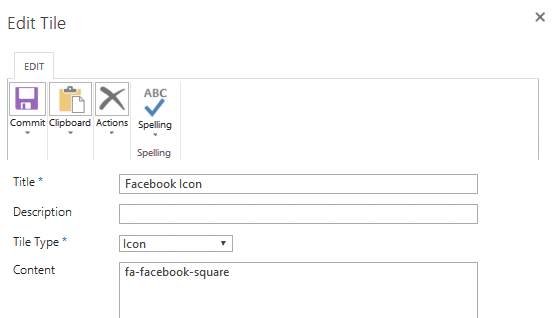
We are using the newer version of font awesome (5.15.1) when I add the update icon code fab fa-facebook-square in the content field, and save. I get the tile, with a blue background, the word facebook, but no font awesome Icon appears. Any other suggestions to use the new font awesome set? |
|
Juerg
1/20/2021 18:47 | Sharon,
Carousel Tile:
please note that you need to point the tile to a Sharepoint picture library that contains the banner images. To link the banner images to an external site as eg. twitter.com, please add a column of type "Hyperlink or Picture" named "URL" to the library and then enter the external URL into this column.
Font Awesome:
the web part currently supports version 4.7.0
You can look up all the available icons here:
https://fontawesome.com/v4.7.0/icons/
PLease note that the "Facebook" icon is also available in V4.7.0 as:
fa-facebook-square |
|
Sharon
1/20/2021 23:27 | When I put in the fa-facebook-square into the content field, my icon doesn't show up. It shows the "Title" field, background color and goes to the link, but the icon is not displaying.
Thanks for your help. I got the carousel working.
|
|
Juerg
1/21/2021 12:39 | Sharon,
did you configure the tile as shown below ?
 |
|
Sharon
1/21/2021 19:22 | Hi Juerg,
Yes that is exactly how I entered it. These are my values:
Title=Facebook
Tile Type=Icon
Background=#00adda
Size=Square
If I add a different icon such as fa-envelope it works. But if I add fa-twitter it doesn't work. I'm not sure how to target what might be causing some icons to display and not others?
|
|
Juerg
1/21/2021 19:29 | Sharon,
can you check the web part's version number by putting it into edit mode and then inspecting the version number at the top of the edit pane ?
If it reads 1.0.2 or lower then please update the web part (the first 3 versions still used Font Awesome 4.6 |
|
Sharon
1/22/2021 00:16 | I'm using version 1.0.99 |
|
Juerg
1/22/2021 10:56 | Sharon,
the font is loaded by the browser as a CSS file. Can you thus try a different browser or a different computer to see if the issue is caused by your setup ? |
|
Sharon
1/25/2021 19:32 | It happens in all my browsers - Chrome, IE Edge, Edge show blank, and in Firefox it shows the small square with the FA code inside. |
|
Juerg
1/25/2021 19:58 | Sharon,
could it be that your computer is not able to access //maxcdn.bootstrapcdn.com/font-awesome due to some Proxy/Firewall setting ?
If yes, we can send you instructions on how to load the icons locally. |
|
Prabha POulose
2/3/2021 16:34 | Is there a way we can retain the group by in Tiles web part. I have it grouped by in the list, but on the web part it is not showing as grouped by. I am using Tile type 'List Items'. Thanks! |
|
Juerg
2/3/2021 17:10 | Prabha,
the „List Items“ tile type does not support grouping.
However, you could use the “List” tile type instead (which also supports grouping).
Please see /apps/chapter.asp?Q=495
If you do not use a recent version of the Tiles web part, please add the “List” choice to the “Tile Type” column.
Please also make sure to use at least version 1.0.76 dating from November 2020. |
|
David
2/24/2021 16:53 | Is it possible to change the background color of the stock quote tile? We are looking to hardcode a white background with black text instead of the white text on green/red. Appreciate any feedback you have on doing this. |
|
Juerg
2/25/2021 15:27 | David,
you actually can force the Stock Quote tile to use the tile’s “Background” color by adding “/transparent” to the “Content” as eg.
!TSLA/transparent
we have now added support to also configure the font color of the “Stock Quotes” tile by adding the below to the tile’s “Content” setting:
!TSLA/transparent/color=black
Please re-download both the “Stock Quotes” (/apps/page.asp?Q=5731) and the “Tiles” (/apps/page.asp?Q=5902) web part and then update both solutions. |
|
DannyCreighton
6/9/2021 10:16 | Hi Jeurg
I am using the 'List items' tile abd have ensure the 'name' field is applied to my view. However its the title field which opens the actual item.
At the momemet the tile is pulling through the list items, and when i click on one it opens up the item properties, not the item itself.
Is there a way the list items can link to the actual item? |
|
Juerg
6/9/2021 10:57 | Danny,
are you pointing the tile to a Document library or to some other type of list/library ? |
|
Danny Creighton
6/9/2021 12:47 | Hi Juerg - its to a page library |
|
Juerg
6/9/2021 14:18 | Danny,
in case you have an older version of the web part please re-download and then update the web part since current versions do support opening both publishing pages and Wiki site pages. |
|
Pete
6/10/2021 13:00 | Hi Juerg, I am struggling to make a layout where I have 6 columns with 4 square text tiles along the top, then a 2x4 text panel. I have then got a 4x3 image that I want to nest under the 4 top-row squares, but the 4x3 image always drops to another new row? If I use CSS position styles, it will nest, but leave a large space at the bottom of the tile web part. Help! |
|
Juerg
6/10/2021 13:13 | Pete,
please add the below to the 4x3 Image tile's "CSS" setting to move the tile up by 3 units:
/up:3
 |
|
Pete
6/10/2021 14:19 | Juerg, you're a star! That's perfect :) |
|
Sharon
6/25/2021 01:32 | Hi, I'm having a permission issue. I've added a quick survey to my tiles. When I view it I have no issues (I have owner level permissions).However, when our visitors try to access it they get "sorry, this site has not been shared with you".
I''ve given visitors contribute access to the tiles list and added clicks=0 to the webpart options, but users are still not able to access the poll. When I add it as a webpart on a different section of the page it works without any issues. What am I missing? |
|
Juerg
6/25/2021 12:21 | Sharon,
if your visitors do not have "Contribute" permission on the "QuickPolls" list, then you can add "options=elevated=1" to the Tile's "Content" setting as eg.
AESurvey
pollname=Your Poll
options=elevated=1
|
|
Cheri
12/1/2021 19:48 | We are trying to use the Carousel tile and have noticed that it is not responsive. Is there a setting that will fix that. We would also like the title bar to be at the bottom of the picture. Is that an option? Thanks. |
|
Juerg
12/2/2021 11:16 | Cheri,
to make the Carousel tile responsive, please use the below carousel tile’s “Size” setting:
100%x3
(eg. set the horizontal size to “100%”)
To move the carousel title bar to the bottom, please add the below to the Tiles web part’s “Options” setting:
css=.AETIcaption {position:absolute;bottom:0} |
|
Taylor Krause
4/25/2022 20:45 | Is there any way to get the icon tile type to display the icon to the left (not on top) and words (title) to the right of the icon on the same line? |
|
Juerg
5/18/2022 14:22 | Taylor,
yes, please add the below to the tile's "Content" setting as eg.
fa-coffee/left/size=22
eg. enter the desired icon name, "/left" and the deired icon size. |
|
Leandi
3/13/2023 14:11 | Hi all! Are we able to make use of our own custom icons? |
|
Juerg
3/22/2023 14:40 | Leandi,
you actually can use any images to be displayed as icons (eg. using PNG, JPG or GIF image files) by uploading your custom images to a Sharepoint library (as eg. to “Site Collection Images” etc.) and then enter the URL of the image into the “Icon” tile’s “Content” setting. |
|
Nathan
5/5/2023 01:53 | Hi,
When using the RSS Feed Tile, is there a way to supress the HTML like there in in the RSS Ticker Webpart?
Thanks |
|
Juerg
5/5/2023 12:18 | Nathan,
please use the new "/raw" Content setting to suppress the HTML tags.
Please also re-download and then update the “Tiles” web part. |
|
Pete
5/31/2023 17:20 | Using the icon tile, I want to use a background image which contains a ribbon effect as in "New". I added the background image URL to the background field, but when I view the tile, the icon and text overlay seems to have darkened the background, a bit like there is an opacity overlay (not confusing that with the hovering overlay). Can I get the background image to show clearly or remove the icon and text layer opacity (set it to zero)?
|
|
Juerg
6/1/2023 14:33 | Pete,
to remove the semitransparant background shade, please add the below to the Tiles web part's "Options" setting:
css=.AETItext {background-color:rgba(0,0,0,0) !important} |
|
Jörg
9/14/2023 13:21 | We want to add the News Carousel with Backdrop Images to the Carousel Tile. If we insert the image in the announcement list as an attachment and then enter it in the tile settings Attachment in Backgroud we get an error message:
List error for http://...
The value is outside the expected range. What are we doing wrong? |
|
Juerg
9/14/2023 14:37 | Jörg,
you need to make sure that the "Attachments" list column is included in the list view as specified by the lust URL entered into the tile's "URL" setting. |
|
Edward
11/29/2023 04:32 | With the User Tile:
In the compact form, is the URL field used at all? Could that be easily set to be
the on click event? |
|
Juerg
11/30/2023 12:11 | Edward,
we have now released a new version which respects the “URL” setting for tiles of type “User”.
Please re-download the web part from our web site and then update the farm solution. |
|
Tyler
6/27/2024 19:28 | Hi Juerg, I am having trouble adjusting the font size for the "List" tile. I've tried adding /style=font-size: 14px to the Content field, as well as something similar to the CSS field. I've also tried targeting class in a separate web part, but have been unsuccessful. I was able to get the tile's title to take CSS changes.
Is there a way to bump the font size up for the content on the Lists tile? |
|
Juerg
6/28/2024 14:00 | Tyler,
please re-download the web part and then update the farm version.
Please then add the below to the “List” tile’s “Content” setting:
fontsize=14
(please specify a font size as needed) |
|
Tyler
7/8/2024 22:03 | Thanks Juerg! The font size for the List tile is now working well!
I have one other question/request. Is it possible to use the Webpart tile to embed an AE Chart webpart? I have it nearly working, but am running into the "Label List Column not specified or not found". My configuration for the webpart tile has the following in the Content field:
AEChart
Site=/infoandnews/CommunitySupport
List=Yearly Donations
View=All Items
Label=Year
DataField=Total Donation
Type=VerticalBar
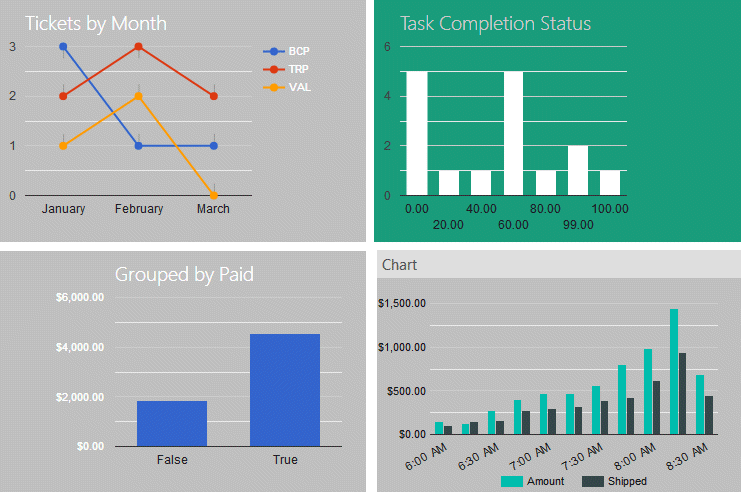
I saw a bar chart in one of the looks at the top of the Tiles webpart page, so I'm hoping it's possible. Thanks! |

 Great web parts and very easy to install and configure. Great support with a personal touch. Highly recommended.
Great web parts and very easy to install and configure. Great support with a personal touch. Highly recommended.




















































































































 Post a Comment
Post a Comment