
 |
SharePoint Web Parts | Office 365 Web Parts | Blog | Support | Search | About us | Home |

In the past we have been approached by many customers requiring a flexible way to render Sharepoint list items.
Instead of creating custom web parts, we decided to create the "List Items" web part using a freely configurable item template approach to cover a broad area of custom requirements.
The web part gets its data from a Sharepoint List or Library (which also can reside in another site or site collection) and renders the selected list items using a template.
The list items can be filtered and sorted via list views. It also comes with a set of basic templates as eg.
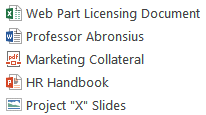
The web part displays a simple list o documents located in a Sharepoint document library that can be located anywhere in the web application.
It uses the below "Field Template" in combination with the "List" template.
The column reference tokens are enclosed in curly braces.
{Type} {Title} | ||
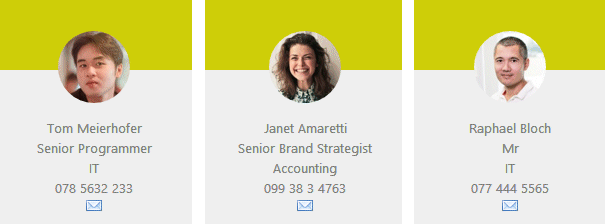
The web part displayed at the top of the page connects to a Sharepoint custom list and uses the below "Field Template" with the "Custom" template:
<div>
<p style="text-align:center">
<img style="margin-top:30px;width:72px;height:72px;border-radius:50%" src="/forms/{Attachments}">
</p>
<p style="text-align:center;margin-top:10px;color:gray">
{First Name} {Last Name}<br>
{Title}<br>
{Department}<br>
{Cell Phone}<br>
<a href="mailto:{Email}">[mail]</a>
</p>
</div>float:left;margin:7px;width:200px;height:250px;background-image:url(/SiteAssets/Backdrop.gif)
| User Comments |  Post a Comment Post a Comment |