Vera Schrankung
5/3/2017 21:36 | I've installed the eval version for 2013 on my my 2013 on premise farm; I'm able to see the fields I specified for the list view I defined, but nothing is rotating; it's just showing up more or less as a list (with no errors). Any ideas? |
|
Juerg
5/4/2017 11:39 | Vera,
sorry, the SP 2013 package was missing 3 files, so please re-download the web part and then update the web part solution.
We also can send you the 3 files if you prefer to add them manually to your web frontend server(s). |
|
Eric Stepek
6/1/2017 17:41 | Can the web part be configured to show 1 item instead of all items. I have 10 items in my list. They all show horizontally and rotate. I'm looking to see if I can display one at a time. |
|
Juerg
6/1/2017 19:36 | Eric,
the web part actually should only display a single item at a time.
Can you indicate the below web part settings:
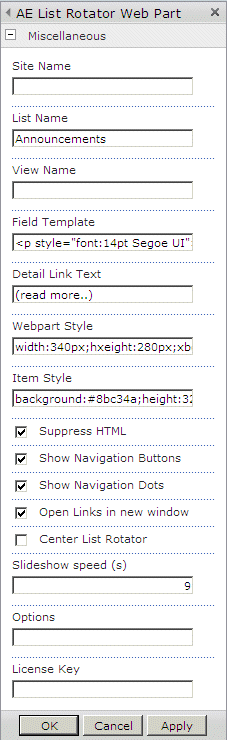
� Field Template
� Webpart Style
� Item Style
|
|
Juerg
6/2/2017 12:20 | Eric,
the web part actually needs a width setting in the �Web Part Style� setting as eg.
width:200px |
|
Tom Benjamin
7/26/2017 22:29 | I just deployed the List Rotator SharePoint Web Part on my DEV system for testing, but it�s not displaying any information from the list. Trace shows me the web part is getting information from the list, but nothing is being rendered. IE Developer tools show this error: "Object doesn't support property or method 'owlCarousel'" in the jQuery document.ready script of the web part div. I wonder if you need to swap the document.ready function with a trigger from _spBodyOnLoadFunctionNames.push instead.
|
|
Juerg
7/27/2017 11:30 | Tom,
can you check via the browser�s F12 tool using the �Network� tab if the
/_layouts/15/images/AEListRotatorWebpart/owl.carousel.min.css
file is being loaded ? |
|
Tom Benjamin
7/27/2017 16:19 | Yes, Juerg, both the owl.carousel.min.css and owl.theme.default.min.css files are being loaded. They have a 304 not modified status. Still getting the Object doesn't support property or method 'owlCarousel' error. |
|
Juerg
7/27/2017 18:20 | Tom,
can you also check via the browser�s F12 tool using the �Network� tab if the
/_layouts/15/images/AEListRotatorWebpart/owl.carousel.min.js
file is being loaded ? |
|
Tom Benjamin
7/28/2017 05:28 | Yes, Juerg, that owl.carousel.min.js is being loaded. |
|
Eric Stepek
8/11/2017 21:31 | How do you configure the Detail Link Text to open the item that is being display. When I hover over the link, it shows the current page url#, example: https://myportal/ps/pages/home.aspx#. |
|
Juerg
8/12/2017 13:33 | Eric,
the �view Details..� link automatically points the the list item�s detail view page and is opened in a Sharepoint dialog box if the web part�s �Open Links in new window� is checked. |
|
Rose C
9/6/2017 06:33 | I deployed the List Rotator Sharepoint Web Part in our Staging Server but I just want to check how when you click the (read more...) link, is there a way to make the attachment be displayed as image and not as a URL?
Appreciate your immediate reply. Thanks. |
|
Juerg
9/6/2017 13:03 | Rose,
the "read more.." link by default opens the underlying list item in a Sharepoint dialog window.
What exactly do you mean by saying "make the attachment be displayed as an image and not as a URL" ? |
|
Rose C
9/8/2017 02:25 | Hi Juerg, when the sharepoint dialog window opens, it does not display the attachment as an image. We would like it do be displayed similar to the carousel.
Thanks |
|
Juerg
9/8/2017 12:43 | Rose,
what do you mean by "displayed similar to the carousel" ?
Can you send us a screen shot to [email protected] ? |
|
Jay Griffin
1/29/2018 18:10 | Great webpart! I am looking forward to implementing this. Two questions:
1) Item Style -- the background color works when I am editing the webpart, but after I "Ok", save the page, and browse the page the background color isn't working (background:#0066B3;height:320px;padding:12px;color:white)
2) Can a URL be specified? So if someone clicks on the image (attachment) or the View Details, that it does to that page? |
|
Juerg
1/30/2018 19:10 | Jay,
please rather add the background color to the web part�s �Web Part Style� setting as opposed to the �Item Style�.
You can refer to an URL column by adding the column name (enclosed in curly braces) to the web part�s �Detail Link Text� setting as eg.
Open details..={yourURLcolumn} |
|
Tom Benjamin
6/19/2018 01:58 | I added a second instance of this web part to a page and am getting this error in the rendering of the template: "Field error 'Manager': Value does not fall within the expected range." I copied the template from the other instance so it's not flawed. I also tried using the standard ManagersName contact column, but that gave me the same error. This is the last element, except for a period after it. Is there a limit on the number of fields that can be included in the template? |
|
Juerg
6/20/2018 14:57 | Tom,
please indicate your �Field Template� setting and also the field type of the �Manager� field.
|
|
Taylor
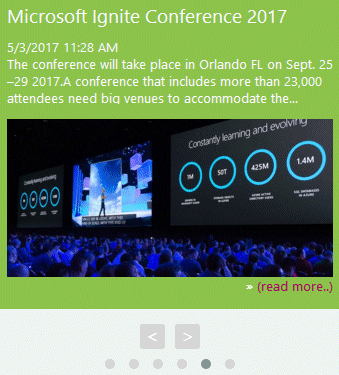
7/6/2020 23:17 | Is there a way to limit the text as shown in the example image. So if the text exceeds a number of characters OR run off it displays "..."? |
|
Juerg
7/7/2020 12:20 | Taylor,
please use
{Body/more:10}
In the web part�s �Field Template� setting.
The above example assumes that your body text column is named �Body�.
Also, the number (�10� in the above example) specifies the maximum number of words to be displayed. |
|
Abbas
1/24/2022 23:01 | Hello Juerg
How many type of rotation can set up?
is it possible to rotate Items in :
1- vertically
upward
downward
both periodic top and bottom
2- horizontally:
rightward
leftward
both periodic left and right
regards, Abbas |
|
Juerg
1/25/2022 11:49 | Abbas,
the web part actually only supports horizontal rotation. |

 The web parts added functionality that made our intranet the way we wanted it to be. The Amrein team is very responsive to customer requirements and will even make modifications to their web parts very quickly.
The web parts added functionality that made our intranet the way we wanted it to be. The Amrein team is very responsive to customer requirements and will even make modifications to their web parts very quickly.



 Web Part Installation Instructions
Web Part Installation Instructions


 Post a Comment
Post a Comment


