Miguel
1/31/2011 20:03 | Hi, this web part work with Powerpivot Gallery?
|
|
Aruna
2/17/2011 10:18 | Hi,
I tried your webpart on my site for testing. I always get the following message:
AE Image Carousel: The operation could not be completed because the Web Part was deleted by another user or is invalid.
I add the dll in the GAC and also in the bin folder of my web application. What went wrong.
Thanks,
Aruna
|
|
Juerg
2/17/2011 10:26 | Aruna,
does this also happen when you place an out-of-the box Sharepoint web part into the same web part zone ? |
|
Tammy
2/23/2011 08:11 | Hello - I just installed this web part and it looks great so far! It's late and I'm tired so I might be totally missing something here but when I click on a photo I get that larger display however I do not see the X in the bottom right corner to close it. I do see the left/right arrows but again no X...no matter where I point to and I can't get out of this unless I close my browser. Thanks so much for your help with this! :-) |
|
Juerg
2/23/2011 13:16 | Tammy,
the problem actually occurs when the "Detail Link" web part option is used (eg. it displays OK if you leave this field empty).
We have now fixed the problem, so you can re-download the updated Zip file, extract and then replace the DLL in the c:\windows\assembly folder. |
|
Tammy
2/23/2011 21:37 | Thank you very much Juerg - it works now! |
|
Graham
3/16/2011 00:13 | Is there a way to order the photo displayed in the carousel?? By default it is showing the oldest photo first. I would like it to display the newest photo first.. please advise.. cheers. |
|
Graham
3/16/2011 00:52 | Nevermind i figured it out.. created a view and it worked. No how do I customize the color of the next and back arrow buttons below the carousel? |
|
Juerg
3/16/2011 12:39 | Graham,
the default buttons have a fixed gray background color (the arrow actually is transparent eg. it uses the background color as defined in the �Caption Style�.
You can define your own button images via the AEIC_PrevButton and AEIC_NextButton appSetting variables.
Example:
<appSettings>
.
.
<add key="AEIC_PrevButton" value="/sitePictures/prev.png" />
<add key="AEIC_NextButton" value=�/sitePictures/next.png" />
</appSettings> |
|
anil
3/28/2011 21:14 | Hi when i am trying to get the pictures from the list i am receiving the following error...
Picture Width or Picture Height not set! |
|
Juerg
3/28/2011 22:43 | anil,
if you configure the web part to use a List View, please note that you need to select both the "Picture Width" and "Picture Height" columns when defining the view. These values are needed to properly scale the images. |
|
anil
3/29/2011 00:45 | Hi That fixed the problem. I have one more question ..can we make the image appear fully i.e, i want the image to take 100% height |
|
Juerg
3/31/2011 19:59 | Anil,
the web part scales the picture thumbnail to fit within the available area if the picture is either to wide or too tall to fit but it does not blow up the picture if it is smaller than the available area (to avoid ugly visual blow-up effects). |
|
Z
4/1/2011 17:26 | I get: "A Web Part or Web Form Control on this Page cannot be displayed or imported. The type is not registered as safe." |
|
Juerg
4/1/2011 17:47 | Z,
did you take the "manual" or the "automatic" installation steps ? |
|
Z
4/1/2011 20:00 | I did manuall installation steps for SP 2010. I get the same erro for all 3 web parts I downloaded. I also modified web.config file and added SafeControls code :-( |
|
Juerg
4/4/2011 11:34 | Z, did you modify the web.config file found at: c:\Inetpub\wwwroot\wss\VirtualDirectories\80 ? |
|
Demba
4/6/2011 17:49 | Hi,
I want to use your webpart with Moss. My need is to display a pictures from the image report of my publishing's site pages, and when users click on the image, the artice page will be display. is that possible with your webpart?
Thanks
Thanks |
|
Juerg
4/6/2011 18:05 | Demba,
clicking on the image opens the image in full size.
You can provide a �show Details..� link which currently points to the detail page of the picture item in the corresponding Sharepoint Picture Library.
|
|
abbas
4/26/2011 22:19 | Hi,
I tried this nice web part for displaying clickable banner (cicking on "Detail Link"). when I want to large the pictures with setting thambnil Width & Height, the picture remain on its main size and its frame grows!
Thank you! |
|
Juerg
4/28/2011 17:23 | Abbas, please note that the web part does not attempt to blow up a small picture if it is smaller than the configured �Thumbnail Width/Height� since the picture quality will not be very good.
We thus recommend that you store the pictures using an original size which is at least as big (or bigger) than the configured web part�s Thumbnail dimensions. |
|
Krystal
4/28/2011 22:16 | Do the images stop rotating after they finish one rotation or do the continue on and on? |
|
Juerg
4/28/2011 22:58 | Krystal,
the rotation actually wraps around
|
|
Aruna
5/4/2011 08:23 | Hi,
We want to buy the license of this webpart. Before that, we want to know how the license works? Is it for single site or single user?
Thanks,
Aruna |
|
Juerg
5/4/2011 18:11 | Aruna, the license is actually a one-time fee per �production� web front-end server. This means that the license does not depend on the number of sites, site collections, Sharepoint applications or number of users. |
|
Birger
5/10/2011 10:32 | What is the correct syntax for the site name field - the web app is isntalled in one site collection while the pictures are in another. |
|
Juerg
5/10/2011 10:44 | Birger, the web part is not able to access a Sharepoint Picture Library residing in another Site Collection (ie. the Picture Library needs to be in the same Site Collection). |
|
Aruna
5/16/2011 13:27 | The webpart works only if I add it manually to a site. If I want to add the webpart to a page via code, it is failing with "The operation could not be completed because the Web Part was deleted by another user or is invalid."
In the logs, I see the following error message : "05/16/2011 11:44:19.40 w3wp.exe (0x0B4C) 0x0734 Windows SharePoint Services Web Parts 7047 Information http://doxtop01:100/83ce6566/default.aspx - AECarouselWebpart.AECarousel, AECarouselWebpart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=393679df925d2a00. Failed to set SaveProperties=true on GET. The operation could not be completed because the Web Part was deleted by another user or is invalid."
I have my Sharepoint site created from a Sitedefinition and I have the pages and master pages for the site. After I have the error, I out the page in the _layouts folder and tries to add the webpart via code and it works.
I don't understand why the page in the sitedefinition is not adding your webpart. Could you please let me know this, as we want to get the license of the webpart, I have to make sure that the webpart works when we add via code. |
|
Abbas
5/28/2011 10:20 | Hi,
Is it possible to connect this web part to a custom List?
I want to show announcements ad list Items with this web part!
Thanks, Abbas. |
|
Greg
6/11/2011 17:15 | Hi, I placed the webpart several times on the same page (in table cells, manually inserted each time), and pointed each of the webparts to different picture libraries in subsites. I think there is a bug in that not all of the images are being updated, that is, the last webpart to be added seems to receive all the update calls. Also, the descriptions become mixed up between webparts. I'm trying to create an image wall from each of the project subsites. Thanks. |
|
Juerg
6/13/2011 13:20 | Greg,
we have fixed the problem with multiple instances of the web part placed on the same web part on April 18 (version 1.0.7).
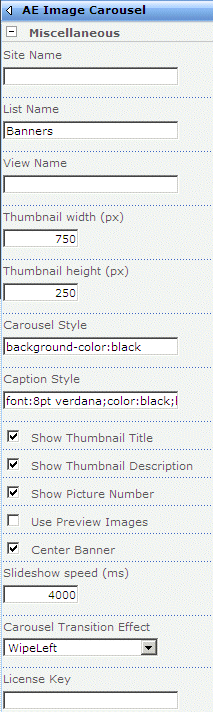
Can you quickly check the web part�s version number by opening the web part�s tool pane and looking it up at the top ?
If you have an older version, please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
Greg
6/17/2011 13:56 | Hi Juerg, version 1.0.7 works a treat. Thanks mate. |
|
Miss_H
6/23/2011 08:33 | Hi, just wondering if there is a lmit to how many characters can be displayed as part of the image caption? Other products I have looked at are limited in their capacity to include a short blurb for the image. |
|
Juerg
6/23/2011 13:53 | Miss_H,
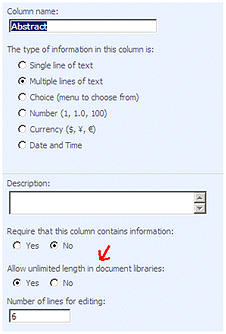
the default Sharepoint Library �Description� field has a limitation of 255 characters. You thus can add a custom �Abstract� field and enable its �Allow unlimited length� property:
The web part will now automatically use the "Abstract" field instead of the "Description" field. |
|
Abdulla
7/1/2011 13:06 | Hi,
This my first time deploying a webpart, every was ok but when I try to add the webpart to page it says it's not registered as safe.
I don't have an 80 folder in virtual directories.
Please help. |
|
Juerg
7/1/2011 13:26 | Abdulla,
we recommend to use the "automatic" installation (as oposed to the "manual" installation) as described in the Installation Instructions PDF file. |
|
Beth
7/13/2011 21:27 | I just installed this and I really like it but I'm having a problem using Carosel Style. I want the background to be an image so I put in
background-image:/PublishingImages('staffbillboard.jpg'), I've tried the whole URL and that doesn't work either, can this be done or does it have to only be a color? |
|
Juerg
7/14/2011 11:13 | Beth, please enter the following into the web part's "Carousel Style" setting:
background-image:url("/someSite/someLibrary/somPicture.jpg");
so if your �PublishingImages� picture library is in the top site, you need to enter:
background-image:url("/PublishingImages/staffbillboard.jpg");
|
|
Peter Li
8/9/2011 06:20 | Can you configure it so that the images are cached on the browser instead of getiing it from the server every time?
The traffice generated is too much for my server. |
|
Juerg
8/9/2011 13:49 | Peter Li,
did you check the �Use Preview Images� option (this loads the smaller thumbnail images as generated by Sharepoint) ?
Also, the images should automatically get cached by the browser during the initial page visit. |
|
Abbas
8/17/2011 23:51 | Hello Juerg,
Is there any way to limit the number of words to be displayd? I mean the number of words from the "Abstract" or "Discription" field?
And also how can I localize it? (I mean number of the pages in the "Show Picture Number" field setting)
Thank you,
Abbas |
|
Juerg
8/23/2011 18:48 | Abbas,
we have now added the new �Max. nbr. of words displayed� web part setting which allows you to truncate the �Description� or �Abstract� field.
We also have added the new �AEIC_Localization� appSetting variable which you need to add to the appSettings section of your Sharepoint application�s web.config file:
<appSettings>
.
.
<add key="AEIC_Localization" value="Picture|of" />
</appSettings>
Change the two words according to your language.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
Beth
9/8/2011 14:57 | I can't email support - it comes back. I'm trying to change the font/color of the Detail Link Text because it doesn't show very well with the background color we chose to match our portal site, is there a way to do this? |
|
Juerg
9/12/2011 11:20 | Beth, you can actually surround the web part's "Detail Link Text" field with a HTML "<span>" tag to inject CSS styles:
Example:
<span style='font:14pt calibri;color:red'>view Details..</span> |
|
Mike
9/21/2011 23:15 | I would like to use one library for both English and French local. In that case it would be easier for me if for French I can grab Title_Fr and Description_FR. Is this somehow doable? You are already addressing local with �AEIC_Localization� appSetting. |
|
Mike
9/22/2011 15:36 | How do we translate NEXT and PREVIOUS into other languages/local (simillar to what you did with Images | of) |
|
Juerg
9/22/2011 18:11 | Mike, would you like the web part to pick up the corresponding column depending on the site's regional settings (ie. if the site locale is set to "French" then the web part would pick the Title_FR column) ?
Also, we will be going to include the "Next" and "Previous" tooltips in the AEIC_Localization setting in the next release. |
|
Mike
9/22/2011 19:33 | Yes, that is right. We are using variations (French and English). I would like to have only one image list on Eng site. Your option is good or I can define under Webpart settings which column I want to use to display Title or Description (Ex: Title_Fr).
Also "Show full size..." needs to be translated.
When do you think that next release will be available? |
|
Dave RAwsterne
9/27/2011 16:00 | Hi Jeurg
I'm having trouble displaying a picture library from another site. The source is here: https://serverURL/sites/fernwood/Departments/3330/Hagg%20Farm%20Pictures/ but the actual site name is Learn2Learn. I want to display the pictures here: https://serverURL/sites/fernwood/Departments/3330/Hagg%20Blog - a blog site directly under where the pictures are. I get an error saying Site Not Found. I've tried using the site name with / at both ends and either end(!) , the site URL, and I can't get it to pull the library. What am I doing wrong?
Thanks Jeurg
Dave |
|
Juerg
9/27/2011 16:42 | Dave, please enter the following into the �Site Name� field:
/sites/fernwood/Departments/3330
and the List name into the �List Name� field:
Hagg Farm Pictures |
|
Juerg
9/29/2011 19:12 | Mike,
we have now added support for variations.
- create a text file name "Locale-xx-yy.txt" for each non-English language to be supported.
Replace "xx-yy" by the Locale (as eg. fr-fr for French or fr-ca for French - Canada).
You can look up the Locale codes on this page: http://msdn.microsoft.com/en-us/library/0h88fahh(v=vs.85).aspx
- Add the following 7 localized strings to the file (each word on a separate line and translated to your target language):
Image
of
show full size..
next
previous
Title
Description
Please note that the last two entries correspond to the Library column names (so you can specify separate columns for each language)
- make sure to choose UTF-8 when saving the file (to allow for accents and umlauts) and place the file(s) in the following location: c:\Program Files\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\FEATURES\AECarouselWebpart on each of your web front end servers.
|
|
DViktor
11/24/2011 14:00 | Dear Staff!
We are planning to buy the Image Carousel webpart and the question is regarding licensing; if we have 2 web front end servers in a load balanced structure, how many issues should we purchase?
During the evaluation, the solution was applied to an entire farm and the dll was added automatically to both servers, so for example the Locale.txt also needed to be added to every webpart folder, so 1 issue is enough?
Thanks in advance
Dezso Viktor |
|
Juerg
11/24/2011 14:12 | Viktor,
you will actually need to buy two Web Part licenses (one for each of your web front end servers).
|
|
Kyle
11/25/2011 23:13 | Is there a way to assign a class to the right and left arrow? We would like to style the arrows with a hover affect. |
|
Juerg
11/27/2011 13:28 | Kyle,
we have now added the AEICprevButton and AEICnextButton CSS class names to the button images.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly.
You also can define your own button images via the AEIC_PrevButton and AEIC_NextButton appSetting variables which you need to add to the appSettings section of your Sharepoint application�s web.config file (see the post above from on March 16, 2011). |
|
DViktor
11/28/2011 09:50 | Thanks for your answer! Are 2 licenses also needed, in case the 2 web front ends are available on the same URL? The 2 web front ends are the two legs of a load balanced system. |
|
Juerg
11/28/2011 11:38 | Viktor,
yes, one license is needed by each of the two web front end servers.
|
|
Kyle
11/29/2011 20:42 | I'm getting the following error when I modified the web part to look to a "view" *** 'Description' field not found: Value does not fall within the expected range. *** can you help? |
|
Marina
11/30/2011 07:39 | Hi,
is there any option to re-position the arrows? I need them to be on the sides of the thumbnail and not beneath. |
|
Juerg
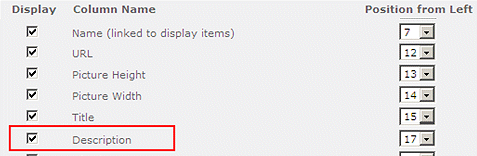
11/30/2011 10:32 | Kyle, please make sure to include the �Description" column in your View:
|
|
Larry
1/16/2012 23:41 | Hello, I have installed and setup the web part. So far it works well. There is one thing that is not working like I had thought. When viewing the Description field, if there are any links in the field it does not display as a link. For example, if I enter text in the description filed that is an email address, SharePoint automatically makes it an email link. When you view it in the web part the text is not linked. Is this by design? |
|
Jody F
1/19/2012 23:31 | Does this or any of your picture type webparts work with animated gifs? So far, we cannot get them to work. |
|
Juerg
1/20/2012 16:14 | Jody, the "Picture Slideshow" web part should work fine with animated GIF's. Just make sure to uncheck the web part's "Use Preview Images" option. |
|
Juerg
1/23/2012 19:27 | Larry, Your observation is correct: when entering an e-mail address into a Sharepoint text field, it will be displayed as a mail hyperlink in the Picture Library List view (but will just still be plain text when checking the content of the field). You will thus have to enter it explicitly as eg.
<a href='mailto:[email protected]'>send E-Mail</a> |
|
Larry
1/23/2012 19:48 | Thanks Juerg, that work great! I have a request from our users. They would like a more suttle transistion effect like a fade effect similar to the one that you use for the Banner Rotator web part. Can a fade effect be added to this web part? |
|
Juerg
1/24/2012 13:30 | Larry,
we have now added the new �Blend� transition effect. please note that this effect works best when the pictures have the same width to height ratio (ie. the same aspect ratio).
Please re-download the updated Zip file , extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
David
2/13/2012 22:04 | Is it possible to open "Detail Link" in a new window if it's referencing an html or aspx page? |
|
Juerg
2/15/2012 10:45 | David,
we have now added the new �Open Links in new window� option to the �Image Carousel� web part.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly.
|
|
mohammed
5/3/2012 21:26 | can i use this nice web part with site pages library , so i want wot add many pages with special page layout and display them as Carousel . thanks alot |
|
Juerg
5/4/2012 19:35 | mohammed,
can you give some more details on what exactly you would like to achieve regarding site pages ? |
|
Mike M
8/15/2012 16:43 | Thank you for letting us try the tool - we are going to buy it and would never have if we couldn't try it first. However, we do not want the users to have the ability to click on the picture and have it appear on the screen - how can we shut this off? |
|
Juerg
8/15/2012 17:52 | Mike,
we have now added the new "Enable Picture Lightbox" web part setting which allows to disable the "Lightbox" feature.
Pease re-download the updated Zip file, extract the WSP solution file and then run the following Sharepoint 2010 PowerShell command:
Update-SPSolution �Identity AECarouselWebpart.wsp �LiteralPath c:\AECarouselWebpart\AECarouselWebpart.wsp �GACDeployment
assuming that you stored the WSP file in the root folder of the C: drive on the server. |
|
Z
8/23/2012 21:41 | Dimensions of my images are higher that thumbnails settings and still they are showing blurry, why? |
|
Juerg
8/24/2012 11:32 | Z,
please uncheck the web part�s �Use Preview Images� option. |
|
Catherine
8/30/2012 00:20 | Hello - For some reason the thumbnails are showing all black. Once you select one it is viewable, so I don't think it's the images themselves that are the problem. I've made the thumbnails huge to see if that would make any difference, but it doesn't. Any idea how to fix that? |
|
Juerg
8/31/2012 11:21 | Catherine,
can you uncheck the web part�s �Use Preview Images� option to see if the thumbnails are now displayed ? Did you upload the pictures directly via Windows File Explorer ? |
|
ponce
9/15/2012 07:38 | There�s any way to show for example :
the image carousel for every month , then click on some text saying "September" and then get into another library to see all the pics for september ? thanks |
|
Juerg
9/16/2012 14:01 | ponce,
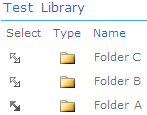
we have now added the option to allow the Image Carousel web part to dynamically receive the value of a List folder via a web part connection.
You thus can place a Sharepoint List web part onto the same page, connect the two web parts and pass the Picture Library folder name by interactively selecting a folder from the List web part:
|
|
Adam
9/24/2012 17:16 | Hi, is it possible to have the Title, Description, Abstract show on the Left or Right or Above the image instead of just below? Thank you. |
|
Juerg
9/25/2012 16:27 | Adam,
this is currently not possible.
Would you need to be able to choose to place the text information on any one of the four sides or might it be sufficient to add an option to place it at the top ? |
|
Marv
9/27/2012 16:35 | We would like to have the ability to display the Description on the right or left side also. (top or bottom option would be good long term but not needed now). |
|
Juerg
9/28/2012 19:51 | Marv and Adam,
we have now added the new �Caption Position� web part setting, which allows you to place the caption area either to the left, at the bottom or to the right of the image.
Please re-download the updated Zip file, extract the WSP file and then update the solution. |
|
Marv
9/28/2012 20:13 | Juerg,
Thanks for the quick response. |
|
Abbas
10/3/2012 16:08 | Hi Juerg,
I want to use this web part for displaying our top news. Is it possible to connect it to an announcement list?
1- I'd like to select a view of my news lists. I can attach the pictures to the news items.
or:
2- Is it possible to work this webpart like your "news rollup web part"?
regards, Abbas |
|
Juerg
10/3/2012 17:37 | Abbas,
yes, you can configure the �Image Carousel� web part to address an Annoucements list, but the web part currently does not support List attachments to be used for the pictures. You will either need to configure a �Publishing Page� site column or a �Picture or URL� column to store the picture URL.
To configure the web part to use a List instead of a picture library, please enter the following into the �List Name� setting:
Name of List|Name of picture column
Example:
Annoucements|PublishingPageImage |
|
Christina
11/8/2012 17:38 | Hi,
I would like to use the Image Carousel webpart on mulitple pages, pulling from the same Picture Library (list). It works on a few of the pages however, some pages show an error: that the list cannot be found.
Any guidance would be much appreciated.
Thanks, Christina |
|
Juerg
11/8/2012 17:54 | Christina,
are the pages where the web part gives an error masses contained in another site that than the picture library ?
If yes, please enter the site name of the site containing the picture library into the web part's "Site Name" setting. Please look up the syntax to be used at the top of this page. |
|
Luc
11/13/2012 12:41 | Is there a way to stop the Picture Lightbox making the images larger than the original?
When the picture is wide (like 300x50) the Picture Lightbox gets larger than the screen. It seems like the image height is used to resize images by default. |
|
Juerg
11/19/2012 17:29 | Luc,
the picture shown in the lightbox popup is actually only scaled down (if it is wider than 800px or taller than 600px), but never blown up. What browser are you using ? |
|
Dezmond Abrams
11/21/2012 18:24 | I am able to use the webpart with no problem by just using the actual Staff Pictures name. I have created a view and have everything set right i believe and i continue to get "The specified Sharepoint Picture Library is empty!"
The staff pictures library consist of all folders but no pictures actually reside in the staff pictures directory. Want to be able to create a view that only shows pictures in folders from a column i created called slideshow where value is "yes" |
|
Juerg
11/21/2012 20:02 | Dezmond,
the web part is actually able to use a View with a filter setting, even if all the pictures are stored within folders.
Please make sure to set the View's "Folders" option to "Show all items without folders". |
|
Marina
12/18/2012 14:00 | Hi,
We are running this WP on SP2007.
On first click the pop-up picture is displayed just right, but after you starting to go forward/backward with the arrows, the picture shifts right and you can see horizontal scroll on page. |
|
Juerg
12/18/2012 14:10 | Marina,
can you send us a screenshot to [email protected] ?
Also, did you specify a fixed width in the "Appearance" section of the web part configuration tool pane ? |
|
Marina
12/18/2012 15:06 | No, width is set to an auto.
I'll send you the screenshot. |
|
Bob Michael
2/15/2013 18:30 | Great web part! The Use Preview Image option appears to use SharePoint's thumbnail size (_t), not the larger "web-friendly" size (_w, approximately 640x640). Would it be possible to allow us to select that larger option for display? The thumbnails are just to small for our use. Thanks! |
|
Juerg
2/15/2013 18:54 | Bob,
you can force the web part to use the �_w� medium sized thumbnails by entering a view name into the web part�s �View Name� setting (you might just use the �All Pictures� default view).
Please make sure to select (activate) the "Title", "Description", "Picture Width" and "Picture Height" List columns in your View. |
|
Kathy
2/18/2013 15:11 | Hi Juerg,
I have the webpart installed but it seems to be ignoring the transition effects completely in FF, Chrome & Safari. It seems to work fine in IE but the transitions are not very smooth looking. Sort of jerky transitioning. Just wondering if anyone else is having this issue? |
|
Juerg
2/18/2013 16:54 | Kathy,
the Image Carousel web part currently only supports transition effects for Internet Explorer. We will add support for other browsers in the web part�s next major version.
You might instead consider to use the �Banner Rotator� web part which offers a transition effect that is compatible with all browsers (please see http://www.amrein.com/apps/page.asp?Q=5790 ) |
|
Anne
2/28/2013 21:03 | We use this web part and love it. The only issue we are having is that users using IE8 are getting a 'Do you want to view only the webpage ontent that was delivered securely? message whenever they click on the image to enlarge it...and always on the second picture as they scroll thru them. Any ideas why this would be happening? |
|
Juerg
3/1/2013 14:15 | Anne,
the �Prev� and �Next� image buttons embedded in the web part DLL seem to be causing the problem. Although they are accessed via a relative URL pointing to /WebResource.axd, this doesn�t always seem to work (it�s actually a reported bug with the recommendation to �add the WebResource.axd to the list of secure pages�).
You can place the 3 buttons (contained in the downloadable Zip file) into the following directory:
if you use SP 2007:
c:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE
if you use SP 2010:
c:\Program Files\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE
The web part will now fetch the images from the LAYOUTS directory if you also add the following appSettings line to the appSettings section your Sharepoint application�s web.config file:
<appSettings>
.
.
<add key="AELB_ButtonPath" value="2" />
</appSettings> |
|
Anne
3/1/2013 17:16 | Excellent...thanks Juerg! |
|
Raj
3/28/2013 15:58 | Can I view demo of the web part, that is launched on any server without installing demo on my server ?
Can you provide me the link if you have launched on any ?? |
|
Juerg
3/28/2013 16:59 | Raj,
yes, please go to https://sp2010customer.amrein.com/SitePages/Image%20Carousel.aspx
Use the below login credentials:
User:guest
Password:demo_123 |
|
Jim Hanna
4/11/2013 02:50 | Is this webpart available for SP Office 365? |
|
Juerg
4/11/2013 11:49 | Jim,
yes, we have now added the download link to the Office365 version. |
|
Rich
4/11/2013 17:47 | I am new to SharePoint. Using SharePoint 2013 Foundation. Installed the Carousel webapp. Very nice! But Next and Previous buttons do not display (box with red X) in thumbnail or lightbox views. Functions work if you click in the correct area. Read through other postings and tried a few things. Nothing seems to work. What am I doing wrong? Thanks for your help! |
|
Juerg
4/11/2013 18:07 | Rich,
we noticed that we forgot to add the Sharepoint 2013 version of the web part to the download section at the top of the page. This has now been fixed.
Please deactivate the feature and then remove the solution (we can send you detailed instructions if needed) and then download and install the SP 2013 version. |
|
Russell
8/22/2013 18:16 | Just about ready to buy and add this to our list of Amrein web parts. Really nice work. I noticed that when you click one of the manual transition buttons the automatic slideshow stops and there is no way to restart it without refreshing the page. Is that by design? Would be nice to move back and forth manually but have the show continue. Thanks. |
|
Nick
8/23/2013 21:39 | Hello,
It appears that the carousel is reaching out to an http site to get its images for move left or move right. Is there anyway to prevent this?
|
|
Juerg
8/26/2013 14:30 | Nick,
we have now added the new "Resource Path" web part setting to the Office365 version of the web part which allows it to get the resource images from a local Sharepoint library.
- upload the 5 GIF files contained in the Zip package to a Sharepoint Library (as for example the "Site Assets" library
- enter the path to the library into the "Resource Path" setting.
Example: /TeamSite/SiteAssets |
|
Juerg
9/2/2013 16:39 | Russell,
we have now updated the Image Carousel web part so that it automatically continues the slide show after 7 seconds when clinking on either the �left� or �right� button.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Christopher
10/10/2013 17:22 | Looks promising for Office 365. We just need a simple image scroller to start up on page load. Everything looks good except the web part only displays the 1st image in the asset library and does not move to the next. |
|
Juerg
10/11/2013 19:48 | Christopher,
did you make sure to set the web part's "Slideshow Speed" to a non-zero value. Also, does clicking on the "next" button also not advance to the next image ?
Which browser and operating system are you using ? |
|
Mary
12/5/2013 08:24 | Hi,
Is there any option to dipslay 3 pictures in a time and to display arrows on both sides? |
|
Juerg
12/6/2013 12:35 | Mary,
the Image Carousel web part only displays one picture at a time.
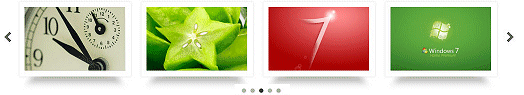
We will soon release a new web part that allows to display multiple images (either horizontally or vertically):
|
|
Mary
12/8/2013 07:30 | Thanks, that exactly what my customer is looking for. Do you have any time limits, when it will be available (SP2007)? |
|
Juerg
12/9/2013 18:47 | Mary,
we have scheduled the release for January 2014. |
|
Faronix
7/28/2014 12:46 | Hello Juerg,
can we change the "preview" and "next" text on default buttons?
Thank you very much! |
|
Juerg
7/28/2014 13:10 | Faronix,
- create a text file name "Locale-xx-yy.txt" for each non-English language to be supported.
Replace "xx-yy" by the Locale (as eg. fr-fr for French or fr-ca for French - Canada).
You can look up the Locale codes on this page: http://msdn.microsoft.com/en-us/library/0h88fahh(v=vs.85).aspx
- Add the following 7 localized strings to the file (each word on a separate line and translated to your target language):
Image
of
show full size..
next
previous
Title
Description
Please note that the last two entries correspond to the Library column names (so you can specify separate columns for each language)
- make sure to choose UTF-8 when saving the file (to allow for accents and umlauts) and place the file(s) in the following location:
c:\Program Files\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\FEATURES\AECarouselWebpart on each of your web front end servers. |
|
Jodi
7/31/2014 16:25 | This webpart is awesome! Saw an earlier comment that displaying multiple images would be available this year but I don't see the option when I configure the webpart. Am I missing something? |
|
Juerg
8/8/2014 17:55 | Jodi,
we have not yet released it, but it is scheduled for the end of August. |
|
Jason
10/22/2014 19:55 | Is there a way to have no background at all?
For clarification, I don't mean there's no fill in the background, I'm meaning the image fills the entire carousel, no border space. |
|
Juerg
10/28/2014 11:42 | Jason,
please just remove the "background-color:xxx" CSS style from both the web part's "Carousel Style" and "Caption Style". |
|
David
11/24/2014 03:19 | Is it possible to display and/or set the ratings for the photos in the Web part? |
|
Juerg
11/24/2014 11:11 | David,
yes, the Carousel web part supports the Sharepoint Rating control. Please add the below to the web part�s Options� setting:
rating=1
|
|
David
11/24/2014 22:29 | Thanks, Juerg. The rating appears, however it does not align properly with the Web part. The stars appear below and to the right of the Web part, along with a horizontal scroll bar. When you use the scroll bar to scroll across you see the rating stars. Is it possible to correct the alignment? Using SharePoint 2013 Server, on premise. |
|
Juerg
11/25/2014 16:28 | David,
we have now fixed the misalignment of the rating control when using Sharepoint 2013.
Please re-download the updated Zip file, extract the WSP file and then update the solution. |
|
David
11/27/2014 03:19 | Thanks, Juerg. Is it possible to also include the ratings control on the lightbox popup? |
|
Juerg
12/1/2014 13:43 | David,
would it be sufficient to just display the rating (as opposed to displaying the interactive rating control) ? |
|
David
12/2/2014 09:43 | Hi Juerg, I think people would try to click to rate if they saw the control, so probably best to leave out of the popup unless it's the interactive control. Thanks. |
|
David
12/2/2014 09:46 | Hi Juerg, is it possible to add the name of the person submitting the photo to the Web part, i.e. the Created by, and have that information appear in the caption and in the popup display. So we would have the title, description, name of submitter, image count and ratings control on both caption and popup window. Can you please let me know if this is possible? Thanks. |
|
David
12/2/2014 10:53 | Hi Juerg, When we click on the thumbnail to go to the full size image, we see the preview size - approx. 640x480px. Is it possible instead to see the original image size? Thanks. |
|
Juerg
12/2/2014 12:27 | David,
we have now added the new "extracolumn" web part Option (to be added to the web part's "Options" setting) which lets you define an addition list column to be displayed below the caption.
To display the author's name, please enter
extracolumn=Author
We also added the new �ImageSize� option which allows you to define the maximum dimensions of the lightbox popup (which by default is set to 800 by 600 pixels).
Example:
picturesize=1200x900
To combine both settings, please use the "pipe" character as the separator:
extracolumn=Author|picturesize=1200x900
Please re-download the updated Zip file, extract the WSP file and then update the web part. |
|
David
12/3/2014 03:41 | Thanks, Juerg. Perfect. |
|
David
12/12/2014 03:21 | Hi Juerg, I noticed that when I rate a picture in the actual Carousel, i.e. using the rating control included as part of the Web part, the fact I've rated does not get reflected when I view the properties of the image back in the picture library, i.e. I will see that the picture is rated as, say, 4 stars but the count shows zero and my name does not register as the person who rated it. If I hover over the rating control on the Web part, I can see that I'm the one who rated it as 4 stars. Any ideas how to carry the details through to the library properties? Thank you. (SharePoint 2013 on premise) |
|
David
12/12/2014 09:01 | Nevermind, the ratings details do show if you look at the All Pictures (or other view) in the library. It's just on the individual item that the count and user information is not present. |
|
Juerg
12/12/2014 10:44 | David,
it takes Sharepont some time (usually about 5 to 10 minutes) after a rating has been submitted to store the rating value in the database (this is actually managed by a timer job). |
|
Imran
2/23/2015 07:48 | Hello Juerg,
Hope you are doing great. I just wanted to check whether it provides tagging capability or not. Also I used this web part in SP 2010 where rating is not aligned properly and seems it is not working. Kindly suggest. |
|
Imran
2/23/2015 11:51 | Hi Juerg,
Is that new web part released which supports to display multiple images at one time?
In my earlier post, kindly ignore about the rating ...rating is working fine but only alignment is an issue. |
|
Leanne
3/2/2015 17:11 | Hi Juerg,
I have managed to set the Webpart up for the Carousel however im having difficulty selecting a specific folder where the images are. How will i know what license we have to see if this is possible for my version?
Thanks |
|
Juerg
3/2/2015 17:36 | Leanne,
there are no restrictions applied to the web part during its evaluation period.
Please enter the the name of the List, followed by the folder name(s) into the web part's "List Name" setting as shown in the below two examples:
Staff Pictures/Logos
Staff Pictures/Barbeques/2014 |
|
Eagle
3/3/2015 14:31 | We're interested in the multi-image functionality also. Do you think it will be a separate web-part? Or an additional function of this one? |
|
Luis Diego Barrientos
3/9/2015 17:27 | Hi,
Is there a way to open a hyperlink when I click the picture? |
|
Juerg
3/9/2015 18:38 | Luis,
yes, the web part automatically links the images to an underlying URL if you add a column named �URL�(of type hyperlink or picture) to the Sharepoint picture library. |
|
Iggy
7/23/2015 00:04 | Could you please make this webpart(and all your other webparts if possible) responsive. ie it resizes according to the size of the container it's in and the size of the window. |
|
Iggy
7/23/2015 17:57 | Is it possible to have two carousels on the same page pointing at different lists like the Picture Slideshow webpart? |
|
Juerg
7/23/2015 18:21 | Iggy,
yes, it is possible to place multiple Image Carousel web part onto the same page. |
|
Juerg
7/27/2015 16:41 | Iggy,
to make the web part responsive (eg. adapting to the available screen size, please enter �0� into the web part�s �Thumbnail Width� setting.
This sets the image to the maximum available width of the web part zone. |
|
Collin
7/28/2015 22:09 | Is it by any chance possible to set the pictureSize not by pixels, but responsive to the size of a users screen?
Maybe something like setting the width to 80% of the screen width? |
|
Juerg
7/29/2015 13:48 | Collin,
to make the web part responsive (eg. adapting to the available screen size, please enter �0� into the web part�s �Thumbnail Width� setting.
This sets the image to the maximum available width of the web part zone tht contains the web part. |
|
Hetty
8/12/2015 15:07 | We're having a strange issue on one computer. Yesterday the image carousel navigation buttons were just showing as a red 'x'. We had the user clear cache and reset IE and the red 'x' went away but does not show the next and previous arrows. When he clicks on the area it does show the image but it is partially blocked with a strand grey image. Any thoughts? |
|
Juerg
8/14/2015 17:47 | Hetty,
you could actually re-configure the web part to load the two navigation arrows from a different location, but we cannot guarantee that this would solve the problem. Is it correct that you do not observe this issue on your other computers ?
Can you also check if re-booting that user�s computer solves the problem ? |
|
manikandan
10/13/2015 14:40 | how to remove the caption ? i dont want this. |
|
Juerg
10/13/2015 14:44 | manikandan,
please just disable the "Show Thumbnail Description" and/or "Show Thumbnail Title" web part setting. |
|
Alissa
10/15/2015 15:37 | Did you ever release a new webpart that displays multiple photos horizontally or vertically as stated would be released in January 2014? |
|
KenKerr
10/16/2015 14:04 | EXCELLENT PRODUCTS! We also appreciate the quick and timely responses. I am currently trying to sell my company on purchasing some of these web parts.
A question came up about the resolution of the preview picture. They look a little hazy. When the image is clicked and rendered in the Litebox it is crisp and clear. Anyway to get this same experience with the preview thumbnail image?
I appreciate your help. |
|
Juerg
10/16/2015 15:12 | Kenneth,
please make sure to uncheck the web part�s �Use Preview Images� setting. |
|
Marcos Rosemberg
10/29/2015 12:42 | Hello , I have a key other web parts . Work with this web part Image Carousel |
|
Juerg
10/29/2015 15:42 | Marcos,
yes (if you are asking if you can place any number of �Image Carousel� web parts on your pages). |
|
Kenneth Kerr
11/9/2015 21:41 | Hello - I was wondering if it was possible to see a list of all of the attributes you can configure in the Options textbox?
That would be quite helpful.
Cheers! |
|
Juerg
11/11/2015 20:07 | Kenneth,
please see below:
|
redirection |
Redirects to the specifed URL when clicking on a picture |
|
rating |
Enables Sharepoint rating |
|
addnewitem |
Displays a link to add a new item to the list or library |
|
likeit |
Enables Sharpeoint Likes |
|
roundrobin |
displays the slideshow in a round-robin fashion |
|
startwithfirst |
always starts the slideshow with the first image |
|
tabbing |
Enables tabbing |
|
picturesize |
allows to define the maximum dimensions of the lightbox popup (as eg. 1200x900) |
|
extracolumn |
lets you define an addition list column to be displayed below the caption |
|
maxheight |
Allows to specify the maximum height of the pictures |
|
maxwidth |
Allows to specify the maximum width of the pictures |
|
pictureheight |
Allows to define the picture default height |
|
picturewidth |
Allows to define the picture default height |
|
css |
Allows to specify CSS styles |
|
|
Kelly
11/13/2015 05:31 | Another great Webpart Juerg! I was wondering if it is possible to show the Folder Name somewhere on the webpart? My users have all their pictures in one library but in separate folders and it would be nice to differentiate the events. |
|
Juerg
11/13/2015 16:32 | Kelly,
is it correct that you configured the web part to show all pictures contained in the picture library (irrespective of the folders) and would thus like to be able to display the folder name in the caption area ? |
|
Kelly
11/17/2015 00:18 | Hi Juerg, yes, exactly that if its possible |
|
Juerg
11/24/2015 19:57 | Kelly,
we have now added the option to display the library folder name.
Please enter the below into the web part's "Options" setting:
extracolumn=FileDirRef
Please re-download the updated Zip file, extract the WSP file and then update the web part. |
|
Kelly
12/1/2015 00:31 | Juerg, I think I am missing something in relation to updating the webpart.. I downloaded the zip again and then copied the .dll to c:\windows\assembly - and did an IISRESET - but even though I put "extracolumn=FileDirRef" in the Options field, I'm not seeing this displayed on the webpart. Am I doing the update correctly or should I try another way? |
|
Juerg
12/1/2015 16:48 | Kelly,
can you quickly check the web part�s version number by opening the web part�s tool pane and looking it up at the top ? It should read 1.0.52 |
|
Kelly
12/2/2015 04:10 | Hi Juerg - yes, that is the version that is showing - 1.0.52 |
|
Juerg
12/2/2015 20:32 | Kelly,
can you temporarily enter
trace=1
into the web part�s �Options� setting and then send us the additional output generated by the web part to [email protected] for analysis ? |
|
MikeZz
12/14/2015 16:58 | Is there a way to set the background to transparent or semi transparent so it's not no harsh (black borders)....
Thanks |
|
Juerg
12/14/2015 18:07 | MikeZz,
please just clear the web part�s �Carousel Style� setting which by default is set to "background-color:black" |
|
Isha
1/4/2016 23:36 | Hi, Is it possible to add alt-text for images? And when I use hyperlink in Title column, it adds site name prefix to URL. How can this be avoided without changing the location of redirected page? Thank you for your help! |
|
Juerg
1/5/2016 13:00 | Isha,
do you want to use the "Title" or "Description" column for the image thumbnail alt-text ?
Also, are you using relative URL's in the list's "URL" column ? |
|
Isha
1/5/2016 16:40 | Will alt-text work if 'Title' or 'Description' are not selected in caption? No I'm using full path in URL column. I want to use just Title with hyperlink to different page and remove URL column & Detail link. |
|
Juerg
1/12/2016 20:46 | Isha,
please use the new �altcolumn� option (to be added to the web part�s �Options� setting) to specify the column that contains the �ALT� text).
Please also use the �localization� option to localize the different text strings displayed by the web part.
Example:
altcolumn=AltText|localization=Image;of;show full size..;next;previous;Title;Description;download image
(please adapt the settings marked in red as needed).
Please re-download the updated Zip file, extract the WSP file and then update the web part. |
|
Mary
5/1/2016 10:26 | Hello,
I am a BIG fan of your products.
After a migration to SP2013 I installed the Image Carousel WP, but no images are shown and I am not getting an error msg, no matter if I am entering correct picture lib name or wrong one.
Please suggest.
|
|
Juerg
5/2/2016 11:55 | Mary,
can you temporarily enter
trace=1
into the web part�s �Options� setting and then send us the additional output generated by the web part for analysis to [email protected] ? |
|
Dezmond
7/13/2016 20:48 | Is there anyway to make this mobile friendly so that it automatically adjust the image height/width according to the screen |
|
Juerg
7/14/2016 12:02 | Dezmond,
to make the web part �fluid� (eg. use 100% of the available width), please enter the value �0� into the web part�s �Thumbnail Width� setting. |
|
[email protected]
7/20/2016 20:05 | We are using this webpart to display our Employees pics, a description so far. We also wanted to display to list columns (Department/Division and Classification). So following your instructions, I created these 2 columns for this picture library and populated the fields accordingly. I then went in the "Options" column of your webpart and inserted: extracolumn=Department/Division|Classification and nothing shows up at the bottom of the picture besides the description.. what am I doing wrong? |
|
Juerg
7/23/2016 16:00 | Jeenu,
we have now added the new �template� option (to be added to the web part�s �Options� setting) to allow you to freely template the caption area as illustrated by the below example (by embedding the list columns enclosed in curly braces):
template=<p style="color:white">Department: {Department}<br>Hobbies: {Tags}<br>Division: {Division}</p>
Please re-download the updated Zip file, extract the WSP file and then update the web part. |
|
Revital
12/6/2016 12:22 | Hello Juerg,
Are you working on a new version for this web part for Office365 as support for sandbox solutions has been removed.
Thanks, Revital. |
|
Juerg
12/6/2016 12:28 | Revital,
Microsoft stopped supporting �sandboxed� web parts for Office365 on December 1, 2016, which is rendering our �Office365� web parts useless.
We are currently in the process of re-creating our Office365 web parts using the new �client web part� model. However, this process will take several weeks, so the web parts will become available one by one over the course of the coming weeks and months.
The Offcie365/Sharepoint Online version of the �Image Carousel� web part is scheduled for release on December 21, 2016. |
|
Chelsea
1/12/2017 03:13 | Hello, is there an option to add a pause button in this webpart? It's working great for us right now, but I'd like it to automatically transition with the option for users to pause if they'd like. Thanks |
|
Juerg
1/13/2017 12:04 | Chelsea,
the current version of the web part pauses the slideshow when hovering over the image with the mouse cursor.
You thus might consider to update the web part. |
|
Colm Halpin
1/25/2017 16:22 | Hi - Are you aware that the Office 365 version of this product works fine for web part pages but not for publishing pages. For example, I have created a page layout and your web part displays fine when checked out but disappears when checked in. I have examples of code and screenshots if you 'd like me to send on?
Regards,
Colm. |
|
Juerg
2/5/2017 14:51 | Colm,
the current version (3.0.4) works fine when placed on a publishing page. Can you send us the details to [email protected] ? |
|
Gianna
5/26/2017 21:44 | I see you can choose to put the Caption Position to the left, right or bottom. Is it not possible to move it to the top? When I select the left or right position, it makes that a very large column and shrinks my image, is it possible to adjust that? |
|
Juerg
5/29/2017 11:10 | Gianna,
you indeed cannot place the caption at the top (we can add this layout option if it is important for you).
If you place the caption to the right, you then can set the width of the caption (relative to the image) via the �captionwidth� option (to be added to the web part�s �Options� setting) as illustrated below:
captionwidth=30
The above example sets the caption width to 30% of the available horizontal space (eg. the picture gets 70%). |
|
Justin
11/22/2017 00:18 | This is a great web part. We recently purchased it and I have been working to discover all that it can do. I have noticed that when a hyperlink is included in the description of an image, the Carousel Web Part seems to misinterpret the url. A link to, say, "https://www.google.com" ends up as the string below.
https://www.OurSite.com/SitePages/%22https://www.google.com/%22. The url works from the item's description in the library. Is this a failing of the web part or SharePoint 2013? |
|
Juerg
11/22/2017 17:00 | Justin,
what exactly do you mean by �a hyperlink is included in the description of an image� ?
Did you place the https://google.com link into the picture library�s �URL� column ? |
|
Tony
12/27/2017 20:06 | I am receiving the following error when trying to insert into SharePoint Online site collection...
Picture Access failed. Error: The field or property 'Description' does not exist.
|
|
Juerg
12/28/2017 11:15 | Tony,
the Office 365 version of the web part requires that a text column named "Description" exists in the picture library pointed at by the web part. |
|
Charles
8/7/2018 23:21 | We have on premises SP2013. We are unable to get the fancy transition to work on modern browsers. It seems document mode 10 or 11 in IE breaks the transition effect. The slides still show, but no transition. |
|
Juerg
8/8/2018 12:55 | Charles,
the transition effects indeed are not working anymore using IE10 or IE11 on SP2013 and SP2016.
However, you can enable a fade in/out transition effect by adding the below to the web part�s �Options� setting:
jquery=1 |
|
Shane
3/19/2019 16:36 | I added the web part to my publishing page, and I get an error when trying to save the properties.
aescriptmanager.js:191
if (input.context.checked)
TypeError: input.context is undefined
___________________________________
It's trying to access input.context, but that value is null, and it throws an error. It's for the iclinkname property.
The properties don't save because of this error and I'm unable to use the part. |
|
Juerg
3/19/2019 17:24 | Shane,
we are not able to replicate this issue.
Can you delete the web part on the page and then re-add it to see if the error still occurs ? |
|
Shane
3/21/2019 18:09 | I fixed it by downgrading to jQuery 1.12. I was already using JQuery on that page for other code, and it was 3.31 version which doesn't have the .context property. This was taking precedence over the version of jQuery bundled with your web part.
https://api.jquery.com/context/ - property removed in 3.0 |
|
Dan
9/26/2019 13:32 | Ive installed this webpart successfully and pointed in to a folder in my image library. Each image has are url specified.
When i click on any of the thumbnails on the webpart, its opening the url of the first image. Is there a way that when you click on the image the correct url opens?
Work fine on the 'click to open' but not if a user clicks the image.
thanks
|
|
Juerg
9/26/2019 15:07 | Dan,
can you quickly check the web part�s version number by opening the web part�s tool pane and looking it up at the top ?
Can you also indicate your desktop operating system and browser make ? |
|
Cathy
11/9/2020 22:35 | Is there a maximum number of images allowed? The SharePoint out of the box image gallery only allows 30, so I'm in search of another option. |
|
Juerg
11/10/2020 10:35 | Cathy,
the web part imposes no restriction regarding the number of images. |
|
Faronix
12/16/2020 11:40 | Hello Juerg,
is possible to put navigations dots, like AE List Rotator?
Thank you!! |
|
Juerg
12/16/2020 12:50 | Joao,
this is currently not possible.
However, you could use the �List Rotator� web part and point it to a picture library. |
|
Marc
9/8/2021 20:17 | We have a licensed copy of this web part on a client's SharePoint Online (Microsoft 365) intranet. The web part has stopped working, none of the settings for a license key or pointing to an image library are shown when editing the web part's settings. Need help ASAP. |
|
Juerg
9/9/2021 11:26 | Marc,
Microsoft just recently changed some behavior in Office 365 which broke this web part.
Please thus
- Re-download the web part from this page
- Extract the WSP file
- Navigate to �Site settings/Solutions
- Deactivate the AECarouselWebpart365
- Upload the WSP file found in the downloaded zip file
- Activate the solution
This should fix the issue. |
|
Russ
1/24/2022 15:28 | Do you have install instructions for the O365 version. I'd like to install the trial version on our online SharePoint site, and the instructions seem to be just for the 2013 on-prem version. |
|
Juerg
1/24/2022 15:47 | Russ,
please note that this web part is only available for O365 "classic" pages.
You thus might rather want to check out the below web part which is both compatible with "classic" and "modern" pages:
https://appsource.microsoft.com/en-us/product/office/WA104380434?src=office
|

 We have had no problems, so we are pleased with the web part. The configuration was very easy.
We have had no problems, so we are pleased with the web part. The configuration was very easy.




 Web Part Installation Instructions
Web Part Installation Instructions
 Post a Comment
Post a Comment