Ben
2/28/2013 21:04 | @Jriesen, resizing grid squares can be accomplished by editing the web part properties, and changing the default grid square size (which is 150px by 150px). In the grid square dialog/modal window, the size option is actually only for resizing the built-in thumbnails. Sorry for the confusion. |
|
bj
3/8/2013 23:39 | If this web part uses a control; then here's an example of loading jQuery only when needed:
<script type="text/javascript">window.jQuery || document.write('<script src="<%=jQueryURL%>">\x3C/script>')</script>
--as seen in SPJQuerify: http://spjquerify.codeplex.com/ |
|
Ben
3/10/2013 21:50 | @bj This is exactly how the web part loads jquery. Been using this trick for some time. But, jquery versions and order of jquery loading may impact web part and other web parts too. |
|
Ben
3/10/2013 22:00 | Recently released updated Metro Grid web part with the following fixes: jQuery (and UI) loading can be skipped, updated jQuery version to 1.9.0, now works on anonymous web sites, moved loading of jQuery to bottom of page near end body tag, updated CSS class names made more unique. |
|
FastFngrz
3/17/2013 19:38 | The 3/10 update fixed the CQWP rollup issues I noted above - thanks a million!! |
|
Kevin
3/21/2013 14:57 | Are there any plans for custom colour coding for the tiles so it can be branded with a corporate identity? |
|
Ben
3/25/2013 03:16 | @Kevin, Great idea, no plans yet, but you can already try and tweak yourself with overriding the CSS styles for the grid squares using a CEWP or some other means of adding CSS markup (or a style sheet reference) to the page, master page, etc. The names will be unchanged, but you can make the colors the names refer to different. Like have "apple" refer to a different green or red your company prefers. Thanks for your feedback! |
|
Calico
3/28/2013 21:15 | If using our own images, what are the recommended images sizes for the default tile size? Also, are there any limitations to the number of tiles to add? |
|
Ben
3/29/2013 21:19 | @Calico, When using your own image, it is set as the background-image in CSS for the defalut 150px x 150px grid square. The image is not scaled, but is centered. So, at a minimum, if you leave the grid square size as 150 (default), then the image should be at least 150x150 large, but can be larger too. Also, no limit to number of tiles, they are using float/div layout, so will wrap and fit page container. |
|
Calico
3/29/2013 22:46 | Thanks Ben! Very helpful! Is it possible to have different tile sizes? For example most of the tiles are 150x150 and have 1 or tiles that are 250x250. Is that possible? Thank you, we really luv this web part! |
|
Nishanth
4/2/2013 22:26 | Have issue similar to that of @JCR. "The web part itself adds and loads, but when I click the "Add Link" to create the image links I get no UI.". Could you please help us with this Issue. |
|
Ben
4/9/2013 05:14 | @Nishanth, after troubleshooting with you on this issue, it was determined that the master page (or via another web part or feature) was loading an older version of jQuery v1.4.2 in the HTML Page Head. This caused MetroGrid web part to skip loading it's newer version (v1.9.1). The jQuery UI library used by the product is v1.10, which has compat. issues with older versions of jQuery. To resolve, update your custom solution so that the master page loads a newer version of jQuery. |
|
Ben
4/9/2013 05:17 | @Calico, at the current time, all tiles are forced to be the same width. You could always add custom jscript to the page using a Content Editor Web Part to change how the web part looks. |
|
Ben
4/9/2013 05:28 | RE: jQuery Version Compatibility: After doing some research into recent JS errors being reported, I've found a likely culprit. The MetroGrid web part detects if jQuery is already loaded, and skips loading its jQuery resource if it is. This means that the existing jQuery API found in the HTML page is used instead. But, not all versions of jQuery are compatible with the created code (and specifically the jQuery UI API used extensively). At this time the minimum supported jQuery version is v1.6. It is recommended to use v1.9+. However, this is not always in your power to change if jQuery is being loaded by a 3rd party plugin/web part/feature. |
|
Andrew
4/11/2013 10:02 | Just wondering - can this be deployed on Office 365 post upgrade? |
|
wakinews
4/19/2013 10:15 | guys ,thanks very nice web part but everyone is able to edit it not only the Admin even though they have read only permission on the site where its added.
help what should i do? |
|
Ben
4/23/2013 22:31 | @Mima, we offer 2 solutions, a farm solution and a sandbox solution. I'm not positive, but it looks like you are trying to install a farm solution as a sandbox solution or vice versa. If you are trying to use the sandbox solution, then you would NOT use the stsadm.exe (or powershell) commands. Instead, you would install the WSP using the site collection settings, solution gallery page. |
|
Ben
5/6/2013 18:28 | A new version of the MetroGrid web part is available, this one using jQuery noConflict function to resolve the recurring jQuery version problem users were experiencing. Using an older version of jQuery that does not support some of the required features (like dragging, sorting API) is now supported. MetroGrid will use its own version of jQuery that is aliased to avoid compatibility issues. |
|
Krishna
5/8/2013 17:49 | It is very good web part and is there possibility enhance feature to make connection to library and inherit security features of library so that Thumbnail shouldn't visible for the user who don't have access to item or folder in the library.
we are prepared to purchase the product. if there is an enhancement |
|
wakinews
5/24/2013 06:50 | hello there.
very nice web part thx alot. i was wondering if its posible to make the tiles expand horizontally when zooming on the page. i have some coming below others when zooming in and it distorts the look of the page.
thank you |
|
Andreas
6/11/2013 11:07 | Hello,
first of all I must say that I like your metro grid webpart very much.
So far I understand the configuration. Please can you tell me one thing. You wrote
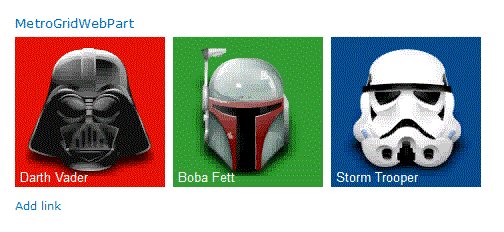
"Metro Grid tiles automatically wrap to container, so use web part properties or page layout to set the width of the metro grid web part (container) to change grid tile layout (ex. 3x3, 4x2, 3x1, etc.)"
In the screenshot I saw that it is possible. One picture has the size (2 (width) x 1 (height)).
How can I configure this relation of the grid tile layout?
Thank you very much in advance for your help. |
|
Ben
6/11/2013 21:44 | @Krishna, I am working on a new version of the MetroGrid web part that will use SP groups and also inherited users permissions. I hope to release during the summer of 2013. |
|
Ben
6/11/2013 21:46 | @wakinews, the tiles are actually floated DIVs, so they will wrap when they reach their containers boundaries. Zooming therefore will cause them to wrap. You can always add your own CSS to change the behavior (using a SharePoint CEWP and injecting your own CSS). |
|
Ben
6/11/2013 21:47 | @Bisi, only one instance is alllowed due to the heavy use of jQuery and JS on the page. More than one grid on a page would make thinks tricky. I don't have plans at the current time to allow more than one version on the same page. |
|
Ben
6/11/2013 21:50 | @Paul Bedford, this is due to a bug, it should be resolved in the next few days. The bug showed the image slider and image size slider, even when the images feature wasn't activated. Also, I changed the image feature to use the site assets library instead of hiding the images in a feature folder. And, I deleted a bunch of image sizes, making the solution smaller, only three sizes remain (64, 96, and 128). I've confirmed this latest fix in O365 and it works. |
|
Ben
6/11/2013 21:53 | @Mani Kolathra, this can be accomplished by playing with the grid square size (in web part properites), and also the web part width (in web part properties). Out-of-box controls for changing the width can be used and the metro grid tiles (which are DIVs) will float to the next row. |
|
Ben
6/11/2013 21:56 | @Andreas, the trick is to edit the web part properties of the Metro Grid web part and change the web part width (which is out-of-box web part properties provided by SharePoint). Also, you can change the metro grid tile width using the web part properties (default is 150px by 150px). So, play around with the web part properties width and see the effect on tiles wrapping. |
|
Mani Kolathra
6/12/2013 03:37 | @ Ben,
Thank you for responding on my question. Can you please provide me steps on how to do it. I have edited the webpart Width from 120 to 100, 200 etc but i didnt see any changes. Can you help on what is recommended width to see Tiles in two rows. |
|
Ben
6/12/2013 23:14 | @Mani, start by editing the page (or skipping directly to editing the web part). Then use the edit control block to open the web part properties, by clicking "edit web part". When the web part properties toolbox appears on the right side of the window, use the "Appearance" section. In the "Width" section, change the width by selecting the "Yes" radio button, and entering a numeric value. For example, if each grid square is 150px wide (the default width), and approx. 8px padding in between, then to make the grids appear on two rows of 3 tiles, the math would be 150*3+8*3 = min. width of 474, but I'd use about 480 for extra spacing (just in case). This makes your grid wrap after three 150px wide tiles are displayed. |
|
Bisi
7/7/2013 20:53 | Thank you Ben for your response that we can only add one instance for now.
I have used my own image with the alternate image url and it worked fine.
I am looking at creating more images inside the hive folder. Will this show when I am configuring the metro web part?
Secondly, Is it possible to created my own tiles with new colors?
Thank you. |
|
dave carver
7/8/2013 22:57 | have you thought about adding a feature to open link in modal window? would be cool for opening forms in modal window when clicking the tile |
|
Ben
7/12/2013 04:09 | @TaylorN, I believe this is due to the fact that you do not have permissions to add grid squares/tiles. You need to be either a site col admin, site admin, or have full control on the current web site to have permissions to add grid squares (for the current free version of metrogrid). |
|
Ben
7/12/2013 04:14 | @Bisi, You are correct, you can only add 1 instance of the web part to a page. You can use the "alt image url" textbox to use any image, but the image chooser (using jquery slider controls) will only show images from the WSP loaded. Also, the colors available are hard coded and not configurable. You can always override the CSS with additional programming. |
|
Ben
7/12/2013 04:16 | @Bisi, it is not currently possible to change the text alignment, but we are considering this for a future "enterprise" version that may include other features. You can change this using custom CSS with additinal programming. Ex. using a Content Editor Web Part and adding CSS or jQuery to change the default styles, using custom web part to add CSS/jQuery, altering default master page with custom CSS/jQuery, etc. |
|
Ben
7/12/2013 04:18 | @dave carver, hadn't thought about that, sounds interesting, will play with opening links in modal windows and see if it works. thanks! |
|
Ben
7/12/2013 04:20 | @Doug, sorry only 1 metro grid web part per page is supported. This is due to the heavy use of client side JS that would have to be made more "dynamic" in order to support loading multiple web parts (like auto ids of metrogrid1, metrogrid2, etc). |
|
Brian
7/25/2013 23:31 | Great Webpart. All worked well
Only issue i came across was in Design Manager, Snippets. trying to add this webpart showed following error
The file you imported is not valid. Verify that the file is a Web Part description file (*.webpart or *.dwp) and that it contains well-formed XML. |
|
Jan Brandenburger
8/1/2013 16:22 | Hi,
were is the configuration of a MetroGridWebpart saved?
As an XML or in the database?
Can I import / export this configurations, because if a page crashes i can begin to create the MetroGrids... |
|
Bisi
8/19/2013 16:26 | Thanks Ben,
How soon should we be expecting the enterprise version where you can customize the size, the color, the text and anything you like.
Regards, |
|
Shan
8/28/2013 16:31 | Tried adding the solution to our SharePoint Site Colelction 2010. Using powershell there is a Deployed column that returns False. For both .wsp files. If I try to ru nit again it tells me the solution is already deployed. However when I go to Site Collection Features it says its already deployed. |
|
TM
8/29/2013 14:56 | Installed the WP on SP2007. Works fine, but no drag-and-drop functionality. What's the matter? |
|
Ben
8/30/2013 17:14 | @Jan Brandenburger, the MetroGrid free version saves its data in the site's rootweb property bag as serialized XML. You can edit/update/read this data using SharePoint Designer or other 3rd party ways (or writing SOM or CSOM code). You can alter the xml and save it back to the property bag manually. The web part ID is used to associate the correct grid tiles to a page. |
|
Ben
8/30/2013 17:16 | For customizing tile background colors and tile text, use the following CSS (saved in an .aspx file and added as a content editor web part to the page containing the metrogrid web part):
<style>
/* change grid bg color, will affect all tiles using this color */
div.metro_container ul.metro_sortable li.marine,
img#metro_img_demo .mg_marine
{
background-color: #f00;
}
/* change all tile text link colors */
div.metro_container ul.metro_sortable li > a
{
color: #666;
}
/* change specific tile text link color */
div.metro_container ul.metro_sortable li.marine > a
{
color: yellow;
}
</style> |
|
Antonio Soares
8/30/2013 23:47 | Added the solution successfully to our SharePoint 2013 in the farm but when editing I can't see the additional options to deal with the metrogridimages that you provide. solution is activated globally and the images are available in the gallery. I can use them pointing to the relative url. can you help? |
|
Blake
9/17/2013 19:49 | Is it possible to have multiple grid/row sizes on the same web part? For example, having 4 tiles on the first row, 3 on the second, 4 on the third. |
|
Nicholas
9/27/2013 21:43 | Ben, I am Ref. @Krishna's post on 5/8/2013 @ 17:49, and your responce to it on 6/11/2013 @ 21:44.
"@Krishna, I am working on a new version of the MetroGrid web part that will use SP groups and also inherited users permissions. I hope to release during the summer of 2013."
Has this version been developed and released for Security Trimming?
Thank you in advance. |
|
Brett
12/3/2013 10:09 | Installed Sandboxed Solution for Metrogrid web part on SP2010 and it only seems to work for Site Collection Admins.
If an Admin of a Sub-Site attempts to "Add a Link", receives the following error message popup.
Message from webpage
Access Denied: Cannot delete.
Tried on multiple Site Collections, same result.
Any ideas what I can do to fix this?
Is it a permission issue with the "site's rootweb property bag"? If so, how do I include all users to have write permissions to this area?
Any suggestions would be great.
Thanks,
Brett |
|
said
1/15/2014 15:22 | I test the web part and it works nice, good job.
1. Is the any new version that connect the web part to a list and get informations from.
2.It wil be great for my company that every use can reorder the tiles with out affecting other users.
3. We are ready to pay. |
|
Russ
2/6/2014 15:43 | is there anyway of centering the tiles within the webpart space? for eample if im using a webpart width of 1000px and have 3 tiles at 150 px, can they be centred? so i have 275px at either side rather than 550px on the left?
otherwise grteat product, im really looking forwrd to enterprise version, possibly with some CSS :)
|
|
Steven
2/6/2014 19:10 | Many thanks for this great WP!
I would like to change the text color to make it more visible in front of image (problem with white on white). Where should I change this in the CSS? |
|
Ben
2/20/2014 05:21 | @Blake: The grid is made up of floating LI elements, that wrap to the container. So with some CSS tricks you may be able to get it display as you requested, but its not designed for that. |
|
Ben
2/20/2014 05:22 | @Daniel: The web part cannot be added more than once to a page. It will not function correctly if added more than once. |
|
Ben
2/20/2014 05:23 | @Brett: The current free version only allows site admins (full control permission) to add/edit/delete tiles. |
|
Ben
2/20/2014 05:25 | @said: A new paid version is in the works that uses a content type and list to save the tiles. However, the tile settings are shared for all users. |
|
Ben
2/20/2014 05:26 | @Russ: I'm sure with a bit of CSS added to the page to override the built-in Metro Grid styles you could get it to display as needed. But out of box it is not supported. Look into adding custom CSS using a content editor web part. |
|
Ben
2/20/2014 05:31 | @Steven: Text color can be changed by overriding the built-in styles using a content editor web part and either inline CSS or pointing the content editor web part to a custom CSS file located in your site. See my comment above from 8/30/2013 17:16. It explains how to change the styles. |
|
FireBird76
2/26/2014 17:32 | Hi Ben,
Is there a way to change the font to be aligned central and to the top of the tile as opposed to the bottom? |
|
Ben
2/28/2014 05:19 | @FireBird76: The current free version does not have a way to do this (out-of-box). However, you can add additional CSS to the page to customize how you want links to display. Using a Content Editor Web Part you can add CSS. Look at a previous answer posted 8/30/2013 for tips on CSS overrides you will need to accomplish this. |
|
Paolo
3/11/2014 08:05 | Hello,
is it possible to change the size of the backround square?
Best regards
Paolo |
|
Paolo
3/11/2014 08:05 | Hello,
is it possible to change the size of the backround square?
Best regards
Paolo |
|
Ben
3/11/2014 20:34 | @Paolo: You can change the background square size by editing the web part properties, and changing the Grid Square Width. Default is 150px by 150px. |
|
Michael
3/13/2014 13:19 | Hi Ben. Could you please put up a more easily understood explanation of the benefits of the paid version? |
|
Ben
3/18/2014 17:06 | @Michael, I updated the description, hopefully it helps explain the benefits of the paid version over the free version. |
|
Michael
3/20/2014 15:08 | Thanks Ben, it's much clearer now. Additionally, I currently have the free version of the metro grid web part on the home page of my site. When I make a change to the home page in sharepoint designer the grid web part is removed because sharepoint thinks it is unsafe content. Do you know of a way to stop that from happening? Many thanks. |
|
Ben
3/20/2014 19:42 | @Michael, this may be due to using an older version of the free version. Can you full retract the old version and download and install the latest free version and see if the problem continues? You may have to recreate your tiles after doing this. |
|
Steven
3/26/2014 12:17 | Hi, many thanks for this great web part!
Does the new PAID version allow to add multiple grid web part on a single page. This is a big limitation of the FREE version.
Thanks!
Steven |
|
Trent
3/27/2014 22:17 | Is it possible to get the tiles to tile vertically instead of horizontally? |
|
Ben
3/30/2014 19:35 | @Trent: Sorry, the metro grid web part uses DIV float techniques and calculated DIV widths (to span tiles). This results in the automatic horizontal tiling. Vertical alignment may be possible with custom CSS using absolute positioning of the grid tiles, but wouldn't be dynamic. The metro grid web part supports custom CSS through two web part properties (using inline CSS or pointing to a supplemental CSS file to include in the page), or you can embed CSS through a Content Editor Web Part, or by adding CSS registration tags to the SharePoint Master page. |
|
Ben
3/30/2014 19:36 | @Steven, the metro grid web part was designed to only support one instance per page, due to the heavy use of jQuery code. We are sorry for the inconvenience. |
|
Mark
4/11/2014 17:41 | Hello,
I purchased your web part and I am having an issue with using it on a site with publishing features on my SharePoint 2013 enterprise farm.
I created a page using the blank page layout and no custom branding (seattle.master) The web part works fine when editing the page and even when you check the page in. However, when you publish the page the tiles don’t render.
Looking at the code it appears that when the page is published the <ul class=”metro_sortable ui-sortable”> element renders put none of the <li id=MetroGridSquare_1> elements do.
Please advise. Is the tool not supported on sites with publishing features activated?
|
|
Ben
4/23/2014 19:03 | @Mark, we found the bug and resolved it with the latest release. Publishing pages and publishing portal site templates are now supported. |
|
Austin
6/13/2014 22:20 | Hello,
I am trying to resize the grid squares to be 100px by 100px but when I edit the Grid Square Width field in the web part properties and click apply, it does not change the size of the squares. Grid Square Padding has the same afftect, adjusting the numbers does not seem to affect anything either. |
|
Austin
6/13/2014 22:23 | Ah, it seemed to just be a lag in the system... Sorry for the confusion. |
|
Alex
6/19/2014 16:53 | I can see my grid box images but my users cannot. Can anyone Help? |
|
Ben
6/19/2014 19:32 | @Alex, this sounds like a permissions issue, the tile images are saved in a list i the root site of the site collection. Perhaps the users can't access this list or an alternate image list you are using (the web part can use either the default tile image list or another via web part properties). |
|
Alex
6/20/2014 10:19 | Thank you Ben it was indeed permissions issue. |
|
Carolyn
6/20/2014 18:16 | I put this on my page and it slowed access to the items on the webpart to an unexceptable speed. I removed the webpart and the pages went back to nice and fast. I did have a second metro webpart on the page and hidden so the settings button would not appear for users. Is there any reason for the performance issues? |
|
Steve Slav
7/1/2014 08:30 | Hi, we're looking to use this in our SP Online instance.
Is there a way to configure this web part to only display tiles that a user has permission to?
Thanks,
Steve |
|
Anthony
7/10/2014 20:42 | We are currently using this webpart for a demo, is it possible to put this webpart in more then one place on a webpart page? |
|
Matthew
7/23/2014 04:48 | Great web part
Can you make the Label and Description optional?
Also, could you please make the label not show on hover? as the description is all that is needed.
one last request.
Can shade effect be added like the built in one in SharePoint 2013... i.e. the bottom third has a partially transparent bar with the Label that pops up...
Thanks, Please let me know if any of these can be added. |
|
Johnw
9/2/2014 09:35 | We ran the discovery tool and established we already had 350 version 1 metrogrid tiles installed, we catalogued them all then deleted them and retracted/removed version 1 from the SP2010 Foundation server. After we installed the new version of AEMetroGrid but had an error stating that version 1 was still installed, or its dependencies?
Do you have any advice for us, we assume that we had not removed all of the version 1 tiles? |
|
Pratik
9/10/2014 13:26 | The tiles in the WebPart appear a bit late, like there is a delay of 2 or 3 seconds after the page is loaded. What might be the reason behind this ? Is there any settings which are user configurable to remove this delay ? |
|
Ben
9/10/2014 14:53 | @Carolyn, @Pratik, the latest version should load the items faster (v2.5). It loads them async in JS so shouldn't block the page, and doesn't load the tile image gallery until the new/edit button is clicked that opens the modal/dialog window. I was able to duplicate the "slow" issue and the latest update resolved it for me. |
|
Ben
9/10/2014 14:54 | @Anthony, yes you can add the web part to a page once, see the PDF documentation for this, there is a caveat with this product (adding to a page more than once puts the web parts in read only mode). |
|
Carlos
10/28/2014 16:41 | Please, how can I do to insert two MetroGrid webparts into the same page??
Thanks a lot ! |
|
Giovanni
11/5/2014 15:05 | After deleting a Site Collection we have a Missing server side dependencies Error:
[MissingSetupFile] File [Features\MetroGridWebPart\MetroGridWebPart.webpart] is referenced [1] times in the database [WSS_Content], but exists only under Microsoft SharePoint Foundation 2010 setup folder.
How to fix this error? |
|
Donna Gregory
11/11/2014 17:12 | Can this web part be used in a My Site? Is there an image web part that can be added here? Thanks. |
|
Marcos Barbosa
11/18/2014 00:38 | i tried to install the app but i can not activate. What is needed in sharepoint pre requirements to activate the application?
Thanks |
|
Richard
12/10/2014 09:30 | Hi there, the webpart looks great. We have deployed it to a subsite and we have got two problems:
1) We have given FULL CONTROL of the subsite to an user but when he tried to edit the information of the web part such as change the name and description, the webpart return an error for inadequate permission.
2) Even we have instructed one of the tile to open as a new window but checking the box, it still opened in the same windows.
We are in SharePoint 2013 SP1 environment.
Please advice. |
|
Mark
12/16/2014 22:00 | is there a way to do a dialog box like the promoted links instead of going away from the page? |
|
Emma
12/17/2014 10:47 | Hey,
Is there any way to change the html of the web part? I would like to put the icon titles in a span so I can let them have a background color which doesn't extend to the rest of the tile, because some of the tile pictures I have make it difficult to see text on so having a backdrop to only the text would be very useful.
Thanks. |
|
Ben
12/18/2014 18:52 | @Carlos, see the documentation, there is a lot info available about how to add two or more grids to a page.
@Giovanni, this is a false positive in Health Analyzer in SP2013, since the solution was developed as a SP2010 solution a path is missing in SP2013 according to SP2013, but is not critical and can be ignored.
@Donna, I don't see why not, as long as the site collection feature can be activated and a web part can be added to a page, the My Site is just a special site template but nonetheless a SP site.
@Marcos, a plain team site is all that is needed, there are no dependencies besides having SharePoint installed(!). Even Foundation version is supported (the free version of SP).
@Richard, the libraries that the web part uses (for JS, CSS, images, and where it saves its tile info) is in the root site of the site collection, so make sure your users have rights to the root site and the applicable 3 libraries (starting with AEMetro).
@Mark, sorry, it can only open links that either open in the current page or in a new window. Perhaps you could add some custom JS to change the href functionality to open SP dialog modals? The JS is available to be edited using SPDesigner, its in a library in the root site of the site collection, look for AEMetroGridAssets or Resources.
@Emma, feel free to customize the JS and CSS of the web part, look in the root site of the site collection in a library named AEMetroGridAssets or Resources. We made the code available by default to allow users to customize (not saying that this will be trivial, but merely possible). |
|
L.Appel
11/17/2015 20:09 | has anyone had a solution to C.Clark 's question as I am having the same issue.Doesnt matter to which config file I apply my code, neither works |
|
Ben
11/17/2015 20:33 | @C.Clark, @L.Appel, the web part was not the problem in these cases. Several possibilities exist: 1) a closed metro grid web part on the page that doesn't have a key and is still loading but hidden, try adding ?contents=1 to see all web parts on a page even if some are hidden/closed. 2) wrong web.config file in farm to add product key, you may have the wrong web application, or multiple front end servers, or sandbox solution web.config file. 3) entering the product key in the wrong appsettings section in the web.config file, there may be several but only one is applicable, the main appsettings file, not the ones that may be specific path dependent. |
|
Janice
2/29/2016 20:46 | Is it possible to have a feature to align the image in the tile? With Center alignment, I find that my text is on top of the image... thx |
|
Lore
3/4/2016 15:44 | In IE11 on a SharePoint 2013 site collection, I have a Metrogrid on each of 7 pages. Two of the photos disappear and then reappear upon refresh for myself and another user (and I don't know how many other people). For a different user, the photo does not disappear. I've tried replacing the photo (a *.png) and I've tried setting IE as the default browser (recommended somewhere) and neither has helped. Any ideas? The person in the photo is not too happy about being replaced by a blue screen. Thanks. |
|
Lore
3/4/2016 16:30 | I checked some of the other pages and found (1) on one page, 2 photos appear and disappear and (2) on a different page, none of 9 photos appeared (blue background shows as on the others) and after a minute or so, 2 photos popped in and a moment or so later, 2 more popped in. The other 5 did not appear. When I refreshed the screen, they all appeared. |
|
Kim
4/7/2016 22:52 | I have a user who added the metro grid web part to a wiki page, the wiki page has a group of users with read only permissions, but through testing it looks like they are able to view the "add link" URL even though they have "read only". Is everyone supposed to be able to view that link? |
|
Kim
4/7/2016 22:52 | I have a user who added the metro grid web part to a wiki page, the wiki page has a group of users with read only permissions, but through testing it looks like they are able to view the "add link" URL even though they have "read only". Is everyone supposed to be able to view that link? |
|
Nicholas
5/23/2016 21:58 | I have a couple of questions.
1. What happens when the GridItems List reaches the 5000 Row Limit?
2. Is there a way to map to the GridItems List the URL of the Page it is loaded?
Thanks Nick |
|
Richard Wong
5/25/2016 10:26 | Hi there, may I ask if there is any way to control the no. of tiles on each line? What I want is without changing the size of the tile, can we just set the maximum no. of tile in one is say 4 or 6?
thanks, |
|
Felix
5/25/2016 12:50 | If I want to install this webpart to the site collection only, is it possible? |
|
Richard Wong
5/30/2016 02:58 | Hi there, may I ask if any way I can control the position of the web part at the centre within the web part zone ? |
|
Anshu
9/19/2016 11:53 | I activated Metro Grid web part on a SharePoint 2010 based site. But after adding the web part I don't get the Add Link option. How to add links to my web part. Please help |
|
Brian
12/2/2016 00:26 | Is it possible to hide or not show an image? Thanks |
|
Andreas
11/13/2017 21:16 | Having a problem with Version 2.8 web part on SharePoint 2013. After installing, I get the gear and "add link" options. I can enter all information as normal, but when I click Save, I get the following error message "SPCOM Request Failed: Access denied. You do not have permission to perform this action or access this resource. undefiend". |
|
Claire
12/4/2017 11:09 | Are there configuration instructions for this webpart? I have added it to my page but the web part is empty. Pic library etc is the default but I'm not sure how to go about adding images and links |
|
Jürgen
3/27/2018 10:09 | Can the MetroGrid-WebPart Show individual entries of the list? We want to use it as a favorite-list, so that user1 can have other links than user2 (on the same site). Is there a possibility via JavaScript or similar? |
|
Abbas
1/30/2022 16:19 | Hello Juerg
Is there any plan to work this web part with sharepoint 2019?
regards,
Abbas |
|
Juerg
1/31/2022 13:04 | Abbas,
the web par is actually compatible with SP 2019, however it only supports “classic” pages (as opposed to “modern” pages). |
|
Abbas
6/8/2022 17:19 | Hello Juerg
I wnt to test this web part. but the icon files are not accessible.
check it please
regards
Abbas |
|
Juerg
6/14/2022 16:01 | Abbas,
can you locate the “AEMetroGridPicLib” library via "Site contents" in your site ?
|

 Both the web parts we have purchased are simple to install & use and work well. Customer support is excellent! Thank-you
Both the web parts we have purchased are simple to install & use and work well. Customer support is excellent! Thank-you




 Web Part Installation Instructions
Web Part Installation Instructions Post a Comment
Post a Comment


