jackie mcdonough
11/29/2018 02:58 | Unable to download install instructions |
|
Juerg
11/29/2018 12:43 | Jackie,
the broken link has now been fixed. |
|
Tyler
12/3/2018 15:28 | Hi Juerg,
Trying this one out as a trial--so far its great... just can't figure out how to set the size for each tile manually? It seems to set its own size regardless of the attachment image size.
Thanks ahead of time for your time and assistance! |
|
Juerg
12/3/2018 17:05 | Tyler,
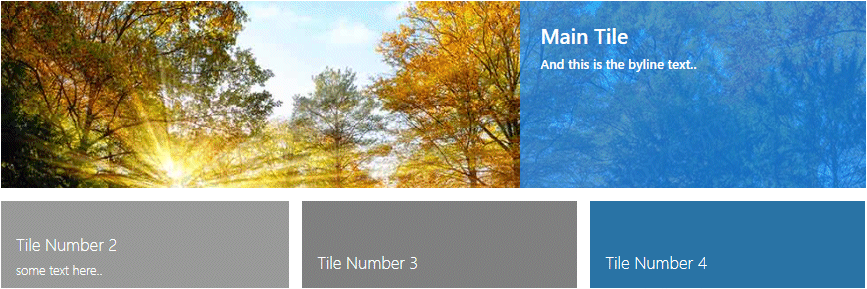
the web part is designed to
- take up 100% of the available page or zone width
- manage the size of the tiles depending on the number of tiles added
It this is designed to quickly create a suitable tile layout without having to take care of the individual tile sizes.
If you need to control the size of each tile individually, please have a look at the �Tiles� web part (see /apps/page.asp?Q=5902) |
|
Walter
2/13/2019 09:03 | Hi,
Tile error "Hero List error: Object reference not set to an instance of an object", when keyuser left Title-field blanco. Is there an easier workaround to fix that issue than saving all links, deleting the webpart and creating it again?
Thx |
|
Juerg
2/13/2019 09:56 | Walter,
how did you manage to leave the �Title� field empty (it is a mandatory field) ?
You can navigate to your top site in the site collection, click �Site Contents� and the select the �AEHero� Sharepoint list which contains a entry for each tile.
Please then edit the offending list item and then also make sure to make the "Title" list column "required". |
|
Bill Dewey
3/18/2019 16:20 | The first user we have who added the Hero web part got an "Access Denied" immediately after. Looking at this page, I could see that the issue was the creation of the Hero's list. This user has access to the subsite level, not the top level, so the list could not be created. The problem for us is that most users only have access to their own subsites. Is there a way to have the Hero's list created at the subsite level? As it is it appears that this list will be same across the entire site collection, which won't work for us. |
|
Juerg
3/18/2019 17:21 | Bill,
we have now added the option to specify a local �AEHero� list (eg. local to the current site).
Please re-download the web part and then update the solution and then add the below appSetting to your Sharepoint application�s web.config file:
<add key="AEHR_UseLocalList" value="1" />
(in the last <appSettings> section right after the �<system.net> section)
When using this option, the web part will create the list in the same site where the web part is placed. |
|
Matthew
5/16/2019 16:06 | We're limited pretty severely in where we can use this otherwise excellent web part due to it not being responsive to be viewed on mobile phone size displays. Most site now need to be responsive and "mobile first" so I hope this can be taken as a change request and something that can be implemented for this web part.
Currently, the tiles squish horizontally enough to be unusable on a phone display. They should display vertically instead in this case.
thank you! |
|
Juerg
5/16/2019 17:50 | Matthew,
the tiles indeed get narrower as the screen width gets smaller.
This is due to the fact that the tile width is set as a percentage.
We thus added the new "minwidth" option (to be added to the web part's "Options" setting) which assigns a fixed minimum width to the first tile as eg.
minwidth=700
Since the tile now has an explicit minimum width, the tile(s) to the right will now wrap below the main tile when viewed on small displays.
Please re-download the web part and then update the solution. |
|
Matthew
5/21/2019 17:26 | The minwidth doesn't quite fix this. It disrupts the display on desktop displays by not filling the width of the web part very well or consistently, and on mobile displays, the non-main tiles still get squished into one row. |
|
Juerg
5/28/2019 11:41 | Matthew,
we have now added better support for mobile devices.
The main tile now always occupies 100% of the available width and the other tiles occupy 50% on mobile devices.
Please re-download the web part and then update the solution.
Please then also remove the "minwidth" web part options which is not needed anymore. |
|
Matthew
7/23/2019 14:47 | Thanks - it is a bit better on mobile now. If you'd like to work on improving this further by working together on it, please let me know. |
|
Matthew
10/10/2019 23:05 | The latest release looks great on mobile - thanks! |
|
Ellen
3/6/2020 20:07 | What is the font for this web part? I'd like to use it in other places on the site, but I kind of suck at fonts. |
|
Juerg
3/9/2020 10:45 | Ellen,
the web part uses the below standard font (also used by Sharepoint in other places):
Segoe UI Semilight |
|
Travis
9/1/2020 20:11 | Nice work guys. Glad I found your site.
Only thing that would make it better would be a responsive hover action like the SharePoint online version has. Everything else is great, love the included options.
I literally googled SharePoint 2013 Hero WebPart and found this and was pretty happy. Thanks! |
|
Juerg
9/2/2020 11:57 | Travis,
you actually can apply a hover effect by adding some related CSS to the web part via the web part�s �Options� setting as for example:
css=.AETile {transition:opacity 0.2s ease-in-out} .AETile:hover {opacity:0.8} |
|
Melanie Ryan
10/28/2020 23:04 | I'm trying to find the separate documentation on options. From above "enter further options as needed (see separate documentation)" I'm trying to change the font size and location of the title text and the action text. |
|
Juerg
10/29/2020 11:04 | Melanie,
you can change the font size of the title text by editing the tile and entering the desired CSS style(s) into the tile�s �CSS� setting as eg.
font-size:44px;left:200px;bottom:50px
You can move the text box via the �left�, �top�, �bottom� and �right� CSS styles.
To change the font size of the �Action� text, please add the below to the web part�s �Options� setting:
css=.AEHR {font-size:15px !important} |
|
Travis
10/30/2020 17:34 | Hello!
I'm trying to combine the CSS options you gave me with text style options you gave Melanie and I can't seem to get them to work.
To change the Title text you say edit the tile and entering options into the Tile's "CSS" settings however I don't see any CSS settings on each Tile's list form?
I've been experimenting with both Tile options and WebPart options and can't get anything I try to work. I really just want Bold title text. Please advise. |
|
Juerg
10/30/2020 19:04 | Travis,
this column has only recently been added.
Please thus re-download the web part and then update the solution.
You then also will need to add the new �CSS� list column (of type �single line of text�) to the �AEHero� list locate in the top site of the site collection. |
|
Spadmin
9/30/2021 07:31 | Hello,
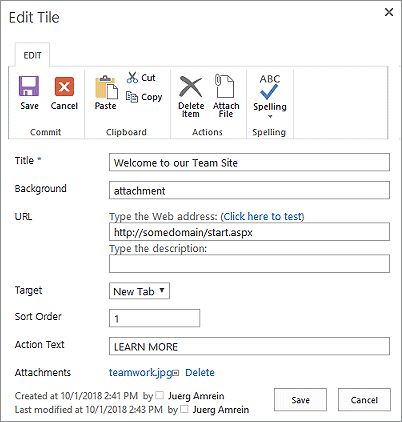
how can I change the position of the picture in the background? I've added it as attachment, but I'd like to move it a little bit upwards. Thanks!
BR |
|
Juerg
9/30/2021 16:12 | Spadmin,
to change the image focus, please append the "/focus" parameter to the tile's �Background� settingas shown by the below example:
attachment/focus=0px -150px
the first value shifts the image left or right and the second value shifts it up or down. |

 We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we�ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.
We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we�ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.







 Web Part Installation Instructions
Web Part Installation Instructions








 Post a Comment
Post a Comment


