Harsha Harish
4/28/2009 22:41 | This is an awesome tool, but can we the option of specifying the size of the webpart .. The abstracts occupies to much width...
|
|
Manuel
4/29/2009 20:39 | I got this message when I tried adding the webpart.
The "Spotlight" Web Part appears to be causing a problem. Request for the permission of type 'Microsoft.SharePoint.Security.SharePointPermission, Microsoft.SharePoint.Security, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' failed
any ideas as to what was my mistake? |
|
Manuel
4/29/2009 23:08 | I found the solution (http://store.bamboosolutions.com/kb/article.aspx?id=10405), it's related to ASP.NET permissions.
Two ways around it.
1)additional code in the web.config or, instead of using the /bin, to use the /assembly.
From my experience with it, it worked like a charm. |
|
Juerg
4/30/2009 14:51 | Harsha,
you can set the web part width and height in the �Appearance� section (first section on top).
You might also consider to place the web part into a narrow side zone (depending on the page template). |
|
Nicola Williams
5/11/2009 22:17 | Hi there, this looks like a great web part. I have followed your instructions to the letter i.e. deployed to the BIN, added a safe control and given FULL trust in web.config etc. However when I try to add the web part the error message states: cannnot import this web part. I'm using WSS 3.0 - can you help me? Thanks Nicola |
|
Juerg
5/12/2009 12:29 | Nicola, can you put the DLL into the GAC (c:\windows\assembly) instead of the BIN folder (and then also remove it from the BIN folder) ?
Putting the web part into the GAC gives it elevated privileges.
Please note that you have to do an IISRESET after having moved the DLL.
Can you give us a quick feeback if this solved your problem ? |
|
Nicola Williams
5/13/2009 17:33 | Hi Juerg, thanks for replying, silly question time: I've tried copying the dll and pasting into the GAC, but it won't work - how do you do this? Nicola |
|
Juerg
5/13/2009 17:38 | Nicola,
you have to delete the web part in the BIN folder (after having it moved to the GAC).
You also need to reset IIS to unload the web part from memory and reload it from the GAC. |
|
Harsha Harish
5/18/2009 23:20 | Thanks for the response Juerg... Great Tool
1. I was wondering if the text can wrap around the picture
2. Can we have a field which would grab information from the "About me " section of MYSites.. This would help in reducing maintaining two sources... |
|
Thomas
5/19/2009 22:37 | I'm running into issues when trying to copy the DLL into the GAC of our SharePoint server, running Windows 2003 Enterprise R2 x64. What is the recommended approach for this? |
|
Juerg
5/20/2009 10:38 | Thomas,
use the GacUtil command line utility (found at "c:\Program Files\Microsoft Visual Studio 8\SDK\v2.0\Bin) to deploy the web part into to GAC:
GacUtil -i c:\SpotlightWebpart.dll
(assuming you placed the Web part DLL into the C:\ root of your Sharepoint Server). |
|
Thomas
5/21/2009 00:33 | Juerg - Thank you for the previous reply. Everything appears to be installed fine (web part , dll, etc). When I add the configuration items in Misc, nothing shows up. I created a new picture library, but still cannot get anything to display. Any suggestions? Using MOSS 2007. |
|
Eduardo Lopez
5/21/2009 22:33 | Nice webpart... thanks! |
|
Kim Cole
6/9/2009 17:47 | I can't wait to use this web part, but I get an Access Denied error when I add images to the spotlight on pic library (I have full control of the site and the pic library). Any suggestions? |
|
Juerg
6/10/2009 11:51 | Kim,
does this happen when you use "Upload" to add an image to the Sharepoint Picture library ? |
|
Bob Hopkins
6/11/2009 20:21 | Is there a way to diplay a specific entry (instead of random?) |
|
Sarah
6/15/2009 09:33 | Hi, is it possible to use this web part but connect it to a custom list? I like the idea but would like to use it to just display random text from a list rather than a picture...I tried but it keeps saying list not found |
|
Juerg
6/15/2009 11:31 | Sarah, in this case I recommend you rather use our "Quote of the Day" web part which does not rely on a Sharepoint picture library and also displays a random text taken from any Sharepoint List. |
|
Juerg
6/17/2009 16:04 | Bob,
the web part is specifically designed to select a random entry from a Sharepoint list. |
|
tommy
6/19/2009 07:35 | Thanks for a wonderful web part, is there any option to display the text in the bottom of the image, rather than showing in the right side ? |
|
will
7/17/2009 10:40 | can this be used in conjuction w/ a list rotator to cycle through the lists to dispay more than one topic? |
|
Juerg
7/17/2009 10:46 | Will,
would you like to have some button to let the users manually cycle through the list ?
|
|
will
7/17/2009 10:53 | yes.. I would like to post multipe "stories" in a list that displayed them in one web part and have user be able to click through them. then have the details link send you to a URL that would discus the item in detail
smililar to what you see on must comercal new sites.
these web parts are impressive and very functional nice job.. |
|
P
7/24/2009 13:06 | What if the Spotlight is on a My Site and the Picture Library is in the root? |
|
Rita
7/31/2009 17:29 | Yes, me again!
Installed fine, have done the items in the misc that you have described. I created a new Pic Lib on the site that the web part is on so I have left site blank. For the list I put in the following http://homesite/committee/Power/TEST%20Spotlight/Forms/AllItems.aspx THEN, when I click apply, the web part gives me an error message. It says the SharePoint list is not found. SUGGESTIONS?? |
|
Rita
7/31/2009 17:51 | If you don't succeed try and try again!! I have figured it out. The List Name field in Misc Properties doesn't care about http://blah blah blah, it just wants the NAME of the library. So by just typing TEST Spotlight it works great! |
|
Enrique
10/2/2009 23:12 | Got mine to work. Had to use the solution previously listed "GacUtil -i c:\SpotlightWebpart.dll". The GACUTIL was found on my Sharepoint Server under: C:\Program Files\Microsoft SDKs\Windows\v6.0A\bin
(I think this is part of the .NET Framework 3.5 files ... don't quote me on that though!).
After that, i did a IISRESET on my Sharepoint server.
-Enrique |
|
Bob
10/7/2009 18:19 | Is there a way to change the size of the picuture? It is resized into a thumbnail type view. I used SharePoint Manger 2007 to change the picture library thumbnail default size but that did not change it in your webpart.
I like the idea of a button to scroll forward and backwards through the list as well.
It would be great if one was able to specify the size of the thumbnail view of the picutre within your webpart.
Thanks |
|
Bob
10/7/2009 18:25 | Quick Note: It is very easy to add to the GAC. Just drag and dop (must be done throug windows not DOS prompt) the .dll into C:\Windows\Assembly |
|
Juerg
10/7/2009 18:29 | also, do not drop the DLL into the GAC via a network share but rather do it directly at the server or via a RDP session. |
|
Juerg
10/8/2009 10:40 | Bob,
the web part displays the Sharepoint thumbnail image using the original thumbnail dimensions (thus it does not attempt to re-scale the image) |
|
Jay
10/12/2009 21:13 | Good webpart - but is there any way to format the text in the abstract field? Mainly I'd like to be able to have character returns. thanks! |
|
Juerg
10/14/2009 15:39 | Jay, the web part now properly translates the line breaks contained in the abstract text. |
|
Raman
1/11/2010 04:23 | i m getting error message as "spotlight view not found"
what is this spotlight view??how to create this?
Thanks!!1 |
|
Juerg
1/11/2010 10:54 | Raman,
you probably have entered �Spotlight� into the �View Name� field (as suggested as an example by the documentation). Please leave this field empty (unless you want to explicitly specify a Library View name). |
|
Suli
2/1/2010 19:00 | How can I overcome the 255 character limit in the Description field in the picture library? Also what the Details URL suppose to point to?
Thanks.
Sulaiman |
|
Juerg
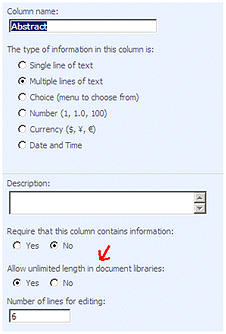
2/3/2010 11:31 | Suli, the default Sharepoint Library �Description� field indeed has this limitation. You thus have to add a custom �Abstract� field and enable its �Allow unlimited length� property:
|
|
Knud
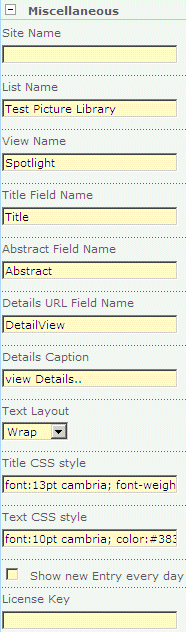
2/15/2010 13:32 | Why is my "Miscellaneous" pane only with a few options? I've only access to Field Template, Text Layout, Show new Entry every day, Show Profile of, Users to be excluded and License Key.
|
|
Juerg
2/15/2010 13:37 | Knud, it looks like you have downloaded and installed the �User Spotlight� web part at /apps/page.asp?Q=5783 which should not be confused with the �Spotlight On� web part (described on this page).
The �User Spotlight� web part gets its data from the MOSS User Profile store whereas the �Spotlight On� web part gets its data from a Sharepoint Library. |
|
Hui Yang
3/18/2010 16:46 | Hi,
I have a problem with the permission.
The "contribute" group can view the Spotlight web parts, but "Read" group can not see it, there is a error message saying "Web Part Error: A Web Part or Web Form Control on this Page cannot be displayed or imported. The type could not be found or it is not registered as safe."
But the Site-Readers should be able to view it, isn't it?
Do you have any suggestion?
Thanks,
Yang
|
|
S
4/11/2010 07:25 | Hi,
A broken link "x" appears on the left besides the data. The property of this link is "http://mossserver/site/folder/listname/2_.000" Any ideas? |
|
S
4/11/2010 07:30 | This is related to my comment above (sorry, couldn't edit it). One other thing that I've noticed: if I leave the "Details URL Field Name" empty, then nothing appears. |
|
Juerg
4/12/2010 15:51 | S, do the "Title" and "Description" render correctly?
Are your pictures in Folders within the Picture Library ?
Empty Details URL Field Name: we have now fixed this bug (please re-download the updated Zip file and replace the DLL). |
|
Huggy Bear
4/27/2010 01:38 | Any plans to make this a deployable solution to avoid all these manual steps? |
|
Juerg
4/27/2010 14:47 | Huggy Bear,
we have now created a WSP solution file. Please re-downoad the updated Zip file and follow the installation instructions (see Installation PDF above). |
|
Jake
8/9/2010 19:31 | re: Bob Hopkins post: random entry from a Sharepoint list....couldn't one create a view with a limit of 1 and filter it to a "featured story"? |
|
Juerg
8/10/2010 10:09 | Jake,
good suggestion! This solves the problem on how to display a specific entry (instead of a random entry) |
|
Patel
11/12/2010 16:56 | Hi, I have various sharePoint sites/pages for the various business teams. I would like to use the Spotlight web part to display Business team of the month/week - so display an image of the team and a brief decription as to why they have won the 'business team of the week'. Then when a user clicks on the spotlight i would like to hyperlink it to the relevant site. Is this posible? |
|
Juerg
11/15/2010 14:35 | Patel,
you would have to set up a Sharepoint Picture Library with an entry for each team (holding the team picture, description and team site URL).
Currently the web part either randomly selects an entry once a day or on every page visit whereas you rather might to display the most recent Library entry until you add a new one which we actually could add as a new feature. |
|
David Owen
12/22/2010 22:32 | Juerg - Do you know if there are any plans for the feature mentioned above to just display the most recent Library entry until you add a new one so we can Spotlight on a particular person/event until we want to change it? |
|
Juerg
12/23/2010 16:06 | David and Patel,
we now have added the new �Show Top Entry� option which always shows the most recently added Library entry.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
Marcus
6/15/2011 17:14 | Hi, I am missing the "Field Template" in Sharepoint 2010? How can I override the default Template? |
|
Juerg
6/15/2011 17:21 | Marcus, you have to enter your template into the web part�s �Abstract Field Name� field (ie. there is no separate �Field Template� setting). |
|
Sophie D.
8/12/2011 18:53 | Hi, I lvoe the spotlight web part. exactly what we needed. The only issue is that I cant seem to get the link to work. I have the description in the title column and the link in the description column. I tried adding the {description} in the URL box but with no success. the only it will show is if I add it in the abstract field name but then its not clickable.. what am I doing wrong?? |
|
Juerg
8/12/2011 19:36 | Sophie,
I assume you want to display a link to the displayed user's detail page.
If you want to link to the corresponding item in your Sharepoint Picture library, then just enter "DetailView" into the "Details URL Field Name" setting.
If your URL is contained in the "Description" column, then enter "Description" (without curly braces) into the "Details URL Field Name" setting. |
|
Sophie D.
8/12/2011 19:49 | Under my Miscellaneous section I have:
Site name: Blank
List Name: Did you Know
View name : blank
Title Field name: Title
Abstract Field Name : Blank
Details URL Field Name: Description
details caption : blank
I see the image but there is also the message abstract column not specified or not found: what am I doing wrong? |
|
Juerg
8/12/2011 20:02 | Sophie,
the web part expects a column name in the "Abstract Field Name" setting.
We thus recommend that you add a new "Abstract" column to your "Did you Know" library. |
|
Sophie D.
8/17/2011 14:27 | Sorry it took so long to get back to you. Thank you Juerg I took your advice and created an abstract column. I chose the hyperlink as the format of the column. When viewing the picture library I can see the link and it works.. but when I view it in the web part the link is not "clickable" I tried inserting print screens in this message but it didnt seem to work....
help? |
|
Juerg
8/17/2011 14:29 | Sophie, can you send the screen shots to [email protected] ? |
|
Sophie D.
8/17/2011 15:01 | Thank you Juerg just sent the email. |
|
Sophie D.
8/19/2011 14:57 | First of all thank you Juerg for all your help. Has there been any thought on giving the option to center in the direction drop down? It would certainly be useful |
|
Juerg
8/22/2011 16:54 | Sophie,
the "Direction" setting is a built-in standard web part setting. Wiould you like to be able to center the web part in the web part column ? |
|
sophie D.
8/25/2011 14:20 | yes please that would be great to be able to center in the column. |
|
Juerg
9/7/2011 15:35 | Sophie, we have now added the new "Center Web Part" setting.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
Sophie D.
9/9/2011 18:56 | Hi Juerge perfect my IT team has downloaded and have added it in the queue to have it installed.
Thank you again for the great assistance and service. |
|
Graham
9/18/2011 08:59 | It would be great if this component had a filter, so that it could be used to perhaps stage new entries in the sharepoint list OR for the user to shift the content to a subset of the items in the list (perhaps with an Active column which could be set in the filter). |
|
Juerg
9/19/2011 09:54 | Graham, you can actually create a new List View for your Sharepoint Picture Library, define your filter settings and then have the web part use your View (via the web part�s �View Name� setting). |
|
Graham
9/19/2011 15:46 | Thank you. I should have read all the documentation. Excellent! |
|
G
12/16/2011 18:14 | Hello
I am trying to use the spotlight webpart for a different purpose. Our company has a set of core values which we would like to display on our Intranet page. Each core value has a title, image and a description and so the Spotlight webpart perfectly suits our needs. I was able to install and use it right away but did run into some issues. I have the following two questions
1) How can i change the webpart name from Spotlight to xyz ? When i tried changing the name the webpart stopped functioning
2) My details link is not working when trying to link to the 'description' column. The 'DetailView' works though.
My picture library is in the same site that i am trying to use the webpart. Any suggestions on what i am doing wrong ? |
|
Juerg
12/16/2011 18:41 | G, you can change the web part's Title via the "Title" field in the "Appearance" section:
The web part's "Detail URL Field Name" is actually meant to hold the name of a List column containing custom URL's for each picture (as opposed to just pointing to the List Details page of the selected picture). |
|
Shivalights
1/11/2012 17:02 | Hi,
Is there any way to display the text on the left? There are options for - Right, - Wrap, - Bottom but nothing for -Left? |
|
Shivalights
1/12/2012 17:35 | Hi, I have one more question regarding CSS.
Will the web part pick up any custom CSS applied at the site level? |
|
Juerg
1/13/2012 19:37 | Shivalights,
we have now added the option to place the text left to the picture. Yes, the web part picks up the Sharepoint CSS styles but also exposes its own CSS classes in case you need to apply some extra styling. |
|
Shivalights
1/18/2012 17:50 | Juerg: Many thanks for the update. The web part looks great with some CSS tweaks. One thing that would be really useful is to be able to export the web part. That way I could have a template that contains all the CSS. |
|
Juerg
1/19/2012 16:17 | Shivalights,
you can turn on the web part "Export" feature via the web part tool pane ("Advanced" section/Export Mode=Export all data) |
|
shivalights
1/25/2012 16:43 | Juerg, excellent thanks. |
|
Edgar
1/26/2012 23:58 | Hi I'm testing this web part, but Tengi a small problem with the "Text CSS style". I have the siguintes styles:
font family: Telefonica Tex, color: # 555555; font-size: 1.5 em, margin-top: 1px; text-align: justify.
But the text remains centered. Any ideas? |
|
Juerg
1/27/2012 13:58 | Edgar,
the �text-align� CSS property has no effect since it needs to be applied to the container element containing the title and the abstract.
You actually can use the AESLbody CSS class to define the text-align styling of the container.
Example:
.AESLbody {text-align:justify}
You will need to add the above definition into your custom CSS style sheet. |
|
Left with Wrap
1/27/2012 19:12 | Could you add the ability to align the text on the left and wrap it around the image? Thanks! |
|
Juerg
2/1/2012 11:40 | Left with Wrap,
we have now added the new �WrapLeft� �Text Layout� option to place the text left to the picture and also have it wrap around the picture.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command if you placed the DLL in c:\windows\assembly. |
|
David
4/27/2012 02:17 | I created my picture library (SP2010) and can successfully retrieve pictures. However, some users will place really large pictures in the library - like 1024x768px - which then looks awkward on our home page. Is there a way to force the web part to always retrieve the thumbnail size picture rather than the original one/size? |
|
Juerg
4/27/2012 15:04 | David,
just use the web part's "Image Height" setting to limit the size of the picture displayed in the web part. |
|
Syed Moheideen
6/3/2012 08:23 | Is it possible to have multiple stories in a list? So that user can click the item and read strories? |
|
Juerg
6/4/2012 13:57 | Syed,
you can either open the detail view of the current list item or embed a link via the web part's "Abstract Field Name" (see the description at the top of this page) to some other page or to the List itself (I hope I correctly understand your question). |
|
Brian
6/19/2012 22:00 | Great tool btw.
Question: When i click on Show new entry every day, and hit refresh, the same item is alawys shown. Any ideas?
Usign SharePoint 2007 Ent |
|
Brian
6/19/2012 22:04 | Per my post above. I guess the rotate was working, prior to my checking the checkbox for Show new entry every day. I went back and unchecked it and it works. Either your code is backwards or the text is misleading =)
But hey it works unchecked lol. |
|
Juerg
6/20/2012 11:21 | Brian,
the �Show new entry every day� option means that the same item is shown during the whole day for all users:
Show new Entry every day: shows a new entry on every day when clicked. Otherwise a new entry is displayed on every page refresh. |
|
Justin
8/21/2012 17:49 | Is it possible to show more than one person at a time? I would like to show 2 or 3 people at once...
thanks! |
|
Jovi
8/22/2012 02:12 | Can I point to a list that is on a different site collection? |
|
Juerg
8/22/2012 13:22 | Jovi,
we have now added the option to address a List or a Picture Library defined in another site collection.
To point the web part to anther site collection, please enter the site URL into the web part's "Site Name" setting as "http://spdomain/siteCollection/site".
Please re-download the updated Zip file, extract and then replace the DLL, followed by an �iisreset� command. |
|
Juerg
8/23/2012 13:06 | Justin,
we have now added the new �Nbr. of items to show� web part setting which allows you to display 2 or more spotlights side by side. |
|
Justin
8/23/2012 20:46 | You guys rock... Thanks! |
|
Mario
11/12/2012 11:07 | Hello Juerg,
Is it possible to open the item in the sp 2010 dialog popup?
Kind regards,
Mario |
|
Juerg
11/19/2012 13:32 | Mario,
starting with version 1.1.18, the items are opened in an SP2010 dialog box. Can you quickly check the web part�s version number by opening the web part�s tool pane and looking it up at the top ? |
|
Gisella
1/14/2013 22:52 | Hi I recently downloaded the Spotlight Webpart but cant find the Nbrs of t�mes section. please can you help?
Many thanks! |
|
Juerg
1/14/2013 23:18 | Gisella,
we added this option with version 1.1.21 on August 22, 2012.
Can you check the web part's version number (it is displayed at the top of the web part's tool pane) ? |
|
Terry
1/17/2013 05:28 | I am testing the Carousel, Lightbox, Media, Spotlight & Tip of the Day webparts for a SharePoint Online-based public website. These are very well designed webparts and very versatile. I have tested successfully on our Microsoft's SharePoint Online E3 account, but am now working with SeekDotNet's SharePoint 2010 hosted service. The Carousel, Lightbox and media webparts all work as designed on the SeekDotNet service but for some reason, the Tip of the Day and Spotlight webparts config but do not dispaly any list content on the page with same config and test list structure and content as what worked on Microsoft's E3 service. Can you give us any ideas why these particular webparts wouldn't display list content on the SeekDotNet service? There is one difference -- we tested on the root site on E3 and we are on a subsite at SeekDotNet but I understand we don't need to configure the SiteName property if the list is at the same level of hierarchy as the webpart/page. Thx! |
|
Brian
4/9/2013 16:38 | Hi Juerg, I have created "Abstract", "Description", "jobtitle", and "department" columns in the list. Then I added this to the "Abstract Field Name" property in the web part: {jobtitle}{department}{Description}{Abstract}.
In the list item, I put this as the Abstract CSS styling:
<div style="padding:5px; margin-top:5px; background-color:#79797A">
<strong>Title:</strong><br>{jobtitle}<br><br><strong>Department:</strong><br>{department}</div>
However, the web part is displaying with the {jobtitle} and {department} values INSIDE of the Description/Abstract at the top of the web part?? I can't get this to go away. Do you know what's going on? Here's the rendered format of the webpart. Note the two values concatenated together at the beginning of the Description/Abstract text:
Employee Spotlight
Ann Marr
Vice President, Human ResourcesHuman ResourcesThis is where the Abstract goes. This is where the Abstract goes. This is where the Abstract goes. This is where the Abstract goes.
Title:
Vice President, Human Resources
Department:
Human Resources
|
|
Juerg
4/15/2013 18:48 | Brian,
do I correctly understand that you entered the below
<div style="padding:5px; margin-top:5px; background-color:#79797A">
<strong>Title:</strong><br>{jobtitle}<br><br><strong>Department:</strong><br>{department}</div>
into a field in the List ?
We recommend that you format/style the text by entering the column placeholders including any HTML and CSS styling into the web part�s �Abstract Field Name� setting. |
|
Stephen Dale
4/18/2013 02:36 | Is this webpart going to be able to rotate without having to refresh the page? |
|
Juerg
4/18/2013 14:03 | Stephen,
yes, we will be adding this feature in the web part�s next major release (scheduled for June 2013). |
|
Kim
6/3/2013 20:49 | HI! I have installed the trial version to test out this webpart before purchase, which I will as soon as I can get it to display properly for me. I have everything working correctly, but it does not display like the image on this page (In a box with a Spotlight On title and line) -the Spotlight On title with the line does not display on my site, only the picture, title and abstract. Thoughts? |
|
Louise
6/4/2013 11:16 | Hi, I would like to use this webpart as a slide show viewer. How can I change this to a slide show with seconds per picture |
|
Juerg
6/4/2013 16:59 | Kim,
the �Chrome Type� is a web part setting that applies to all web parts. Please expand the �Appearance� section and then choose the �Default� chrome type to turn on the web part�s Title. |
|
Juerg
6/5/2013 14:04 | Louise,
the Spotlight On web part is currently not able to display the list items as a continuous slide show, but you could have a look at our Banner Rotator web part which rotates through the selected images in a library or list. |
|
Kelly
6/14/2013 04:41 | Just testing the trial version out - looks pretty good so far. One thing I am having issues with is the Abstract column. This SP column is multiple lines so in some cases, a return is in the text to space out a couple paragraphs. This works fine when putting just this column name into the Abstract Field Name but, if I put CSS style into this field with a couple of column names (as per your example), the returns are no longer in the paragraphs. How can I resolve this.? |
|
Juerg
6/14/2013 18:09 | Kelly,
we have now fixed the problem with the missing line breaks if you are referring to a multiline text field using "plain text".
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Kelly
6/18/2013 02:30 | Juerg, awesome, worked perfectly! |
|
CW
6/19/2013 18:40 | I've added a job title (JT) and employee name (Who) columns, however when I attempt to reference either of them in the Abstract Name Field I get "Field error 'JT': Value does not fall within the expected range." All of the other columns I created work, just not these two. Thoughts? |
|
Juerg
6/19/2013 18:45 | CW,
please note that if you specified a List View in the web part's "View Name" setting, then you neeed to make sure that both the "JT" and the "Who" columns need to be selected for that view. |
|
Kajal
7/30/2013 03:37 | Hi I cannot seem to get the default user image functionality to work. The images appear when the sharepoint list contains an image as an attachment. If no attachment then no image appears (even when default user image field is populated). Would you know why this is? |
|
Juerg
7/30/2013 17:00 | Kajal,
we have now fixed the problem when using attachments and the �Default User Image� setting.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Jill Riesenberg
8/3/2013 00:18 | I would like to use the web part to display column data from a custom list as this web part will display a random item on page load, but it would be nice to have a paging feature at the bottom so users can move from previous item to next item. In addition it would be nice if the paging option showed the item number/total number of items. Something like this: < 3/25 >. Let me know if you have a web part that has these features or if you can enhance this one to include a paging feature. |
|
kajal
8/6/2013 01:17 | I tried setting the field template in abstract field but it did not work. I am trying to set a word limit on the abstract field and setting something like {abstract:50}. But does not work |
|
Juerg
8/6/2013 12:39 | Kajal,
we have now added the option to specify a word limit when using a template in the �Abstract Field Name� setting.
Example:
{Firstname}
<br> {Abstract:25}
restricts the number of words to 25 for the �Abstract� field.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution.
|
|
Russ
9/20/2013 12:57 | Hi Guys i am trying to map the cell phone to the mobile phone attribute in AD. Any help on this, as i cant use any of the mappings in AD. Thanks |
|
Juerg
9/20/2013 14:20 | Russ,
you will need to manually add a new mapping for this field via Central Admin/User Profile Service and then choose �Manage User Properties�.
Find the �Mobile phone� property and open it, then scroll down to the �Add New Mapping� section and map the property to you corresponding AD attribute.
You then can include the �CellPhone� user profile property to the web part�s �Field Template� setting. |
|
Rob Murray
10/7/2013 22:38 | Hi,
I configured the web part and didn't leave any of the asked-for list fields empty, and get this error in O365:
'Username' Column not found!
The content displays except for the "Details.." link, which has the link source pointed at a hyperlink field in the image library.
Thanks,
Rob |
|
Juerg
10/8/2013 12:26 | Rob,
to have the �Details..� link point to the user�s My Site, please also enter the URL of your My Site application into the web part�s �Details URL Field Name�
Example:
MySite:https://mysitedomain.com
You then also will need to add a new column named �Username� to your Sharepoint List and enter the user account names (without the domain prefix). |
|
Hassab
4/3/2014 15:07 | Hi Juerg,
I love this webpart! I have a question about the rotational display - is there a way to get it to follow a sort order rather than random when you use the "always" option? We'd like it to rotate with each refresh, but some need to always be on top for those people who only log in to the page once a day.
Thanks |
|
Juerg
4/3/2014 15:32 | Hassab,
this would be relatively complex to implement since the web part would now need to remember the last item viewed by each user (so that it correctly can present the next item to the user). This might be implemented using browser cookies, but a lot of users turn off this browser feature so the web part would then need to use s Sharepoint List to keep track of the users. |
|
Steve Enge
4/22/2014 02:59 | Do you have any web parts for SharePoint Online 365 E3 ? |
|
Juerg
4/22/2014 11:39 | Steve,
yes, please see the list at /apps/page.asp?Q=AESandbox |
|
Hassab
4/29/2014 15:47 | Hi Juerg,
One more question - is there a simple way to get the details link to open in popup form? I have checked the open in new window and am using IsDlg=1 in the URL and it is showing the popup form but it puts it in a new tab rather than new window.
Thanks
Hassab |
|
Juerg
4/29/2014 18:49 | Hassab,
to open a custom link in a Sharepoint popup dialog, please use the new �popup=1� option (to be entered into the web part�s �Options� setting
Please download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Umeeke
6/4/2014 15:59 | We are currently transitioning our picture libraries to asset libraries in an effort to utilize metadata navigation settings.
Does the spotlight or any other web parts that display images work with an asset library? |
|
Juerg
6/4/2014 18:23 | Umeeke,
yes, the �Spotlight On� web part and all the other picture related web parts work fine with document libraries based on the �Site Assets� template. |
|
April Clark
6/24/2014 16:07 | The only options I have under "Show new Entry" are:
- Show new Entry every day
- Show Top Entry
- Show specific Entry
Am I missing a step? |
|
Juerg
6/24/2014 16:29 | April,
the "every week" and "every month" options were added with version 1.1.32 in October 2013.
We thus recommend that you re-download the Zip file, extract the WSP file and then update the web part solution. |
|
Eagle
6/24/2014 18:22 | Another excellent web-part! |
|
Eagle
6/27/2014 16:45 | I've got something similar to the field error as above but slightly different: "Item 0 cannot be accessed:Value does not fall within the expected range." This is when specifying a View Name. All columns are checked in the view. |
|
MikeZz
10/1/2014 15:33 | I really like this part! I'm actually using it as my "Tip of the Day" web part because it standardizes any image to a set size and wraps text around it nicely.
My Question:
I want to have a page people can go to for seeing "All the tips of the day". Because I'm grabbing different images of different size from many places, the normal list views look pretty ugly so I want to use this one to show multiple items.
The problem is that it only shows the items side by side.
Is there a way I can throw some CSS in a content edtior web part that will make them stack vertical?
Built in the web part would be great long term but were kind of in a Lock-Down phase in 2010 with all resources on the 2013 Migration.
Thanks!
Mike |
|
Juerg
10/1/2014 16:27 | Mike,
to lay out the items vertically, please enter the below into the web part�s �Options� setting:
layout=vertical |
|
Abbas
10/15/2014 22:32 | Hello Juerg;
I would like to use the web part to display column data from a custom list as this web part will display a random item on page load, but it would be nice to have a paging feature at the bottom so users can move from previous item to next item. In addition it would be nice if the paging option showed the item number/total number of items. Something like this: < 3/25 >. Let me know if you have a web part that has these features or if you can enhance this one to include a paging feature. |
|
Alex
10/20/2014 17:39 | I wonder if it might be possible to limit the items from the List that show up in Spotlight by date? (Show only items created within 3 weeks for example, or only the most recent 6). |
|
Juerg
10/20/2014 18:51 | Alex,
you can actually create a List view using a filter (items not older than 3 weeks or most recent 6 items etc.) and then enter the name of the list view into the web part�s �View Name� setting. |
|
Heather
10/30/2014 17:55 | It would be great if this web part would automatically add the "More Details" hyperlink to the bottom of the web part once you hit the maximium number of characters for the web part. I would like to be able to set a limit in the web part for what can be shown on the page and then have the "view more" link where people can click to read the full article. |
|
Juerg
10/30/2014 18:57 | Heather,
the web part actually supports the "more.." option as follows:
The body text can be truncated to the specified number of words by adding the following option to the �Abstract Field Name� setting:
Body/more:nn;show more
where �nn� is the maximum number of words to be displayed and �show more� is the desired text to be displayed for the link. |
|
Kylie
2/18/2015 21:59 | Is it possible to use the users picture from the user profile service instead of a list attachment? |
|
Juerg
2/19/2015 11:12 | Kylie,
in this case we recommend that you rather use the �User Spotlight� web part (see /apps/page.asp?Q=5783) which randomly displays users taken from the Sharepoint User Profile Store. |
|
Huseyin
8/26/2015 14:13 | Hello,
I've noticed that the webpart's HTML for the table is coded incorrectly.
You have and extra class= in the class for the table i.e. <table class="class=AESLmain">
Means we can't use the class in our CSS. Would you be able to fix it please?
Many thanks |
|
Juerg
8/26/2015 20:22 | Huseyn,
we have now fixed this issue.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Huseyin
10/15/2015 16:51 | Thanks Juerg, it's much appreciated.
Is it possible to have different email templates for the Recipient E-Mail Cc and Bcc? |
|
Juerg
10/15/2015 18:32 | Huseyin,
I assume that you are referring to the Quick Form web part.
It is possible to have a separate email template for the Bcc: recipients.
In this case please just enter both templates into the web part�s �E-Mail Template� setting and separate the two templates using the � �broken pipe� character. |
|
Brian
10/20/2015 18:18 | Hi Juerg,
We're using this web part to look at a custom list. We've got everything in place and it's working great, but when we attempt to point it to a specific view of only featured items from the larger list, we get a "SharePoint List Not Found" error. We are on version 1.1.41. Any ideas? |
|
Juerg
11/15/2015 16:16 | Brian,
can you make sure that your list view includes all the columns referred to by the web part ?
You also might consider to update the web part to the current version (1.1.54) which includes more detailed error handling. |
|
Eagle
11/19/2015 21:28 | We'd like to take advantage of the "more..." config. Where would one insert it in the Abstract Field Name along with something like: <br>{OurBodyField} <div style="padding:5px; margin-top:5px; color:white; background-color:#color"> <strong>Some text</strong><br> {AnotherField} </div> |
|
Juerg
11/20/2015 09:56 | Eagle,
the web part actually supports the "more.." option as follows:
The body text can be truncated to the specified number of words by adding the following option to the �Abstract Field Name� setting:
Body/more:nn;show more
where �nn� is the maximum number of words to be displayed and �show more� is the desired text to be displayed for the link.
If you rather use your own template (�Abstract Field Name� setting), then please add the more option to the body field placeholder as shown in the below example:
<strong>{JobTitle}</strong>
<br>{Description:20}
(where the number is the number of words to be displayed). |
|
Abbas
2/5/2016 20:29 | Hello Juerg;
Is it possible This Web Part selects an entry (NOT a Random Entry!) from the specified view in a Sharepoint list or Library ?
regards;
Abbas |
|
Juerg
2/6/2016 15:13 | Abbas,
yes, the web part supports several options to display a specific list entry:
� via a web part connection
� via an URL parameter (by entering the URL parameter name into the �Show specific Entry� web part setting and enclosing it in curly braces)
� by directly entering the ID of the list item into the �Show specific Entry� web part setting |
|
Jennie
4/25/2016 21:34 | I am using the sandbox version on an on-prem SharePoint 2013 farm. I installed it by way of the solutions gallery on the site where I want the webpart. It worked in dev and it worked in prod on a test site, but when I tried to use it on the main site's home page, 2 things happen: 1) I get an error 'Sandboxed code execution request failed' 2) when I close or re-add another webpart on the page to troubleshoot any conflicts, the settings under miscellaneous on the spotlight webpart is reverted back to default settings and I'm unable to click in any field to re-configure the settings until I have opened, closed and reopened the webpart settings. Any ideas? thanks! |
|
Calico
4/28/2016 00:42 | Hi Juerg,
Can I configure the web part to not include an image and just display the text? Some users may want to include an image, so we don't want to have the field required. Thank you! |
|
Juerg
4/28/2016 19:47 | Carol,
yes, in this case the image will simply not be displayed. |
|
Juerg
4/28/2016 19:55 | Jennie,
does the Sharepoint list pointed at by the �Spotlight On� web part contain a large amount of list items ? |
|
Abbas
6/14/2016 15:08 | I've got something similar to the field error as above but slightly different: "Item 0 cannot be accessed:Value does not fall within the expected range." This is when specifying a View Name. |
|
Juerg
6/14/2016 18:13 | Abbas,
please make sure that all the fields referenced by the web part are included in your List View. |
|
DScott
6/17/2016 20:36 | Are there instruction for the install on a SharePoint 2013 box. All I can find are 2010 |
|
Juerg
6/19/2016 14:27 | DScott,
please see here:
/download/AEWebPartInstallation2013.pdf |
|
Frank
7/4/2016 07:16 | I have a list of team members which I am using in various contexts, and would like to highlight individual members from the team on the home page of our site. I have this working by using n "Image" picture column into which I place the URL of their pictures, but the only way I can find to get the picture to also display on the home page is, in addition to quoting the URL of the image in the "Image" column, also attaching the picture. Peole have complained that this is clunky - is there any way to get the "Image" column to display rather than requiring people to also add as attachments |
|
Juerg
7/4/2016 11:16 | Frank,
besides pointing the web part to a Picture Library you also can point it to a List where it by default selects the first attachment or the first embedded image but also can be configured to get the image from a custom column (of type �Text� or �Hyperlink or Picture�). In this case please specify then name of the column containing the image URL via the �picturecolumn� option (to be added to the web part�s �Options� setting) as illustrated below:
picturecolumn=Image
(the above example assumes that your column is named �Image�). |
|
Terri
7/13/2016 14:55 | This is a fantastic web part! We have used this web part to showcase a company slogan and put the logged in user's name above the image. What a great response we have gotten! So much so that I've been asked to add a URL link to the image that goes to a related web page. Trouble is, I don't see a Details URL field in my version of the web part. I am using v 1.1.50 of this web part. Is there a different way to add a link to my image (or even a few words with a link) or do I need a newer version? Thanks so much. |
|
Juerg
7/13/2016 15:44 | Terri,
you actually should be able to see the �Details URL Field Name� web part setting which you then should point to the list column that contains the URL assigned to each item.
To link the image to that URL, you will need to update the web part (the current version is 1.1.57) and then add
linkimage=1
to the web part�s �Options� setting. |
|
Terri
7/13/2016 21:45 | Juerg- the code your provided for my issue worked wonderfully! Thanks so much for your assistance. |
|
Kiarra Client
9/29/2016 01:27 | Can the Url open on Top of the window not a Pop up or onnew window? where could I add target for a URL |
|
Juerg
9/29/2016 12:06 | Kiarra,
we have now adde the new "dialog=0" option (to be added to the web part's "Options" setting) which allow you to open the detail view either in a new browser tab or in the same browser window (as opposed to in a Sharepoint dialog popup window) as illustrated below:
dialog=0
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Lumina
2/2/2017 03:52 | Is silverlight required when displaying a selected person (no videos)? |
|
Juerg
2/2/2017 11:27 | Lumina,
the web part does not require Silverlight to be installed (nor any other plug-in). |
|
Raquel
6/12/2017 18:58 | I'm thinking about using this, is it possible to do "show a new entry every 5 minutes?" ? |
|
Juerg
6/13/2017 18:40 | Raquel,
yes, via the below option (to be entered into the web part's "Options" setting):
refresh=5
You also might have a look at the List Rotator web part (see /apps/page.asp?Q=5898). |
|
Virginia
7/10/2017 18:46 | Testing this in Office365. Web part is activated and added to page, but there is no 'Miscellaneous' section in the web part properties to update. All I see in the webpart itself is an 'EDIT SNIPPET' link. Is there something that needs to be customized in the code under 'EDIT SNIPPET' to pull in the miscellaneous fields or what am I missing? |
|
Juerg
7/10/2017 19:19 | Virginia,
please do not open the web part fror editing, but just click on the ellipsis displayed below the web part title to open the configuration dialog. |
|
Janice
1/17/2018 18:53 | Hey.. could you provide more information on how to use this webpart with an audio clip.. what the columns you can have are... and how to set it up? thx.. I would like to have an audio clip... and text to go with it.. to describe what the video is about.. thx
|
|
janice
1/18/2018 21:00 | I figured out how to do the audio... another question though.. when you use an audio file... can you change the default pic of the file? |
|
Juerg
1/19/2018 11:00 | Janice,
just point the web part to a document library that contains audio files. It will then automatically include the audio player:
 |
|
Juerg
1/19/2018 11:01 | Janice,
what exactly do you mean by "default picture of the file" ?
Can you send a screen shot to [email protected] ? |
|
Janice
8/14/2018 20:52 | Hi.. I am using the webpart with a list. I have a filter applied to a view called "theme"; I have 4 columns (Title, Abstract, Today & Result) The result column has a Yes/no format. I am filtering the view to display columns that are Yes. However, in the webpart; I am getting an error "Attachment column not found: value does not fall within the expected range." I do have the column that is being filtered added to the view. |
|
Juerg
8/15/2018 12:08 | Janice,
please make sure to include the �Attachments� column in your �theme� list view. |
|
Hassab
1/22/2019 22:30 | Hi Juerg,
Is there an option to specify a details URL field in the SP Online version?
Thanks
Hassab |
|
Juerg
1/23/2019 11:54 | Hassab,
yes, you can embed a custom link as defined in a �Hyperlink or Picture� column in your list pointed at by the web part.
If you created a list column named �URL�, you can add the below to the web part�s �Field Template� setting:
<hr><a href="{URL}">read more..</a> |
|
Rob
4/5/2019 17:35 | Is it possible to hide the details caption? I'm using the "linkimage=1" option to link the picture to the URL field. I tried removing all text from the details caption setting but it still displays ">>" A minor thing but I was hoping to hide it if possible. Great web part!
Thx
Rob |
|
Juerg
4/8/2019 20:09 | Rob,
you actually can override the default ">>" details caption prefix ba adding the below to the web part's "Options" setting:
detaillinkbullet=your custom prefix
in your case please just enter:
detaillinkbullet= |
|
Tyler
4/17/2019 15:37 | Loving this web part, serving as a great tool for our announcements sidebar.
For the "Details URL", it seems that no matter what I do, the URL is being added to end of the page they are already on (www.sharepointsite.com/home/www.sharepointsite.com/home/detailslink)...I've tried using quotations or just using the end path, can't get either to work. I also can't seem to get the �popup=1� to work, but that may be related to my failing URL? I'm wondering if there is a way to have a link that just expands & collapses the abstract length itself? That would be ideal. |
|
Juerg
4/17/2019 16:44 | Tyler,
to simply open the list�s �Display� form in a dialog window, please enter the below into the �Details URL Field Name� setting:
DetailView
and then also check the web part�s �Open Details Link in new window� setting.
It is currently not possible to expand/collapse the �Abstract� area. |
|
Danny
5/17/2019 13:07 | Hi
The list i am using with the webpart contains a people or group field, which pulls through our user accounts. I have set the field to display 'Name (with picture and details), yet the image is not pulling through to this webpart. Just the name appears.
Can you help? |
|
Juerg
5/17/2019 14:54 | Danny,
we have now added the new "{yourPersonField/photo}" format option which displays the user photo of the corresponding "Person or Group field.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Luiz
7/9/2019 08:15 | Good evening, is it possible to use the link field that I specified on the DETAILS URL FIELD NAME in the ABSTRACT? And I'm having an issue with the webpart: I created a calculated field to create a custom hyperlink to the DETAILS URL FIELD NAME, however your webpart is returning [path of the page]/string;#[DETAILS URL FIELD NAME] |
|
Juerg
7/9/2019 11:16 | Luiz,
we have now fixed the issue when specifying a calculated column in the web part�s �Details URL Field Name� setting.
Yes, you can refer to any list column (enclosed in curly braces) in the Abstract.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Danny William Creighton
9/9/2021 09:07 | Hi Juerg
Another great webart.
Hopefully a quick query... i am pulling through a user field however it is diplaying the surname first. Is there away to pull through the username in the format of First name, Last name?
thanks |
|
Juerg
9/9/2021 11:20 | Danny,
I assume you set the "User" field's "Show field" setting to "Name" in the list. This displays the name as entered into the "Name" field in your User Profile Store (which seems to have been entered as "LastName FirstName" in your case). |
|
Abbas
3/14/2022 12:49 | Hello Juerg
1- Is it possible when we click on the picture, it shows only the image in popup mode? (without displaying the title, description, . . .)
I write the DetailView in the "Details URL Field Name" and it shows the corresponding Sharepoint List Detail View page. But I want to show only the "Picture" in popup mode.
2- The pictures in our sharepoint list/library are at diferent size( width and height). And we want to fix the "Image width". Whats the way to do this?
regards,
Abbas |
|
Abbas
3/14/2022 13:18 | Hello Juerg
I want use the option "refresh=n" into the web part's "Options" setting. Is it possible to write the "n" less than on minute?
regards,
Abbas |
|
Juerg
3/23/2022 14:16 | Abbas,
you currently can only set the �refresh� option in minutes.
Would it be important for you to be able to use fractions of a minute ? |

 We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we�ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.
We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we�ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.






 Web Part Installation Instructions
Web Part Installation Instructions







 Post a Comment
Post a Comment